本篇文章聊聊Nodejs中的事件循环,希望带大家搞懂Nodejs中的事件循环,从此再也不怕面试官的灵魂发问:谈一下Nodejs的事件循环!

想必大家面试的时候,都会被面试官问道:“谈谈Nodejs的事件循环吧”。

因为本人也被问道过,但每一次都很尴尬。
关于这个问题各种技术博客上有很多介绍,可我我一直都没有搞明白。因为这些文章往往上来就是一大堆图示、术语,瞬间浇灭了认知的勇气。【相关教程推荐:nodejs视频教程、编程教学】

但是不能不懂啊,面试官还要问,于是流着泪、咬着牙,参考了一些教程,有了自己的总结,马上分享给大家。
一、什么是事件循环?
一句话:事件循环是Nodejs处理异步操作的机制。
Js是单线程的,为什么Nodejs就能处理异步操作?
因为Nodejs把多线程的操作交给了系统内核。
上图:


Nodejs就像一个聪明的小孩,基于Js的它本身无法实现多线程操作,但是它把多线程的操作丢给了系统内核。

因为系统内核大部分都是多线程的,内核执行起来那不是so easy,那Nodejs就高枕无忧了嘛?
二、为什么需要事件循环?
(先解释一下事件循环这个名称,Nodejs是事件驱动的,当什么时候 做什么事情,做的事情就定义在回调函数中;
因此可以将回调函数定义为事件处理函数;所以管理回调函数的机制叫做事件循环;)
既然内核那么强大,Nodejs无事一身轻?
非也,内核执行完毕之后,Nodejs总得执行对应的回调函数吧。
所以就需要一个机制帮助它管理、维护这些异步操作回调函数,防止它们打架啊、乱串啊。
从而以一种高效的方式执行。所以这就是为什么需要---事件循环---。

总结:事件循环是Nodejs用来控制异步代码回调执行顺序的!
三、怎样理解事件循环?
? 口诀一:同步任务总是比异步任务执行更早;
异步API分类
同步任务无需多言,这里先将Nodejs中的异步API进行分类:

简单理解,针对上述三种异步API,事件循环内部提供了3种队列,

奇怪?为什么没有process.nectTick?
哈哈,那是因为process.nectTick本身就很奇怪!
process.nectTick
虽然process.nectTick属于异步API,但是却不属于事件循环的一部分。

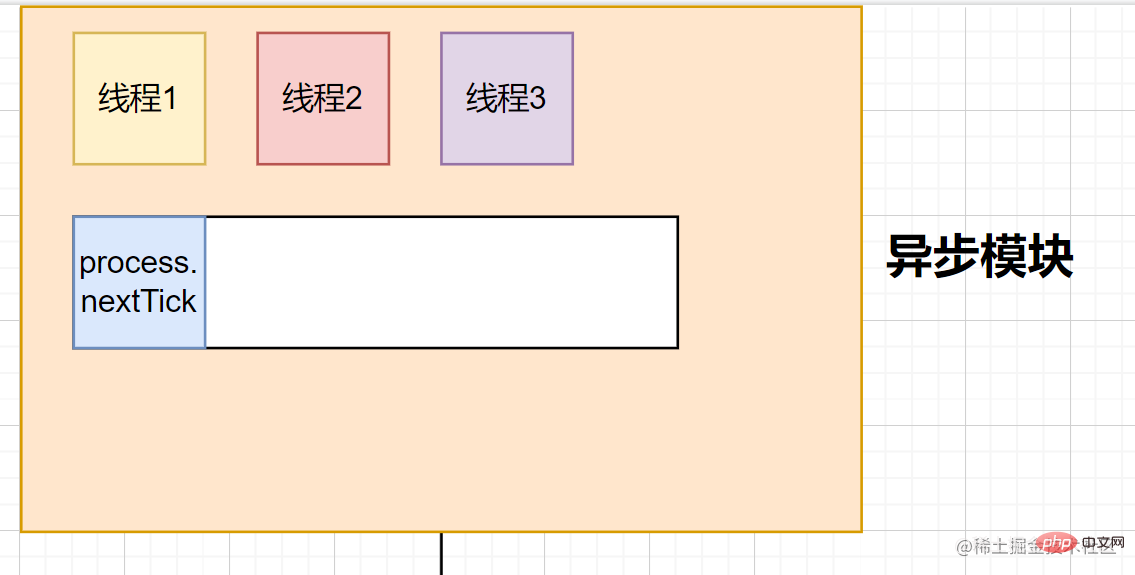
上图:

这里就牵涉到另一个概念:异步模块!
异步模块

就是这个神奇的家伙,nodejs使用libuv库调用内核,实现多线程的操作!
那这个跟process.nectTick有几毛钱关系?

有,因为process.nectTick可以理解为异步模块的一部分。

因此,process.nectTick总会在事件循环之前被调用!
? 口诀二:process.nectTick是所有异步任务里面最快执行的;
(注:理解Tick

事件循环3种队列运行一周,成为一个Tick!)
好,明白了!
等等......好像还缺少了什么?Promise又是怎么执行的?
Promise
除了nextTick队列,还有一种特殊的队列:微任务队列。微任务队列,主要就是用来处理Promise回调函数的执行。
那微任务队列的执行顺序又是怎样的呢?
上图:

? 口诀三:微任务队列追加在process.nectTick队列后面,事件循环的前面;
上面讲了这么多,整体看下

? 口诀四:实践出真知;
利用上面的理论,聪明的你,能分析一下最终的打印顺序嘛?
console.log('同步代码')setImmediate(() => { console.log('setImmediate');})setTimeout(() => { console.log('setTimeout');}, 100)Promise.resolve().then(() => { console.log('promise');})process.nextTick(() => { console.log('Tick');})复制代码
那下次我们就结合具体的面试案例,看看它们的打印顺序到底是怎样。
更多node相关知识,请访问:nodejs 教程!
以上是一文搞懂Node的的事件循环的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器






