本篇文章给大家带来了关于Nginx+Vue的相关知识,其中主要跟大家聊一聊Nginx配置同域名下怎么部署多个Vue项目,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
前言
由于前端有很多不同项目的落地页,但不希望每个项目的落地页都是一个单独的域名,所以就起了个通用的域名,然后根据请求路径来区分不同项目。
其实这种也可以一个 Vue 项目,在前端代码中根据不同的路由请求不同项目落地页,也就是在一个 Vue 项目中写所有项目的落地页。
但这里我是说通过 Nginx 部署多个 Vue 项目的实现方法。
解决方法
根据根路径不同分别代理访问不同项目,刚好解决这个问题。
第一步
在vue.config.js文件中修改publicPath路径为/project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports = {
publicPath: "/project/",
// 选项...
devServer: {
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy: {
//设置代理
"/connect": {
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
"^/": "",
},
}
},
},
configureWebpack: {
resolve: {
alias: {
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
},
},
},
};
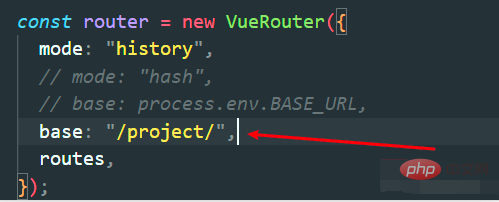
第二步
在router文件夹中index.js文件中修改base为 ‘/project/’
const router = new VueRouter({
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,});

第三步
打包生成dist文件夹,然后放在对应的位置上 ,配置Nginx
server {
listen 80;
server_name www.coderkey.com;
location / {
root F:/parant/dist;
try_files $uri $uri/ /index.html;
}
location /project {
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;
}}
以上搞完就可以全部访问了
// 例如:http://www.coderkey.com http://www.coderkey.com/project
以上是详解Nginx配置同域名下怎么部署多个Vue项目的详细内容。更多信息请关注PHP中文网其他相关文章!
 NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AM
NGINX单元与其他应用程序服务器Apr 24, 2025 am 12:14 AMNGINXUnit优于ApacheTomcat、Gunicorn和Node.js内置HTTP服务器,适用于多语言项目和动态配置需求。1)支持多种编程语言,2)提供动态配置重载,3)内置负载均衡功能,适合需要高扩展性和可靠性的项目。
 NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AM
NGINX单元:架构及其工作原理Apr 23, 2025 am 12:18 AMNGINXUnit通过其模块化架构和动态重配置功能提高了应用的性能和可管理性。1)模块化设计包括主控进程、路由器和应用进程,支持高效管理和扩展。2)动态重配置允许在运行时无缝更新配置,适用于CI/CD环境。3)多语言支持通过动态加载语言运行时实现,提升了开发灵活性。4)高性能通过事件驱动模型和异步I/O实现,即使在高并发下也保持高效。5)安全性通过隔离应用进程提高,减少应用间相互影响。
 使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AM
使用NGINX单元:部署和管理应用程序Apr 22, 2025 am 12:06 AMNGINXUnit可用于部署和管理多种语言的应用。1)安装NGINXUnit。2)配置它以运行不同类型的应用,如Python和PHP。3)利用其动态配置功能进行应用管理。通过这些步骤,你可以高效地部署和管理应用,提升项目效率。
 NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AM
NGINX与Apache:Web服务器的比较分析Apr 21, 2025 am 12:08 AMNGINX更适合处理高并发连接,而Apache更适合需要复杂配置和模块扩展的场景。 1.NGINX以高性能和低资源消耗着称,适合高并发。 2.Apache以稳定性和丰富的模块扩展闻名,适合复杂配置需求。
 NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AM
NGINX单元的优势:灵活性和性能Apr 20, 2025 am 12:07 AMNGINXUnit通过其动态配置和高性能架构提升应用的灵活性和性能。1.动态配置允许在不重启服务器的情况下调整应用配置。2.高性能体现在事件驱动和非阻塞架构以及多进程模型上,能够高效处理并发连接和利用多核CPU。
 NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AM
NGINX与Apache:性能,可伸缩性和效率Apr 19, 2025 am 12:05 AMNGINX和Apache都是强大的Web服务器,各自在性能、可扩展性和效率上有独特的优势和不足。1)NGINX在处理静态内容和反向代理时表现出色,适合高并发场景。2)Apache在处理动态内容时表现更好,适合需要丰富模块支持的项目。选择服务器应根据项目需求和场景来决定。
 终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AM
终极摊牌:nginx vs. apacheApr 18, 2025 am 12:02 AMNGINX适合处理高并发请求,Apache适合需要复杂配置和功能扩展的场景。1.NGINX采用事件驱动、非阻塞架构,适用于高并发环境。2.Apache采用进程或线程模型,提供丰富的模块生态系统,适合复杂配置需求。
 nginx行动:示例和现实应用程序Apr 17, 2025 am 12:18 AM
nginx行动:示例和现实应用程序Apr 17, 2025 am 12:18 AMNGINX可用于提升网站性能、安全性和可扩展性。1)作为反向代理和负载均衡器,NGINX可优化后端服务和分担流量。2)通过事件驱动和异步架构,NGINX高效处理高并发连接。3)配置文件允许灵活定义规则,如静态文件服务和负载均衡。4)优化建议包括启用Gzip压缩、使用缓存和调整worker进程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






