node怎么操作MySQL数据库?下面本篇文章带大家了解一下node项目中MySQL数据库增删改查的方法,希望对大家有所帮助!

下载安装mysql,检查是否安装成功

net start mysql
- 启动mysql
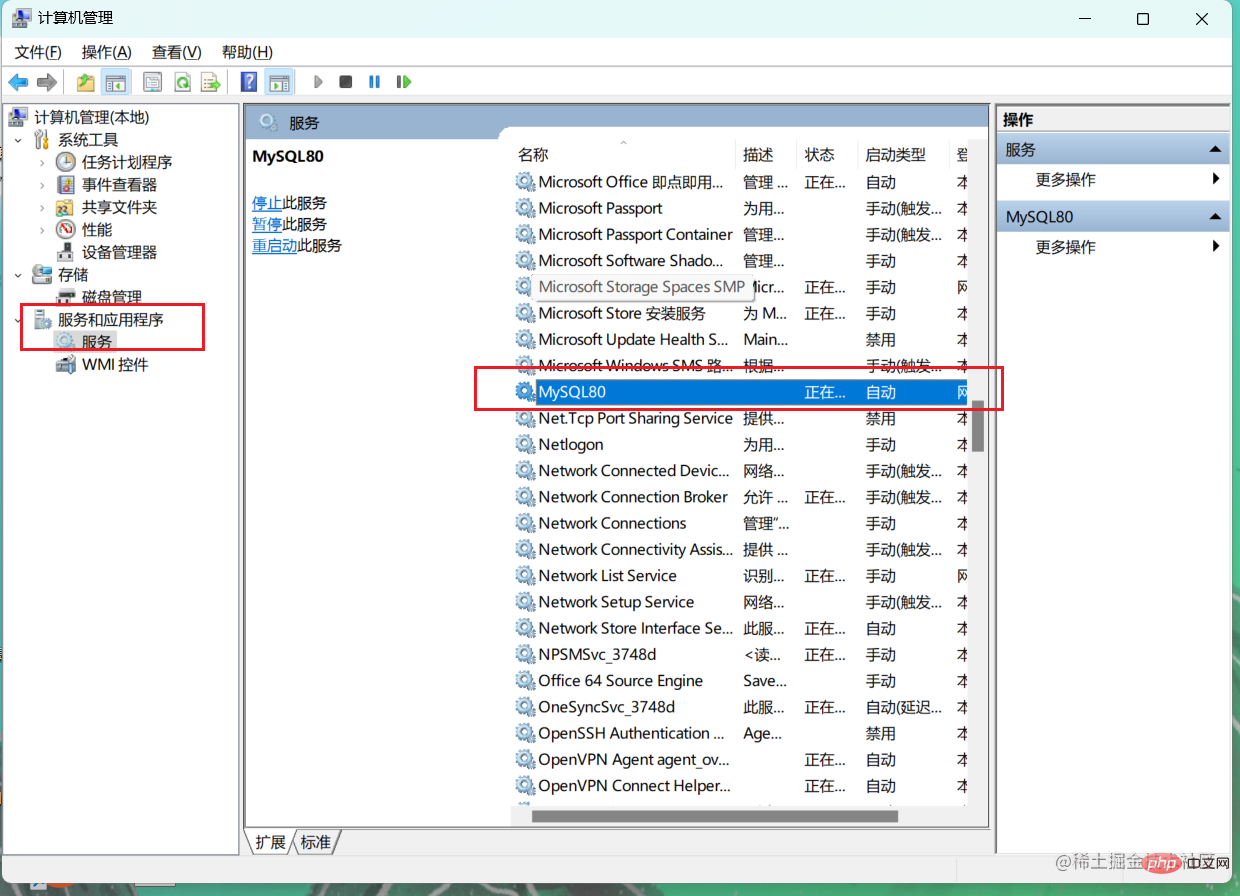
- 可在桌面右键我的电脑进入计算机管理查看mysql是否已经成功运行 【相关教程推荐:nodejs视频教程】

下载安装navicat
功能:为我们提供连接、操作mysql数据库的功能
下载
www.navicat.com.cn/products#na…
安装
双击,一路next
使用
找到应用程序,点击启动

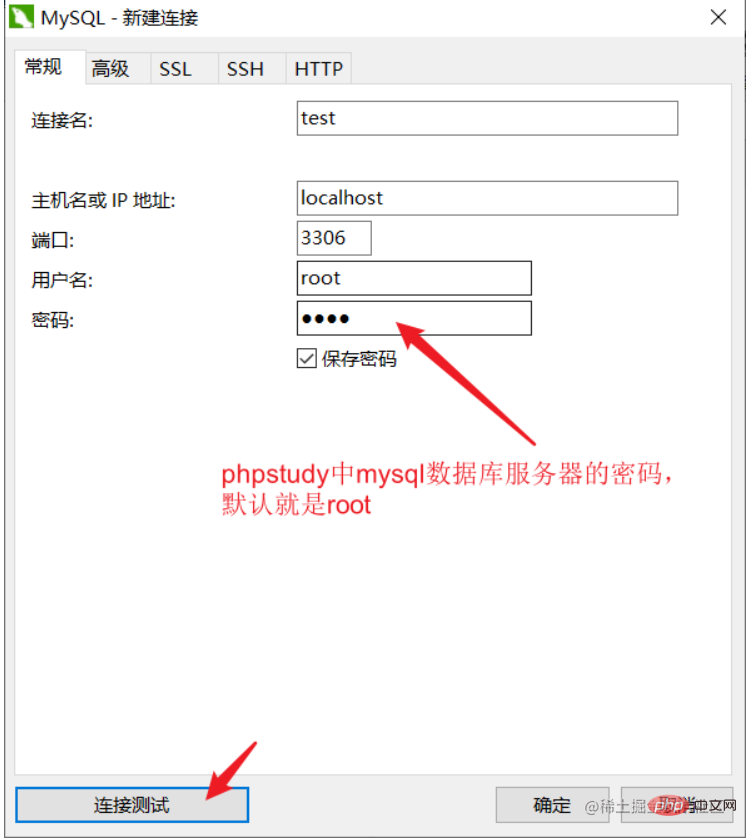
如果 连接测试通过,接下来就可以点击确定按钮,正式连入mysql了。
连入后的效果如下:

数据库简介
什么是数据库
英文: database 保存和管理数据的仓库就是数据库。
什么是数据? 文件,图片,视频,订单,用户名,密码等等。
这些数据都需要有专门的地方来保存和管理。
在我们没有学习数据库技术之前,我们使用的数据都是以文件系统(db.json)的方式保存的。我们需要一个专门的软件来管理我们的数据, 这就是数据库。

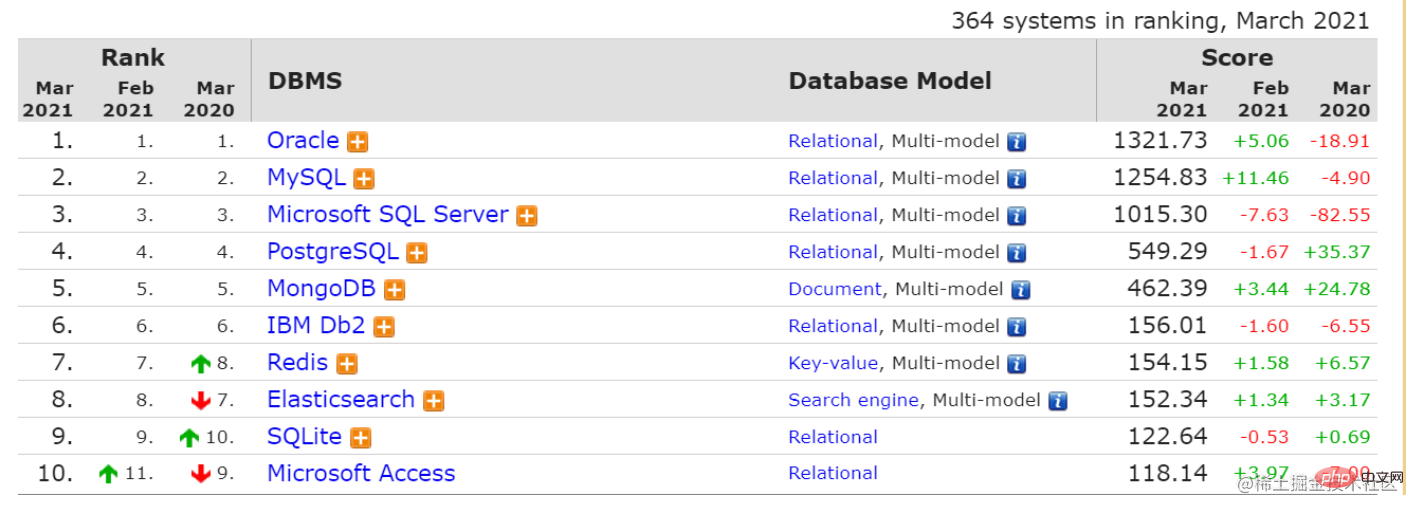
两大阵营-数据库分类
-
关系型数据库,代表产品:
- MySQL
- Oracle
- Sql server
- DB2
-
非关系型数据库
- redis 键值存储数据库
- HBaise列存储数据库
- mongodb 面向文档数据库
- neo4j 图形数据库
- Elasticsearch 搜索引擎存储
参考:数据库使用排名 db-engines.com/en/ranking

理解关系型数据库
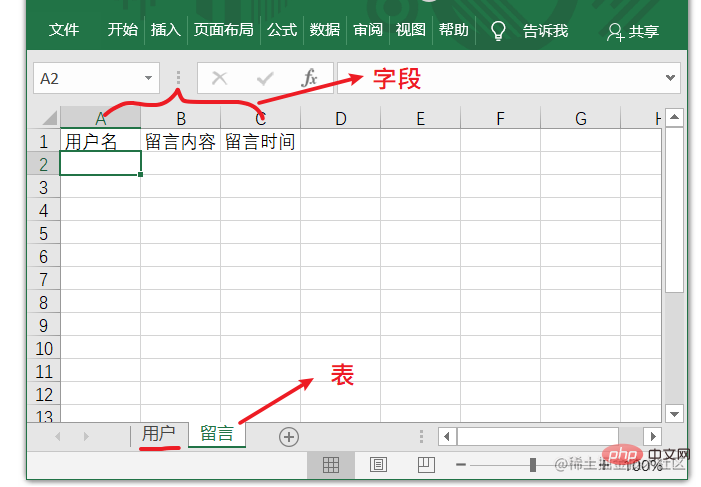
在关系型数据库中,存在三级关系:
- 数据库
- 数据表
- 字段
类比excel:

- 每一列都是一类数据 ---
字段 - 每一行代表一条数据 ---
记录
| 数据库 | excel文件 |
|---|---|
| 数据库 | excel文件 |
| 数据表 | excel文件中的某一个sheet |
| 表结构:字段 | sheet中的表头:列 |
MySQL简介
 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品 。MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语言。
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品 。MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语言。
3p技术:php,asp,jsp
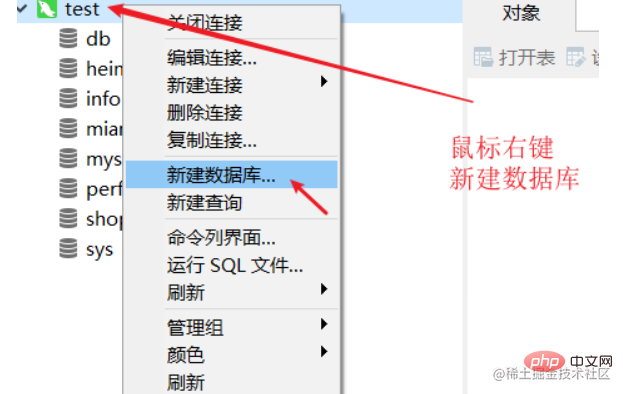
操作数据库-用navicat
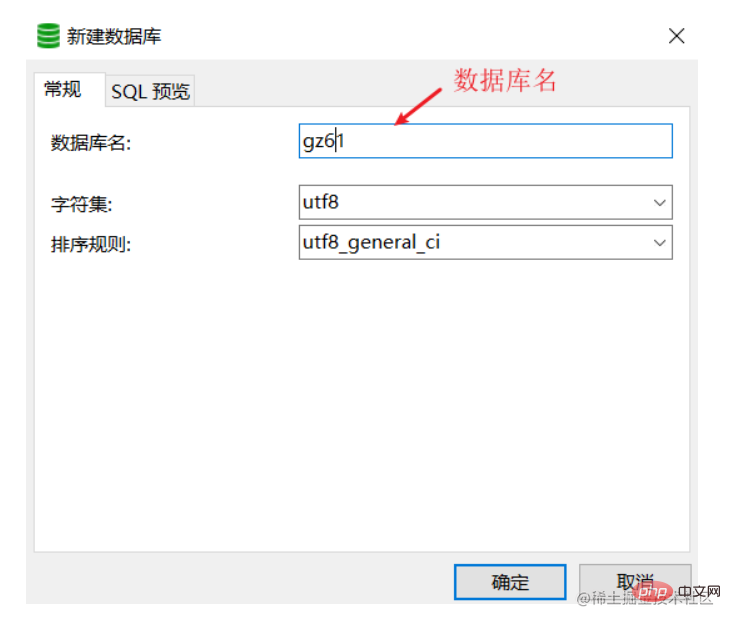
新建数据库

在弹出的窗口中填写数据库名即可。
 点击确定之后,会在左侧的数据库列中看到上面创建成功的数据库。
点击确定之后,会在左侧的数据库列中看到上面创建成功的数据库。
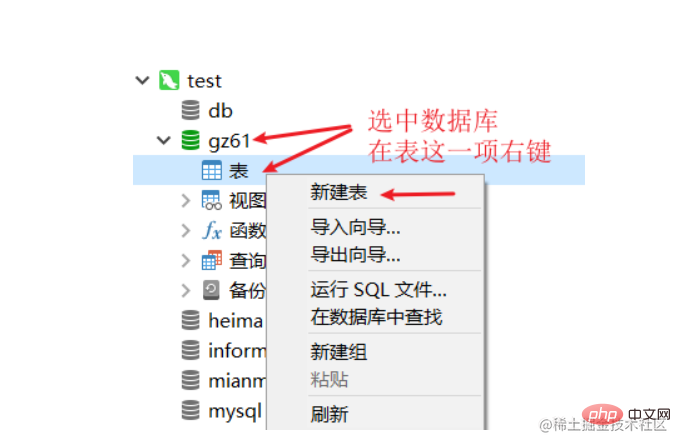
新建数据表

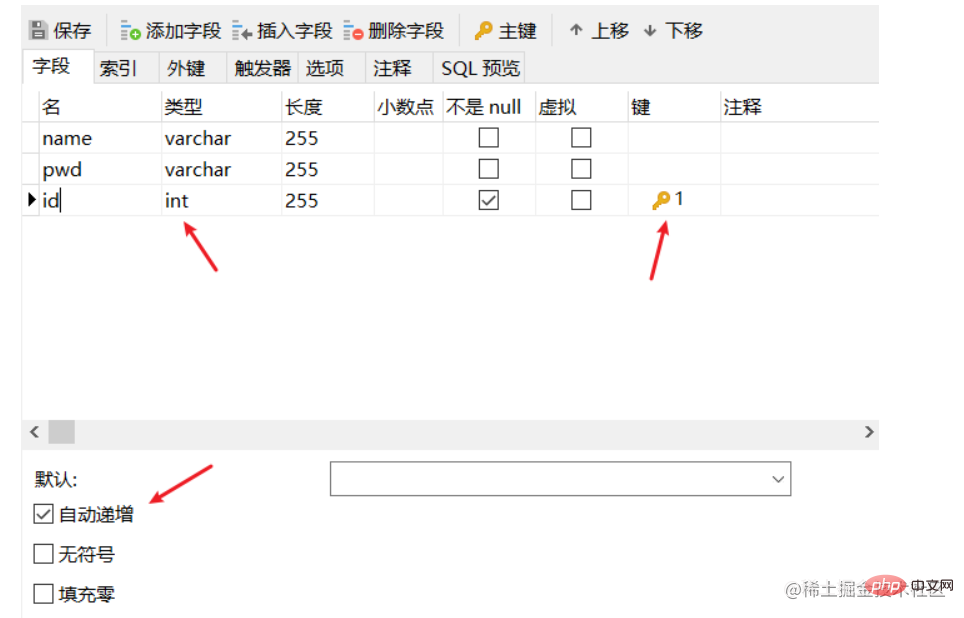
点击 "新建表", 然后在开始设置字段

主键: 作用是区别一条数据和其它数据。(它相当于人的身份证号)
设置字段完成之后,点击上图左上角所示的保存按钮,就会进一步弹出对话框,让填写表的名字。
我们填入user

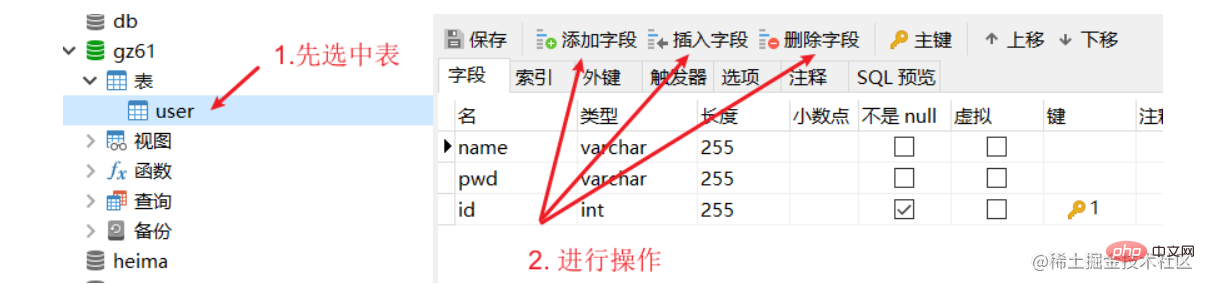
编辑字段

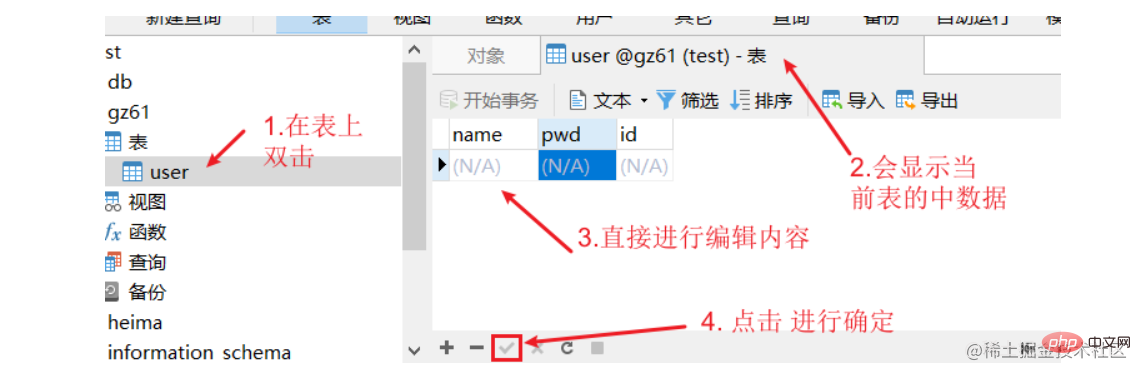
添加数据

一条内容输入完成后,按下tab,会自动进入下一条记录的输入
学习使用SQL语句
结构化查询语言(Structured Query Language)简称SQL,用来操作关系型数据库:
- 是一种数据库查询和程序设计语言,用来存取数据以及查询、更新、和管理关系型数据库。
- .sql是数据库脚本文件的扩展名。
最常用的用于数据操作的sql语句有四类,分别对应对数据的四种操作:
- 增(create)(例如:用户注册)
- 删(delete) (例如:删除订单)
- 改(update) (例如:修改密码)
- 查(select , read) (例如:信息搜索)
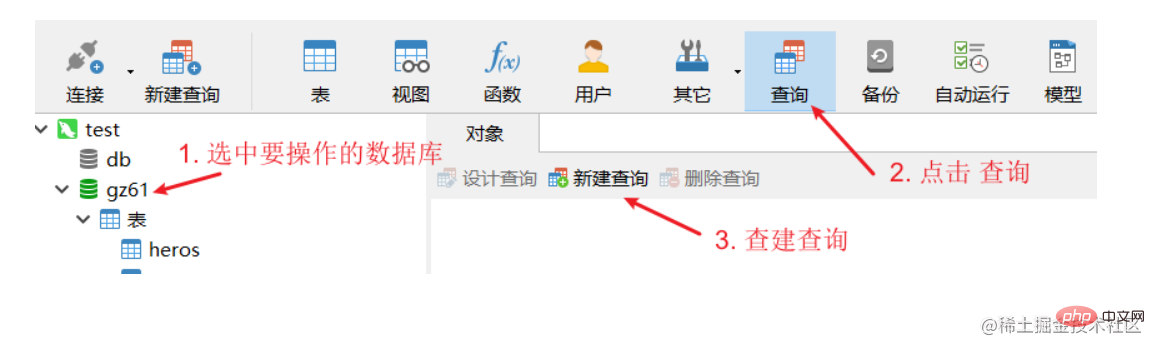
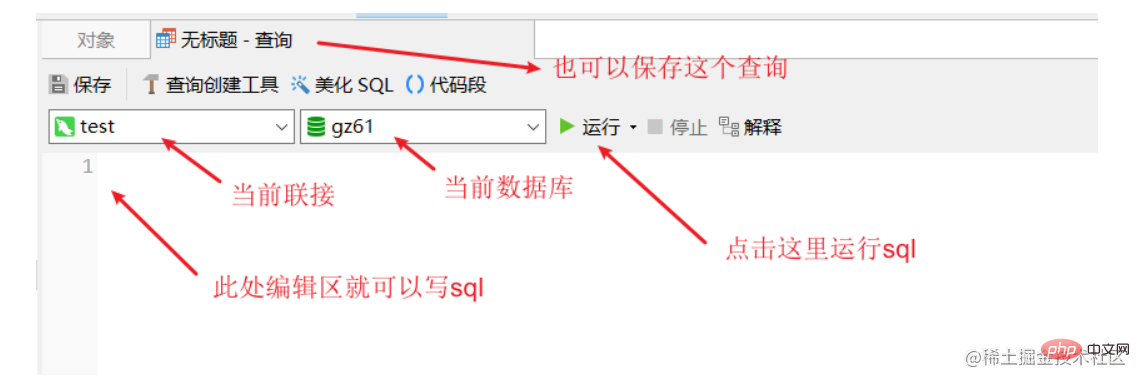
在navicat中运行sql - 添加数据
打开sql编辑区

然后:

学习 sql中的insert into 命令
格式:
insert into 表名(字段名1,字段名2,....) values (值1,值2,....)
注意:
字段的顺序要和值的顺序是完全匹配的
-
字段列表可以不与真实数据表中的字段完全相等,
- 可以省略一些不必要的字段
- 顺序与不需要与定义表时的顺序一致
如果是字符串类型的字段,其值要加"",如果是数值类型的字符串,其值不需要加“”
示例:
insert into stu (sex, weight, name) values ('男', 60, '庞凯')
sql-delete语句-删除数据
格式
delete from 表名 where 删除条件复制代码
注意:不指定条件将删除所有数据
示例
-- 删除id为14的同学 delete from stu where id=14 -- 删除的时候,不加条件,将删除stu表中的全部记录 delete from stu
sql-update语句-修改数据
格式
update 表名 set 字段1=值1, 字段2=值2,... where 修改条件
注意:
- 要修改的值使用键值对来表示 - 多个字段用,分隔 - 不指定条件,将修改当前表中全部的记录
示例
-- 修改id为1的同学的年龄为53 update stu set age=53 where id = 1 -- 修改id为1的同学的年龄为35,身高为160 update stu set age=35,height=160 where id = 1 -- 如果修改的时候,不加条件,则会修改全部的数据 update stu set weight = 60
sql-select-语句-数据查询
作用
把数据从数据库查出来
格式
SELECT 字段名1, 字段名2, ..... FROM 表名 WHERE <条件表达式>
示例
# 查询部分字段SELECT id,name,age FROM stu # 查询所有字段SELECT * FROM stu # 带条件的查询SELECT * FROM 表名 WHERE 条件1 and 条件2
where子句
select field1, field2... from 表名 查询表中的所有数据
where 可以使用条件来筛选查询出的结果
-- 查询所有的学生 select * from stu -- 查询所有学生的id,name,height select id,name,height from stu -- 带条件的查询 select * from stu where 条件 -- 查询所有的男同学 select * from stu where sex='男' -- 查询id为2的男同学 select * from stu where id=2 -- 查询年龄大于50的同学 select * from stu where age > 50 -- 查询年龄大于50岁的男同学 select * from stu where age>50 and sex='男' -- 查询年龄在30~60之间的同学,包括30和60 select * from stu where age>=30 and age<=60 select * from stu where age between 30 and 60
node.js操作mysql
通过mysql这个包来操作mysql数据库。
安装包
mysql模块是一个第三方模块,专门用来操作MySQL数据库。
# 安装 npm i mysql
使用步骤
要想用这个包连接数据库,首先要确保在电脑有mysql(phpstudy 还要启动mysql服务)
一共需要4个步骤:
加载 MySQL 模块
创建 MySQL 连接对象
连接 MySQL 服务器
执行SQL语句
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost', // 你要连接的数据库服务器的地址
port : 3306,// 端口号
user : 'root', // 连接数据库服务器需要的用户名
password : 'root', // 连接数据库服务器需要的密码
database : 'gz61' //你要连接的数据库的名字
});
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log('数据库连接失败')
// 没有错误对象提示连接成功
console.log('mysql数据库连接成功')
});参考地址: www.npmjs.com/package/mys…
node操作mysql-查询操作
执行查询类型的SQL语句,查询结果(result)是一个数组,每个单元是对象,对象的属性是数据表的字段名。
// 1. 加载mysql
const mysql = require('mysql');
// 2. 创建连接对象
const conn = mysql.createConnection({
// 对象的属性名字不能改变
host: 'localhost',
port: 3306,
user: 'root',
password: 'root',
database: 'gz61'
});
// 3. 连接到MySQL服务器
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log('数据库连接失败')
// 没有错误对象提示连接成功
console.log('mysql数据库连接成功')
});
// 4. 执行SQL语句
let sql = 'select id,name,age from stu';
connection.query(sql, (err, result, fields) => {
if (err) throw err; // throw err 相当于 return console.log(err);
console.log(result); // result就是查询结果
});node操作mysql-添加操作
执行添加类型的SQL语句,查询结果(result)是一个对象,该对象中有两个属性要关注:
- affectedRows: 受影响行数
- insertID: 查询数据的主键值
// 1. 加载mysql
const mysql = require('mysql');
// 2. 创建连接对象
const conn = mysql.createConnection({
// 对象的属性名字不能改变
host: 'localhost',
port: 3306,
user: 'root',
password: 'root',
database: 'gz61'
});
// 3. 连接到MySQL服务器
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log('数据库连接失败')
// 没有错误对象提示连接成功
console.log('mysql数据库连接成功')
});
let sql = 'insert into users (name,password) values("小王","snv")'
connection.query(sql, (err, result) => {
if (result.affectedRows > 0) {
console.log('添加成功,新数据的id为:' + result.insertId);
} else {
console.log('添加失败');
}
});node操作mysql-修改操作
执行修改类型的SQL语句,查询结果(result)是一个对象,该对象中有 affectedRows 属性,表示本次修改操作影响到的行数。
// 1. 加载mysql
const mysql = require('mysql');
// 2. 创建连接对象
const conn = mysql.createConnection({
// 对象的属性名字不能改变
host: 'localhost',
port: 3306,
user: 'root',
password: 'root',
database: 'gz61'
});
// 3. 连接到MySQL服务器
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log('数据库连接失败')
// 没有错误对象提示连接成功
console.log('mysql数据库连接成功')
});
// 更新
// update stu set 字段=值,字段=值 where id=11
let sql = 'update users set password="123" where name="小王"';
conn.query(sql, (err, result) => {
if (err) throw err;
if (result.affectedRows > 0) {
console.log('修改成功');
} else {
console.log('修改失败');
}
})node操作mysql-删除操作
执行删除类型的SQL语句,查询结果(result)是一个对象,该对象中有 affectedRows 属性
// 1. 加载mysql
const mysql = require('mysql');
// 2. 创建连接对象
const conn = mysql.createConnection({
// 对象的属性名字不能改变
host: 'localhost',
port: 3306,
user: 'root',
password: 'root',
database: 'gz61'
});
// 3. 连接到MySQL服务器
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log('数据库连接失败')
// 没有错误对象提示连接成功
console.log('mysql数据库连接成功')
});
// 删除
let sql = 'delete from stu where id=1';
connection.query(sql,(err, result) => {
if (err) throw err;
if (result.affectedRows > 0) {
console.log('删除成功');
} else {
console.log('删除失败');
}
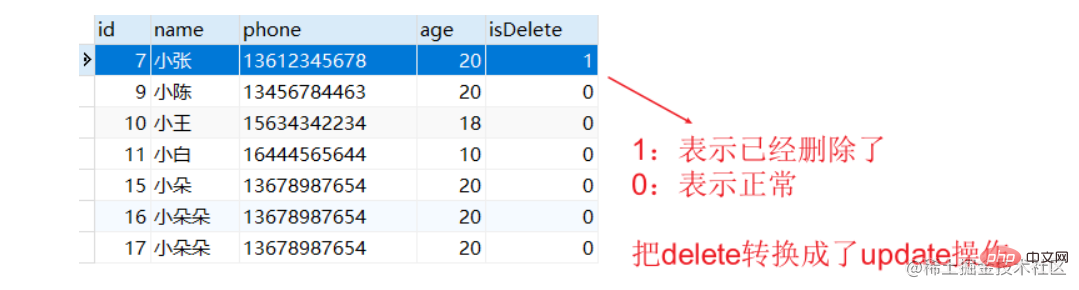
});了解一下软删除
做删除 : delete from 表名 条件 会把数据直接从数据库中删除掉!
思路:
- 不是真的删除,而是设置一个特殊的字段表示当前的状态:正常还是已经删除

# 目标:把id=16的软删除掉 update stu set isDelete=1 where id=16
模块化封装
分析上面几个单独的功能点,它们基本的语法格式是一致的,只是要执行的sql语句不同而已,所以,我们可以对它们进行一个简单的封装。然后再写测试文件对其进行测试。
涉及两个文件:
- sql.js
- sqltest.js
封装模块
模块名:sql.js
// 由于四项(insert,delete,update,select)操作只是sql语句不同
// 1. 加载mysql
const mysql = require('mysql');
// 2. 创建连接对象
const conn = mysql.createConnection({
// 对象的属性名字不能改变
host: 'localhost',
port: 3306,
user: 'root',
password: 'root',
database: 'gz61'
});
// 3. 连接到MySQL服务器
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log('数据库连接失败')
// 没有错误对象提示连接成功
console.log('mysql数据库连接成功')
});
module.exports = connection测试
sqltest.js
const conn = require('./sql');
conn.query('select * from users where username="小美1" and userpassword="666"', (err, data) => {
console.log(err);
console.log(data);
if (data.length > 0) {
console.log('用户名密码Ok');
} else {
console.log('用户名密码error');
}
});更多node相关知识,请访问:nodejs 教程!
以上是聊聊node怎么操作MySQL数据库(增删改查)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用






