本篇文章就来手把手教小伙伴们部署 TienChin 项目,一起把这个项目跑起来,看看到底是个什么样的项目。

小伙伴们知道,对于这种前后端分离的项目,我们在实际部署的时候,可以按照前后端分离的方式来部署,也可以按照前后端不分的方式来部署。接下来两种不同的部署方式我都和小伙伴们来分享一下。
1. 前后端分离部署
1.1 部署架构图
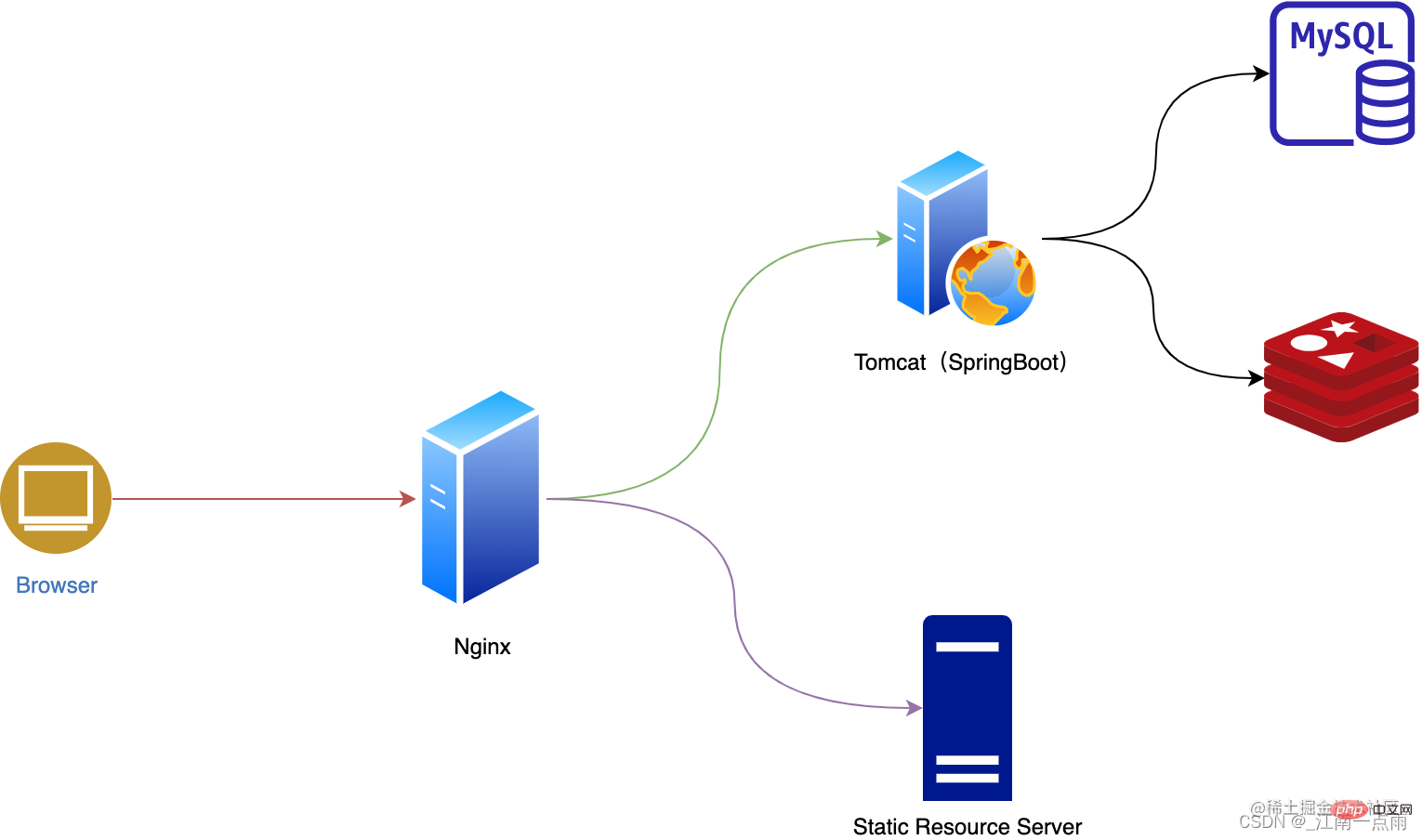
前后端分离部署的话,我们一般是需要一个 Nginx 服务器,我先画一个简单的部署示意图给大家参考下:

简单解释一下就是这样:
- 浏览器发出请求。
- 请求首先到达 Nginx 服务器,Nginx 服务器,由 Nginx 服务器进行请求分发。
- 如果是一个静态资源请求,则 Nginx 将之转发到静态资源服务器上,一般可能由 Nginx 自己兼任静态资源服务器,也就是直接从 Nginx 自己硬盘上将数据读取出来。
- 如果是一个动态资源,则 Nginx 将之转发到 Tomcat 上,对于我们这里就是我们的 Spring Boot 服务上了,当然,如果你没有这么多服务器,我们可以将 Nginx 和 Spring Boot 部署到同一台服务器上。
好了,这就是我们的大致的一个部署架构图了,很简单。
1.2 准备工作
接下来有几个事情是需要我们提前准备的。
首先我们先在服务器上安装好 MySQL 和 Redis,这个具体怎么安装我这里就不啰嗦了,基操而已。
MySQL 建议大家用 Docker 安装,省事。如果不懂 Docker,可以在公众号后台回复 Docker 有松哥写的入门教程;Redis 可以直接安装,松哥在之前的 vhr 系列教程中包含有 Redis 教程,可以公众号后台回复 vhr 查看详情。
这样我们的准备工作就完成了。
1.3 开始部署
1.3.1 拉取项目
首先我们需要从 GitHub 上拉取我们的项目,TienChin 项目的源代码是开源的,大家可以直接 Clone:
直接执行 git clone 即可。

拉取下来之后,有两个文件夹:

- tienchin 是服务端代码。
- tienchin-ui 是前端代码。
1.3.2 修改配置
首先我们创建一个名为 tienchin 的数据库,这个好说。
接下来,我们找到 tienchin/sql/tienchin-video_2023-03-13.sql 文件,在 tienchin 数据库中执行该脚本。
接下来,我们找到 tienchin/tienchin-admin/src/main/resources/application-druid.yml 文件,在该文件中,根据自己的实际情况,修改数据库连接地址、数据库名称、用户名和密码。
继续打开 tienchin/tienchin-admin/src/main/resources/application.yml 文件,在该文件中配置 Redis 的地址、密码等信息。
另外还有一个非常重要的配置也需要修改,就是在 tienchin/tienchin-admin/src/main/resources/application.yml 文件中,将 server.servlet.context-path 的值改为 /prod-api。
1.3.3 服务端打包
接下来我们进行服务端打包。小伙伴们需要在自己电脑上安装好 Maven 并且配置好环境变量,这也是基本操作,我就不啰嗦了。
如果电脑上还没有配置 Maven 的话,建议使用 IDEA 自带的 Maven 插件,就不用额外下载了。IDEA 自带的 Maven 插件在安装目录下的
plugins/maven目录下,可以直接配置这里的 bin 目录到环境变量中即可。
服务端打包我们就进入到 tienchin 目录下,然后执行如下代码即可:
mvn package -Dmaven.test.skip=true
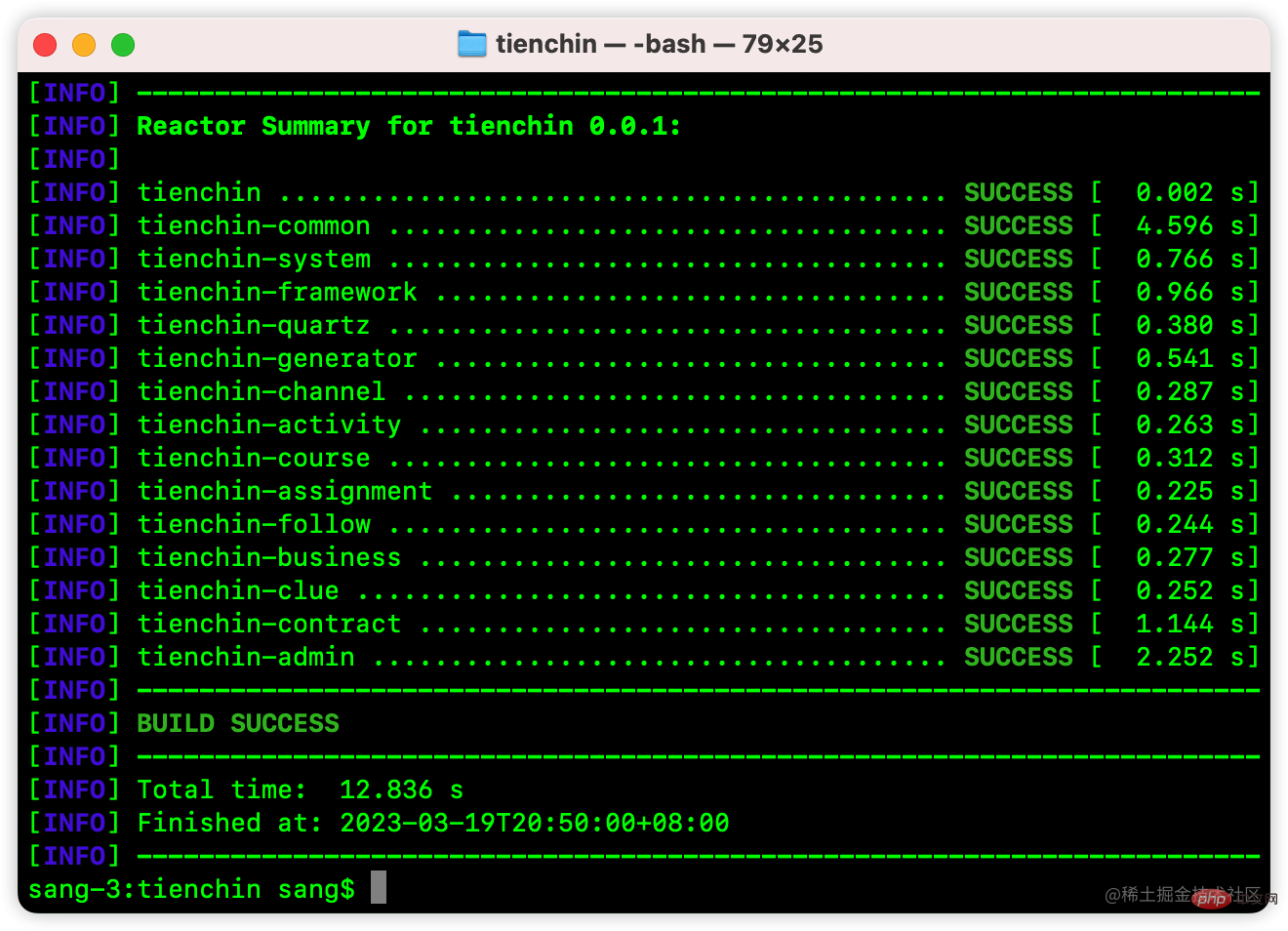
看到如下代码就表示编译成功了:

编译成功之后,在 tienchin/tienchin-admin/target 目录下,可以看到一个名为 tienchin-admin.jar 的 jar 文件,这就是我们所需要的服务端代码。
1.3.4 前端打包
接下来进入到 tienchin-ui 目录下,执行如下命令安装依赖(注意,前端需要 NodeJS 至少 14 往上的版本):
npm install
然后再执行如下命令进行编译打包:
npm run build:prod
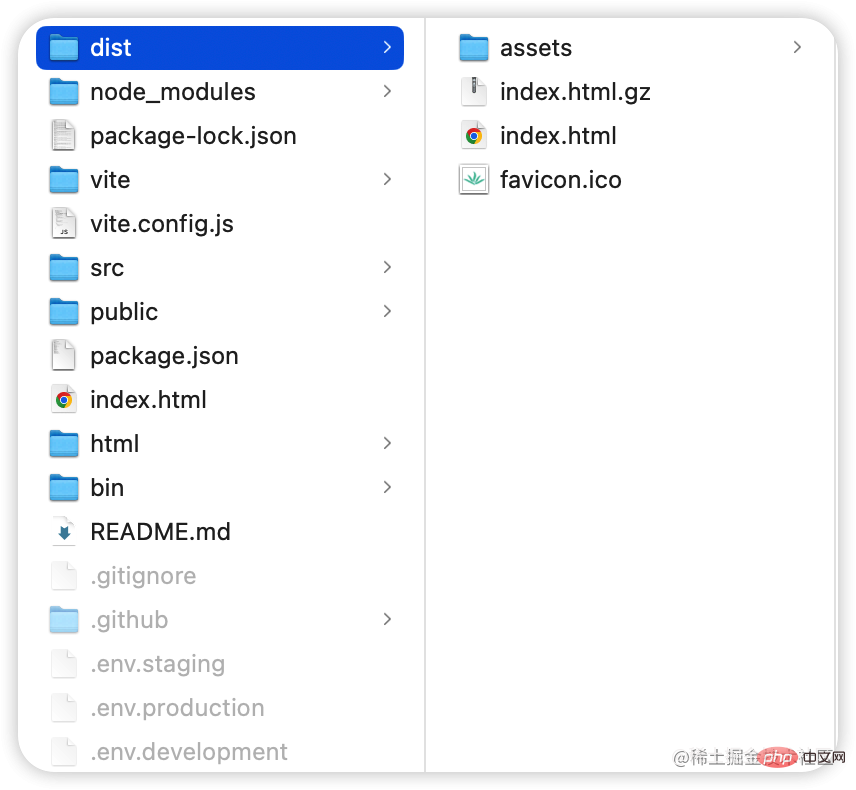
打包完成后,会生成 dist 目录,里边的文件就是我们所需要的静态资源文件:

这样,前端代码就打包完成了。
1.3.5 安装 Nginx
接下来我们来安装 Nginx,我这里直接下载 Nginx 源码进行编译安装,步骤如下:
- 首先安装如下两个编译工具
yum install -y zlib-devel yum -y install pcre pcre-devel
- 下载 Nginx 源码并解压。
wget https://nginx.org/download/nginx-1.22.1.tar.gztar -zxvf nginx-1.22.1.tar.gz
- 编译安装
进入到 nginx 解压目录中,分别执行如下命令进行编译安装:
./configuremakemake install
如此之后,我们的 Nginx 就安装好了。
1.3.6 配置 Nginx
接下来我们首先通过命令或者文件上传工具,先把刚刚打包的后端的 tienchin-admin.jar 和前端的 dist 目录上传到服务器上面来。
接下来,我们首先启动服务端这个 tienchin-admin.jar:
nohup java -jar tienchin-admin.jar > tienchin.log &
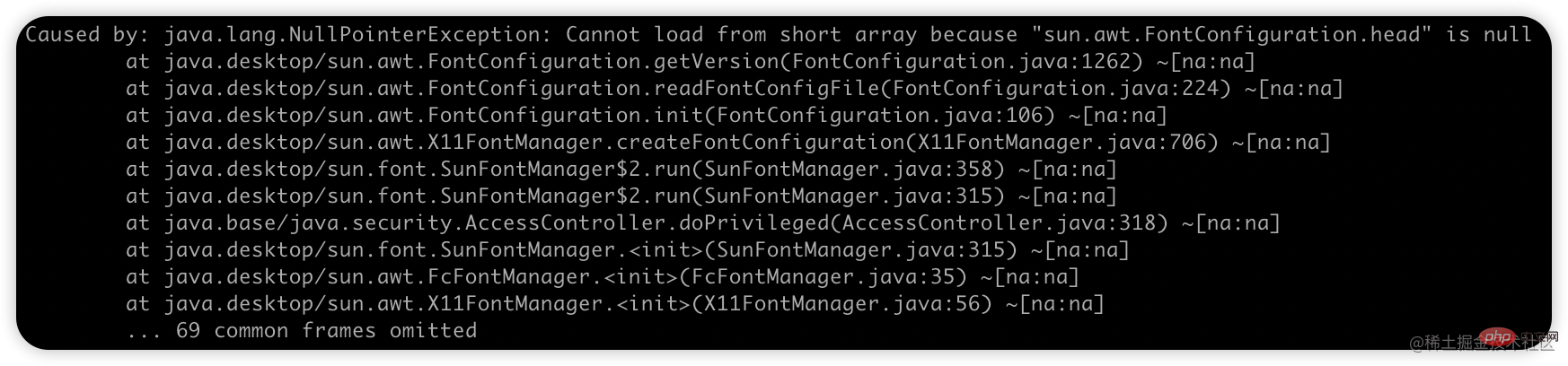
有的小伙伴在服务端部署的时候,会抛出如下异常:

这个是因为服务端缺乏相应的字体,而 Flowable 在自动生成部署图片的时候,需要用到这些字体,所以我们安装需要的字体即可:
yum install fontconfig fc-cache --force
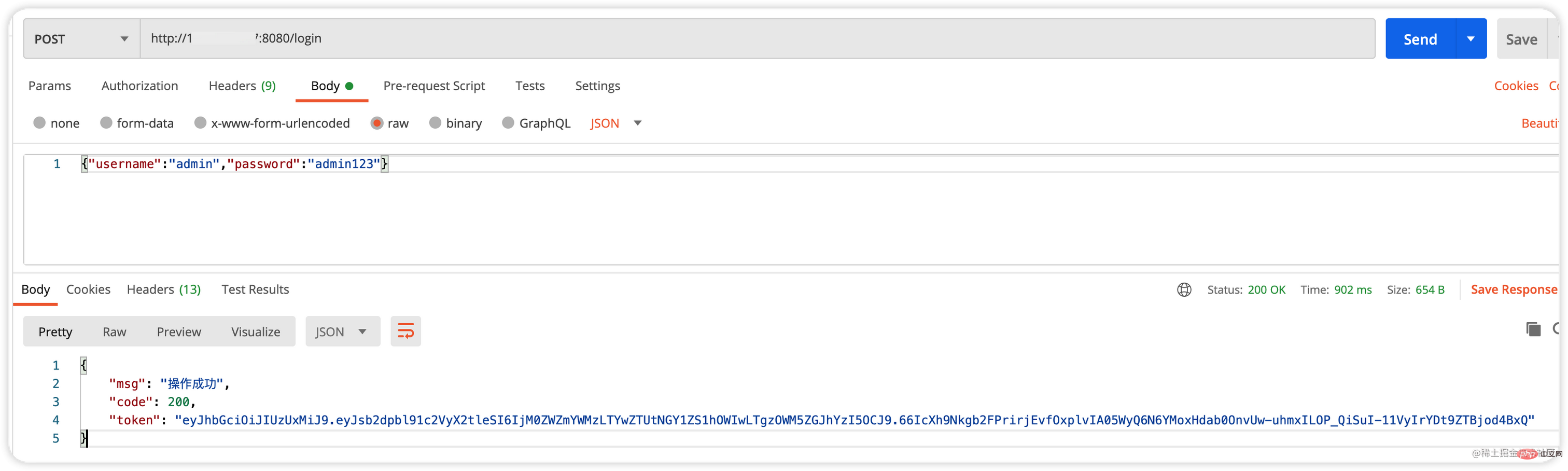
服务端启动成功之后,我们先用 postman 测试一下登录接口,确保能运行,就说明服务端部署成功:

能成功登录,就说明服务端部署成功。
接下来部署前端。
前端部署很简单,我们只需要将 dist 中的内容拷贝到 nginx 的 html 目录下即可,命令如下:
cp dist/* /usr/local/nginx/html/
接下来执行如下命令启动 nginx:
/usr/local/nginx/sbin/nginx
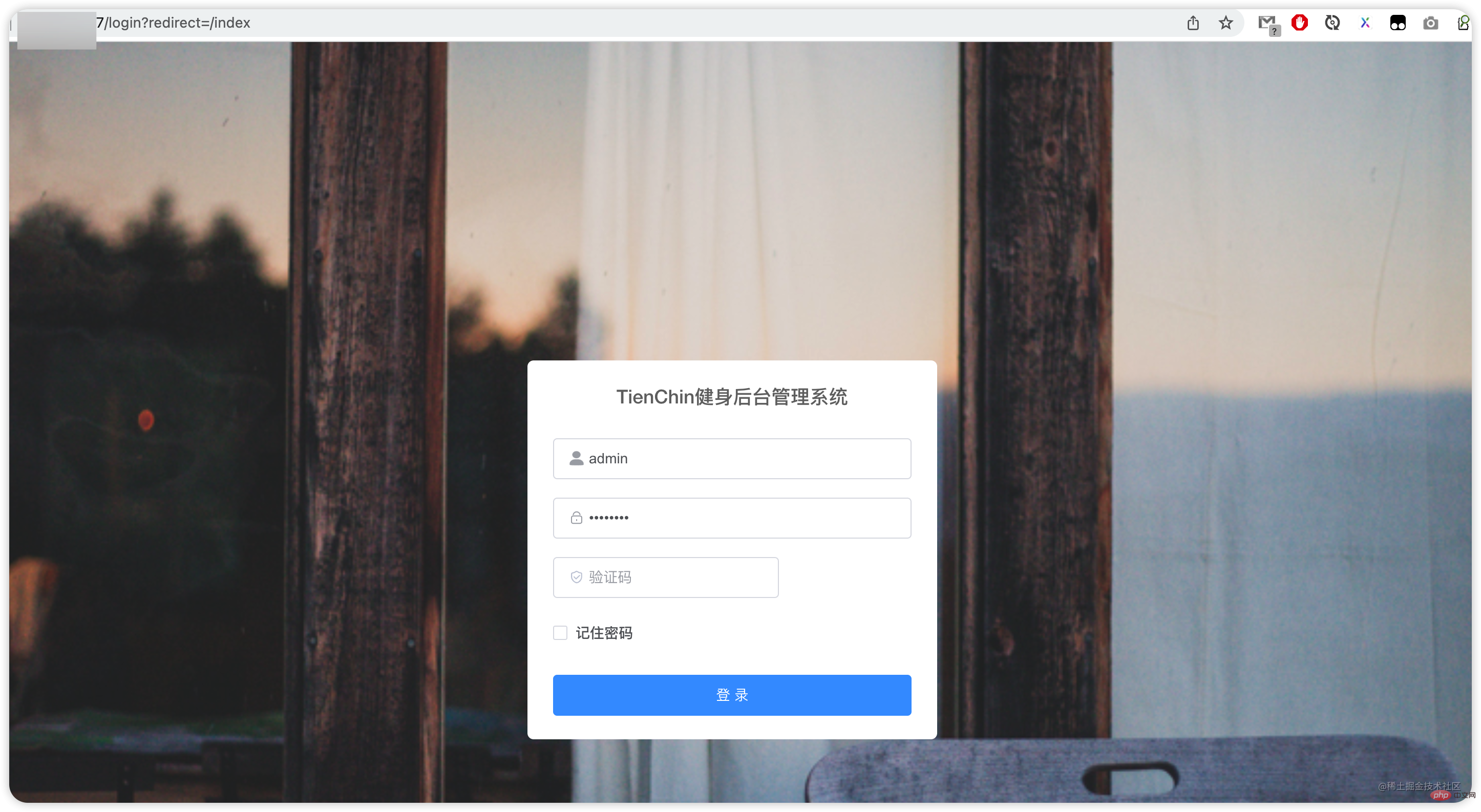
nginx 启动成功之后,就可以浏览器中访问页面了:

当然,现在还登录不了,因为还缺少 Nginx 的请求转发,现在当我们请求 Nginx 的时候可以看到前端页面,但是服务端的数据请求,Nginx 并不会自动转发到 Spring Boot 上面去,所以还需要我们继续配置 Nginx,Nginx 配置文件的位置在 /usr/local/nginx/conf/nginx.conf,我们增加如下配置:
location /prod-api {
proxy_pass http://127.0.0.1:8080;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /usr/local/nginx/html/;
expires 30d;
try_files $uri $uri/ /index.html;
}这里有几个配置参数的含义,我给大家稍微解释下:
- try_files:由于我们的前端 Vue 导航是 history 模式,这个不同于 vhr 的 hash 模式,history 模式会把请求路径发到 Nginx 上去找,很明显 Ngnix 找不到这样的路径,所以 try_files 就是说如果 404 了,就默认展示 index.html 页面即可,然后具体的路由导航由 vue-router 去完成。
- tcp_nodelay:启动 TCP_NODELAY,其实就是禁用 Nagle 算法,允许小包的发送。对于延时敏感型,同时数据传输量比较小的应用,开启 TCP_NODELAY 选项无疑是一个正确的选择。Nagle 算法是先把数据缓存起来,攒到一块发送。
配置完成后,重启 Nginx:
/usr/local/nginx/sbin/nginx -s reload
好啦,这次重启之后,就可以顺利玩耍啦~

2. 前后端不分部署
前后端不分部署相对就简单一些,不需要 Nginx 了,不过前面 1.3.1-1.3.4 也是需要的。
1.3.4 小节中,我们拿到前端编译打包后的内容后,直接放到 tienchin-admin 模块的 static 静态资源目录下,然后继续将服务端打成 jar 包,将 jar 包上传到服务器并启动即可,启动命令和 1.3.6 小节介绍的 jar 包启动命令一致,这个过程比较简单,涉及到的相关命令前面都有介绍,我就不重复展示了。
最后,对 TienChin 项目感兴趣的小伙伴戳这里:TienChin 项目配套视频来啦。
推荐教程:nginx教程
以上是一起聊聊怎么使用Nginx部署TienChin项目的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX和Web托管:服务文件和管理流量May 03, 2025 am 12:14 AM
NGINX和Web托管:服务文件和管理流量May 03, 2025 am 12:14 AMNGINX可用于服务文件和管理流量。1)配置NGINX服务静态文件:定义监听端口和文件目录。2)实现负载均衡和流量管理:使用upstream模块和缓存策略优化性能。
 NGINX与Apache:比较Web服务器技术May 02, 2025 am 12:08 AM
NGINX与Apache:比较Web服务器技术May 02, 2025 am 12:08 AMNGINX适合处理高并发和静态内容,Apache适用于动态内容和复杂URL重写。1.NGINX采用事件驱动模型,适合高并发。2.Apache使用进程或线程模型,适用于动态内容。3.NGINX配置简单,Apache配置复杂但更灵活。
 nginx和apache:部署和配置May 01, 2025 am 12:08 AM
nginx和apache:部署和配置May 01, 2025 am 12:08 AMNGINX和Apache各有优势,选择取决于具体需求。1.NGINX适合高并发,部署简单,配置示例包括虚拟主机和反向代理。2.Apache适用于复杂配置,部署同样简单,配置示例包括虚拟主机和URL重写。
 NGINX单元的目的:运行Web应用程序Apr 30, 2025 am 12:06 AM
NGINX单元的目的:运行Web应用程序Apr 30, 2025 am 12:06 AMNGINXUnit的目的是简化Web应用程序的部署和管理。其优势包括:1)支持多种编程语言,如Python、PHP、Go、Java和Node.js;2)提供动态配置和自动重载功能;3)通过统一的API管理应用生命周期;4)采用异步I/O模型,支持高并发和负载均衡。
 NGINX:高性能Web服务器的简介Apr 29, 2025 am 12:02 AM
NGINX:高性能Web服务器的简介Apr 29, 2025 am 12:02 AMNGINX始于2002年,由IgorSysoev开发,旨在解决C10k问题。1.NGINX是高性能Web服务器,基于事件驱动的异步架构,适用于高并发。2.提供反向代理、负载均衡和缓存等高级功能,提升系统性能和可靠性。3.优化技巧包括调整worker进程数、启用Gzip压缩、使用HTTP/2和安全配置。
 Nginx vs. Apache:看他们的架构Apr 28, 2025 am 12:13 AM
Nginx vs. Apache:看他们的架构Apr 28, 2025 am 12:13 AMNGINX和Apache在架构上的主要区别在于:NGINX采用事件驱动、异步非阻塞模型,而Apache使用进程或线程模型。1)NGINX通过事件循环和I/O多路复用机制高效处理高并发连接,适合静态内容和反向代理。2)Apache采用多进程或多线程模型,稳定性高但资源消耗大,适合需要丰富模块扩展的场景。
 NGINX与Apache:检查优点和缺点Apr 27, 2025 am 12:05 AM
NGINX与Apache:检查优点和缺点Apr 27, 2025 am 12:05 AMNGINX适合处理高并发和静态内容,Apache则适用于复杂配置和动态内容。1.NGINX高效处理并发连接,适合高流量场景,但处理动态内容需额外配置。2.Apache提供丰富模块和灵活配置,适合复杂需求,但高并发性能较差。
 nginx和apache:了解关键差异Apr 26, 2025 am 12:01 AM
nginx和apache:了解关键差异Apr 26, 2025 am 12:01 AMNGINX和Apache各有优劣,选择应基于具体需求。1.NGINX适合高并发场景,因其异步非阻塞架构。2.Apache适用于需要复杂配置的低并发场景,因其模块化设计。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






