本篇文章给大家带来了关于Laravel的相关知识,其中主要介绍了怎么在Laravel10项目中使用ChatGPT?感兴趣的朋友,下面一起来看一下,希望对大家有帮助。
在 Laravel 10 项目中使用 ChatGPT!
你会得到什么


我假设你已经使用官方文档安装了 Laravel 10 框架
第一步:创建控制器
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}第二步:创建路由
<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
->name('chatgpt.ask');第三步:创建布局
// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
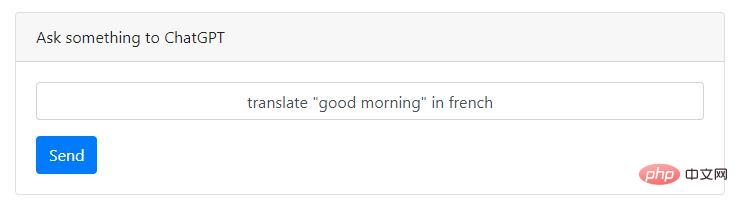
</html>第四步:创建 index 页面
// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection第五步:创建 response 页面
// chatgpt/response.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">ChatGPT answer</div>
<div class="card-body">
<p>{{ $response }}</p>
</div>
</div>
</div>
</div>
</div>
@endsection最后第六步:创建一个 .env 变量
CHATGPT_API_KEY=YOUR_API_KEY
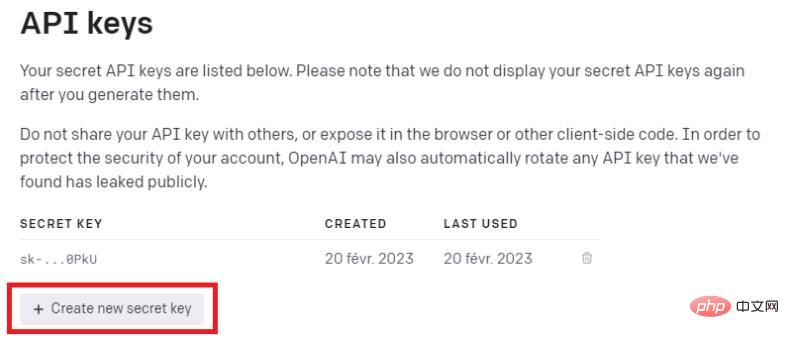
获取 ChatGPT API 密钥
要获取 API 密钥,您可以转到您的 openai 平台帐户中的 api-keys 部分并生成您的密钥

如果你想要更多的例子,你可以去官方的例子部分:platform.openai.com/examples
推荐学习:《laravel视频教程》
以上是手把手教你在Laravel10项目中使用ChatGPT的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Laravel:使用PHP简化Web开发Apr 19, 2025 am 12:18 AM
使用Laravel:使用PHP简化Web开发Apr 19, 2025 am 12:18 AMLaravel优化Web开发流程的方法包括:1.使用路由系统管理URL结构;2.利用Blade模板引擎简化视图开发;3.通过队列处理耗时任务;4.使用EloquentORM简化数据库操作;5.遵循最佳实践提高代码质量和可维护性。
 Laravel:PHP Web框架的简介Apr 19, 2025 am 12:15 AM
Laravel:PHP Web框架的简介Apr 19, 2025 am 12:15 AMLaravel是一个现代化的PHP框架,提供了强大的工具集,简化了开发流程并提高了代码的可维护性和可扩展性。1)EloquentORM简化数据库操作;2)Blade模板引擎使前端开发直观;3)Artisan命令行工具提升开发效率;4)性能优化包括使用EagerLoading、缓存机制、遵循MVC架构、队列处理和编写测试用例。
 Laravel:MVC建筑和最佳实践Apr 19, 2025 am 12:13 AM
Laravel:MVC建筑和最佳实践Apr 19, 2025 am 12:13 AMLaravel的MVC架构通过模型、视图、控制器分离数据逻辑、展示和业务处理,提高了代码的结构化和可维护性。1)模型处理数据,2)视图负责展示,3)控制器处理用户输入和业务逻辑,这种架构让开发者专注于业务逻辑,避免陷入代码泥潭。
 Laravel:解释的主要功能和优势Apr 19, 2025 am 12:12 AM
Laravel:解释的主要功能和优势Apr 19, 2025 am 12:12 AMLaravel是一个基于MVC架构的PHP框架,具有简洁的语法、强大的命令行工具、便捷的数据操作和灵活的模板引擎。1.优雅的语法和易用的API使开发快速上手。2.Artisan命令行工具简化了代码生成和数据库管理。3.EloquentORM让数据操作直观简单。4.Blade模板引擎支持高级视图逻辑。
 用Laravel建造后端:指南Apr 19, 2025 am 12:02 AM
用Laravel建造后端:指南Apr 19, 2025 am 12:02 AMLaravel适合构建后端服务,因为它提供了优雅的语法、丰富的功能和强大的社区支持。1)Laravel基于MVC架构,简化了开发流程。2)它包含EloquentORM,优化了数据库操作。3)Laravel的生态系统提供了如Artisan、Blade和路由系统等工具,提升开发效率。
 laravel框架技巧分享Apr 18, 2025 pm 01:12 PM
laravel框架技巧分享Apr 18, 2025 pm 01:12 PM在这个技术不断进步的时代,掌握先进的框架对于现代程序员至关重要。本文将通过分享 Laravel 框架中鲜为人知的技巧,帮助你提升开发技能。Laravel 以其优雅的语法和广泛的功能而闻名,本文将深入探讨其强大的特性,提供实用技巧和窍门,帮助你打造高效且维护性高的 Web 应用程序。
 laravel和thinkphp的区别Apr 18, 2025 pm 01:09 PM
laravel和thinkphp的区别Apr 18, 2025 pm 01:09 PMLaravel 和 ThinkPHP 都是流行的 PHP 框架,在开发中各有优缺点。本文将深入比较这两者,重点介绍它们的架构、特性和性能差异,以帮助开发者根据其特定项目需求做出明智的选择。
 laravel用户登录功能一览Apr 18, 2025 pm 01:06 PM
laravel用户登录功能一览Apr 18, 2025 pm 01:06 PM在 Laravel 中构建用户登录功能是一个至关重要的任务,本文将提供一个全面的概述,涵盖从用户注册到登录验证的每个关键步骤。我们将深入探讨 Laravel 的内置验证功能的强大功能,并指导您自定义和扩展登录过程以满足特定需求。通过遵循这些一步一步的说明,您可以创建安全可靠的登录系统,为您的 Laravel 应用程序的用户提供无缝的访问体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





