本篇文章给大家带来了关于前端+后端的相关知识,其中主要给大家聊一聊作为一位前端人员,应该要了解哪些后端知识,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。

什么是服务端
- 服务端,又称后端、server 端
- 前端是用户可见、可操作的部分,如树枝树叶
- 服务端为前端提供 “支撑”和 “营养”,如树根
什么是前端
- 狭义:网页
- 广义:各种客户端,如 App、PC 客户端等
服务端的职责
- 提供前端要展示的数据
- 接收前端要提交的数据
- 存储数据(软件公司非常看重数据,会收集各种数据)
服务端的表现形式
- 前端 ajax 要调用某个接口,比如使用 get 请求获取数据,post 请求提交数据
- 这个接口,就是服务端提供的
前后端交互通讯-HTTP协议
- 超文本传输协议
Hyper Text Transfer Protocol - 规定了客户端和服务端如何通讯
- 是互联网世界数据通讯的标准和基石
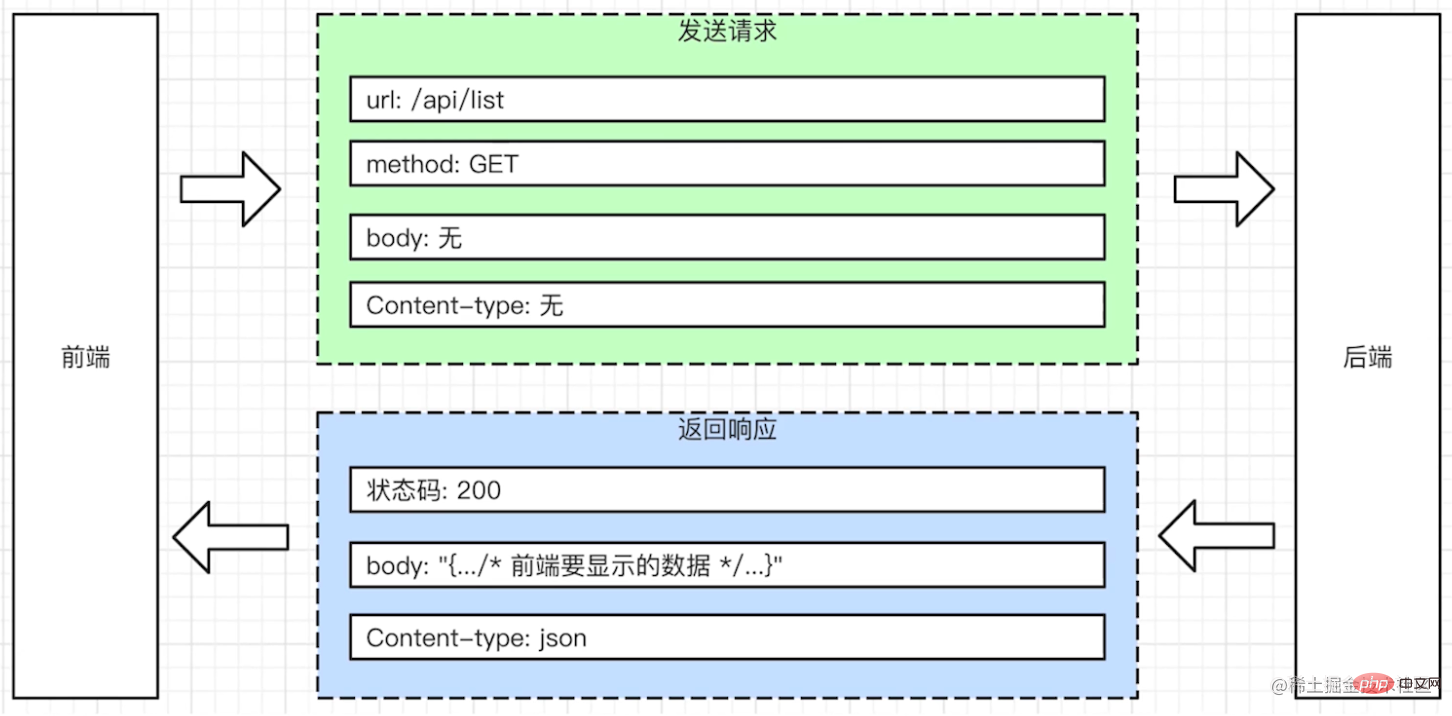
HTTP - 通用
- url:后端接口的地址,即前端 Ajax 请求时的地址
- method:请求方法,如 GET POST PUT DELETE 等
- 状态码:接口返回的状态,如 200 302 404 500 等
HTTP - Request
- Request:请求,前端发送给服务端
- Request Body:请求是发送给后端的数据
- Request Content-type:发送数据的格式,如 JSON 格式
- ...
HTTP - Response
- Response:返回/响应,服务端返回给前端
- Response Body:后端返回给前端的数据
- Response Content-type:返回数据的格式,如 JSON 格式
演示一个 Get 请求

演示一个 POST 请求

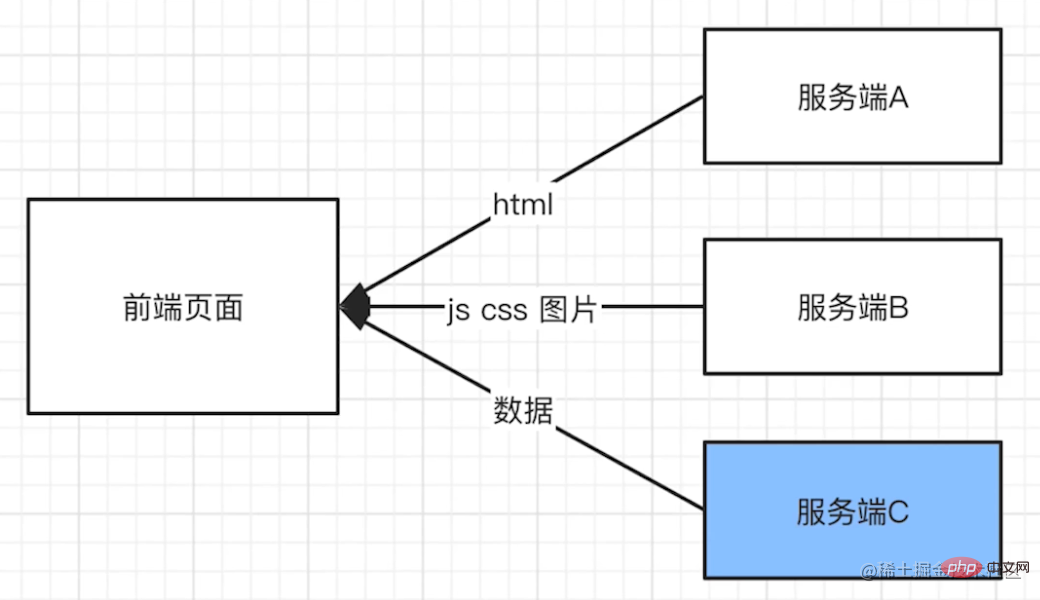
一个网页可能对应多个服务端
一个网页需要加载的资源可能有
- html
- css
- js
- 图片
- 音视频
- 业务数据
不同资源可能来自不同的域名
- html 可能来自一个单独的域名
- js css 可能来自一个独立的域名
- 数据可能来自一个独立的域名
- 不同域名可对应不同服务端

服务端主要也可分为做静态服务(处理html css js 图片等)和数据服务(提供数据接口)
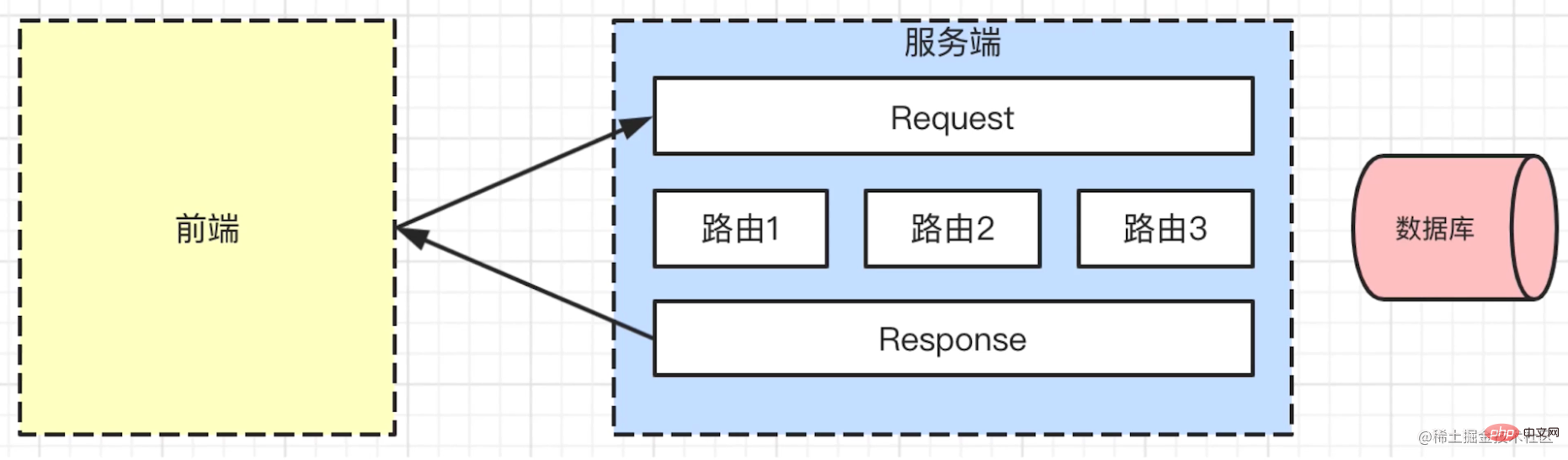
服务端如何处理并返回数据
- 定义前端请求的 url 规则 - 路由(前端 Ajax 请求需要 url)
- Request 获取数据,用 Response 返回数据
- 也可简称为 req 和 res
- 通过 Request 可获取:method url body
- 通过 Response:可设置:状态码,Content-type,body
- 读取和存储数据 - 数据库
- 数据库,专职做数据的存储和查询
- 数据库是一个独立的系统,不是 nodejs 专属的
- 基本操作:查询、新增、删除、修改、排序等都需要查询条件

路由(Router)是什么
- 服务端的入口规则
- 需要和前端约定
- 就像古代的城门,城门有特定的入口进入,每个入口有特定的功能
- 后端定义 GET /api/list 路由 => 前端 axios.get( /api/list' )
- 后端定义 POST /api/create 路由 => 前端 axios.post( '/api/creaate' , {..)
- 路由定义了发送的规则,url 则是具体发送的形式
路由包含什么
- 定义 method, 如 GET/POST 等
- 定义 url 规则,如 /api/list 和 /api/create
- 定义输入(Request body)和输出(Response body)格式
配置 Nodejs 环境
进入 Node 官网安装:

安装完成后使用以下命令查看是否安装完成:
node -vnpm -v
继续安装 nrm 管理包源:
npm i nrm -gnrm lsnrm use taobao
使用 nvm 管理 nodejs 多版本
- Mac OS,使用
brew install nvm - windows , github 中搜索
nvm-windows,有下载地址
使用 nvm
-
nvm list查看当前所有的 node 版本 -
nvm install v16.10.0安装指定的版本 -
nvm use —delete-prefix 16.10.0切换到指定的版本
Nodejs 和 Javascript 的区别
Javascript
使用 ECMAScript 语法规范,外加 Web API(DOM 操作,BOM 操作,Ajax), 缺一不可
两者结合,即可完成浏览器端的任何操作
ECMAScript 定义了语法(变量定义、循环、判断、函数、原型和原型链、作用域和闭包、异步等),写 javascript 和 nodejs 都必须遭守
Nodejs
- 使用 ECMAScript 语法规范,外加 nodejs API,缺一不可
- 处理 http,处理文件等,具体参考:nodejs.cn/api-v16/
- 两者结合,即可完成 server 端的任何操作
CommonJs
- 在 Nodejs 环境中,默认就支持模块系统,该模块系统遵循 CommonJS 规范
- 在 Nodejs 中一个 js 文件就是一个模块
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");调试
- 使用 vscode 自带的断点调试
- package.json 加入
--inspect=9229参数后启动程序,输入网址:chrome://inspect,选择其中对应程序 debugger 即可
后端开发和前端开发的区别

服务稳定性
server 端可能会遭受各种恶意攻击和误操作
单个客户端可以意外挂掉,但是服务端不能
考虑 CPU 和内存(优化、扩展)
- 客户端独占一个浏览器,内存和 CPU 都不是问题
- server 端要承载很多请求,CPU 和内存都是稀缺资源
日志记录
- 前端也会参与写日志,但只是日志的发起方,不关心后续
- server 端要记录日志、存储日志、分析日志,前端不关心
安全
- server 端要随时准备接收各种恶意攻击,前端则少很多
- 如:越权操作,数据库攻击等
集群和服务拆分
- 产品发展速度快,流量可能会迅速增加
如何通过扩展机器和服务拆分来承载大流量?
推荐学习:《web前端开发》
以上是作为前端,你要了解这些后端常识!的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境






