使用vscode进行开发时,不要盲目下载插件。下面本篇文章就来给大家总结分享一些不要再下载的vscode插件,希望对大家有所帮助!

vscode好多插件都已经内置了,但是还是有很多憨批不知道,还在傻傻的推荐这些插件来坑萌新。
1、Auto Rename Tag

这个插件是在写html标签的时候可以重命名标签名的,但是现在vscode已经内置了,就不需要再下载这个插件了。只不过默认是关闭的,需要开启。 【推荐学习:vscode教程、编程教学】
点击设置,搜索link,把这个勾选上,就可以左右重命名标签了。
在html中是支持的,而vue中则是要安装volar,vetur是不行的。volar可以配置vue2的。并且jsx也是不支持的,图方便的话,还是保留着把。

2、Auto Close Tag
 这个插件是用来自动闭合html标签的,但是目前vscode已经内置了这个自动闭合标签的功能了,就不需要再下载了,默认是开启的。
这个插件是用来自动闭合html标签的,但是目前vscode已经内置了这个自动闭合标签的功能了,就不需要再下载了,默认是开启的。
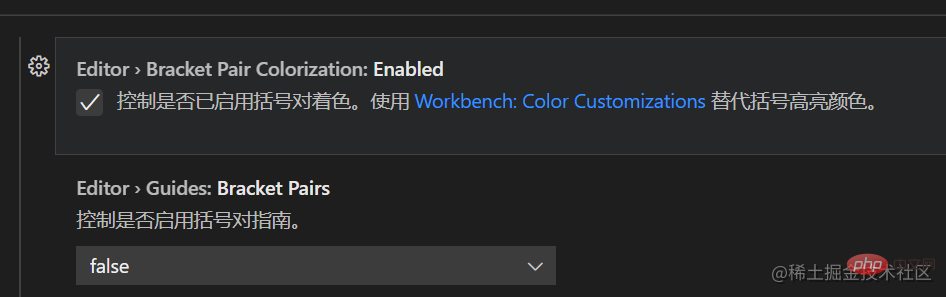
3、Bracket Pair Colorizer

这个标签是用来显示多个彩色括号的,但是目前vscode也内置了,所以也不用再下载了,默认是开启的。
如果没有开启,点击设置,搜索Bracket Pair,并勾选上。

4、Guides

这个插件是用来显示代码层级的,但是vscode也已经内置了,默认是关闭的,在上面的配置中,把是否启用括号对指南改成true即可。
5、CSS Peek
 这个插件只是用于查找html的外部css样式,对于vue、react等文件是不起作用的,并且目前处于失效中。
这个插件只是用于查找html的外部css样式,对于vue、react等文件是不起作用的,并且目前处于失效中。
6、HTML Snippets

早期作为html的提示插件,现在vscode也内置了html提示,该插件就不再维护。
7、Beautify

实际上现在的格式化都是用prettier了,但是还是看到有人在混着用,就提一下。
8、Vetur

本来是vue2的代码提示的,但是自从vue3出了,这个插件就不能很好的支持vue3。还想继续开发vue2的话,Vue Language Features (Volar)也是可以配置的,不过Vue Language Features (Volar)的缺点就是太慢了。
未提到的,欢迎大家补充。更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是【总结】一些已内置不用再下载的vscode插件的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AM
Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AMVisualStudioProfessional和Enterprise的区别在于功能和目标用户群体。Professional版适合专业开发者,提供代码分析等功能;Enterprise版面向大型团队,增加了测试管理等高级工具。
 在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AM
在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AMVisualStudio适合大型项目,VSCode适用于各种规模的项目。1.VisualStudio提供全面的IDE功能,支持多种语言,集成调试和测试工具。2.VSCode是轻量级编辑器,通过扩展支持多种语言,界面简洁,启动快。
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





