哈喽,大家好。
你有没有想过用 AI 技术去除马赛克?
仔细想想这个问题还挺难的,因为我们之前使用的 AI 技术,不管是人脸识别还是OCR识别,起码人工能识别出来。但如果给你一张打上马赛克的图片,你能把它复原吗?

显然是很难的。如果人都无法复原,又怎能教会计算机去复原呢?
还记得前几天我写的一篇《用AI生成头像》文章吗。在那篇文章中,我们训练了一个DCGAN模型,它可以从任意随机数生成一个图像。

随机数作为像素生成的噪声图

模型从随机数生成正常头像
DCGAN包含生成器模型和判别器模型两个模型组成,生成器模型的作用是从一组随机数生成一个图片,图片与训练样本越接近越好,从而骗过判别器模型,而判别器模型则要不断提高鉴别能力,防止生成器模型生成的图片蒙混过关。
如果我们把上述生成器模型的输入由随机数改成带有马赛克的图片,输出则是不带马赛克的图片。是不是就可以训练出一个去除马赛克的模型了。
接下来,跟大家分享下如何训练去除马赛克模型,然后再分享一个现成的工具,大家可以下载下来直接用,试试效果。
1. Pix2pix + CycleGAN
这里我们不用上面介绍的DCGAN,而是用Pix2pix和CycleGAN两个更强大的模型,分别来训练。
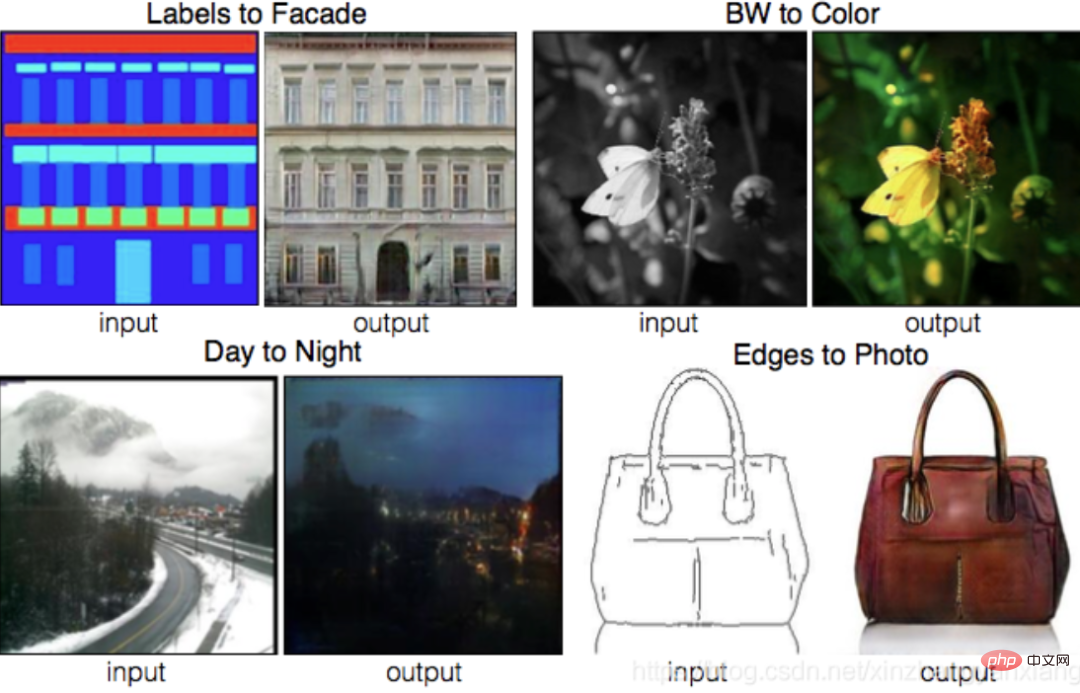
Pix2pix是基于GAN的图像翻译算法,从马赛克图片到正常图片,本质上跟一种语言到另一种语言的转换类似,都是翻译的过程。

Pix2pix模型翻译
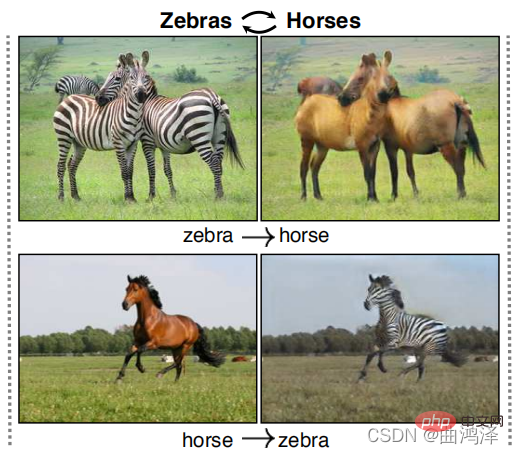
而CycleGAN的实现的效果,简单来说就是将不同域之间的图像进行转换,而本身的形状保持不变。

CycleGAN模型
文章为我们提供了数据集和完整的训练过程,能够帮助我们以较低的成本训练模型。
首先,下载数据集

数据集
共 654M。
然后,下载Paddle预训练模型

预训练模型
最后,分别训练Pix2pix和CycleGAN模型。
Pix2pix 模型
python gan<span style="color: rgb(215, 58, 73); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">/</span>infer<span style="color: rgb(0, 92, 197); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">.py</span> <br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--init_model output/pix2pix/checkpoints/110/ </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--dataset_dir /home/aistudio/ </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--image_size 256 </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--n_samples 1 </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--crop_size 256 </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--model_net Pix2pix </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--net_G unet_256 </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--test_list /home/aistudio/test_list.txt </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--output ./infer_result/pix2pix/</span>
CycleGAN 模型
python gan<span style="color: rgb(215, 58, 73); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">/</span>infer<span style="color: rgb(0, 92, 197); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">.py</span> <br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--init_model output/cyclegan/checkpoints/48/ </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--dataset_dir /home/aistudio/ </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--image_size 256 </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--n_samples 1 </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--crop_size 256 </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--input_style A </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--test_list /home/aistudio/test_list.txt </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--model_net CycleGAN </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--net_G resnet_9block </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--g_base_dims 32 </span><br><span style="color: rgb(106, 115, 125); margin: 0px; padding: 0px; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);">--output ./infer_result/cyclegan/</span>
训练完后,大家可以运行gan/infer.py文件,对比这两种模型去除马赛克的效果。
2. 现成工具
如果你不想自己训练模型,这里给大家分享现成的项目,它也是基于语义分割以及图像翻译,参考了Pix2pix和CycleGAN。
项目地址:https://github.com/HypoX64/DeepMosaics/blob/master/README_CN.md
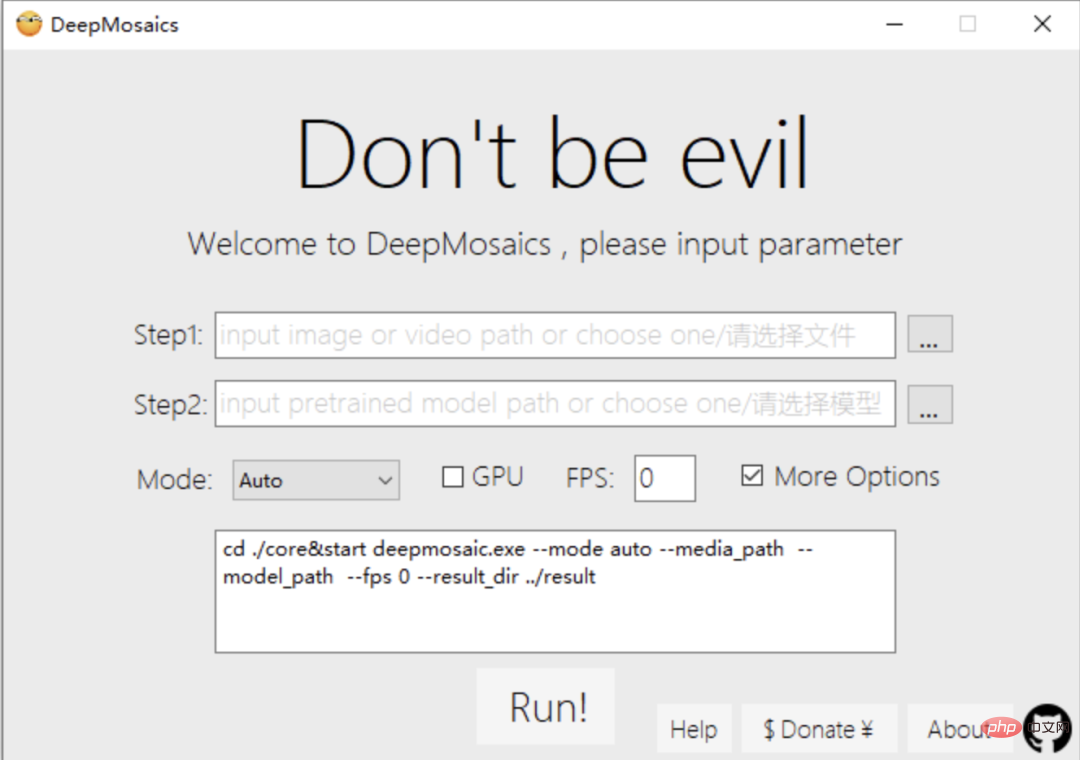
对于Windows用户,作者提供了包含GUI界面的免安装软件包。

UI界面
前面我们说过,这种技术还是比较难的,所以大家不要有太高预期。这里发下实际的去除效果。

打码

去码
效果还是可以的,只不过没有想象中那么完美,大家可以下载运行试试。
以上是AI去除马赛克,可还行?的详细内容。更多信息请关注PHP中文网其他相关文章!
 超简单!用 Python 为图片和 PDF 去掉水印Apr 12, 2023 pm 11:43 PM
超简单!用 Python 为图片和 PDF 去掉水印Apr 12, 2023 pm 11:43 PM网上下载的 pdf 学习资料有一些会带有水印,非常影响阅读。比如下面的图片就是在 pdf 文件上截取出来的,今天我们就来用Python解决这个问题。安装模块PIL:Python Imaging Library 是 python 上非常强大的图像处理标准库,但是只能支持 python 2.7,于是就有志愿者在 PIL 的基础上创建了支持 python 3的 pillow,并加入了一些新的特性。pip install pillow pymupdf 可以用 python 访问扩展名为*.pdf、
 PHP和GD库实现图片裁剪的方法Jul 14, 2023 am 08:57 AM
PHP和GD库实现图片裁剪的方法Jul 14, 2023 am 08:57 AMPHP和GD库实现图片裁剪的方法概述:图片裁剪是网页开发中常见的需求之一,它可以用于调整图片的尺寸,剪裁不需要的部分,以适应不同的页面布局和展示需求。在PHP开发中,我们可以借助GD库来实现图片裁剪的功能。GD库是一个强大的图形库,可提供一系列函数来处理和操控图像。代码示例:下面我们将详细介绍如何使用PHP和GD库来实现图片裁剪。首先,确保你的PHP环境已经
 PS AI修图免费平替来了!Stability AI又放大招,核弹级更新一键扩图Jun 12, 2023 pm 07:27 PM
PS AI修图免费平替来了!Stability AI又放大招,核弹级更新一键扩图Jun 12, 2023 pm 07:27 PM此前,PS的重建图像功能就让人无比振奋,让无数人惊呼今天,StabilityAI又放大招了。它联合Clipdrop推出了UncropClipdrop——一个终极图像比例编辑器。从Uncrop这个名字上,我们就能看出它的用途。它是一个AI生成的「外画」工具,通过创建扩展背景,这个工具可以补充任何现有照片或图像,来更改任何图像的比例。敲黑板:通过Clipdrop网站,就可以免费试用这个工具了,无需登录!比例任意调,满意为止Uncrop基于StabilityAI的文本到图像模型StableDiffus
 如何使用 Vue 实现图片预加载?Jun 25, 2023 am 11:01 AM
如何使用 Vue 实现图片预加载?Jun 25, 2023 am 11:01 AM在网页开发中,图片预载是一种常见的技术,可以提升用户的体验感。当用户浏览网页时,图片可以提前下载并加载,减少图片加载时的等待时间。在Vue框架中,我们可以通过一些简单的方法来实现图片预载。本文将介绍Vue中的图片预载技术,包括预载的原理、实现的方法和使用注意事项。一、预载的原理首先,我们来了解一下图片预载的原理。传统的图片加载方式是等到图片全部下载完成才显示
 vue报错找不到图片怎么办Nov 19, 2022 pm 05:01 PM
vue报错找不到图片怎么办Nov 19, 2022 pm 05:01 PMvue报错找不到图片的解决办法:1、修改配置文件,将绝对路径改为相对路径;2、将图片作为模块加载进去,并将图片放到static目录下;3、将imageUrls引入响应的vue文件中,解析引用即可。
 如何在uniapp中实现图片滤镜效果Jul 04, 2023 am 11:05 AM
如何在uniapp中实现图片滤镜效果Jul 04, 2023 am 11:05 AM如何在uniapp中实现图片滤镜效果在移动应用开发中,图片滤镜效果是一种常见且受用户喜爱的功能之一。而在uniapp中,实现图片滤镜效果也并不复杂。本文将为大家介绍如何通过uniapp实现图片滤镜效果,并附上相关代码示例。导入图片首先,我们需要在uniapp项目中导入一张图片,以供后续滤镜效果的处理。可以在项目的资源文件夹中放置一张命名为“filter.jp
 php写图片不显示不出来怎么办Nov 14, 2022 am 10:17 AM
php写图片不显示不出来怎么办Nov 14, 2022 am 10:17 AMphp写图片不显示不出来的解决办法:1、找到并打开php.ini文件;2、找到“extension=php_gd2.dll”,并将前面的分号去掉;3、重新启动服务器;4、在绘图前清一下缓存即可。
 AI去除马赛克,可还行?Apr 09, 2023 pm 07:11 PM
AI去除马赛克,可还行?Apr 09, 2023 pm 07:11 PM哈喽,大家好。你有没有想过用 AI 技术去除马赛克?仔细想想这个问题还挺难的,因为我们之前使用的 AI 技术,不管是人脸识别还是OCR识别,起码人工能识别出来。但如果给你一张打上马赛克的图片,你能把它复原吗?显然是很难的。如果人都无法复原,又怎能教会计算机去复原呢?还记得前几天我写的一篇《用AI生成头像》文章吗。在那篇文章中,我们训练了一个DCGAN模型,它可以从任意随机数生成一个图像。随机数作为像素生成的噪声图模型从随机数生成正常头像DCGAN包含生成器模型和判别器模型两个模型组成,生成


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






