vue父子组件之间怎么传值?下面本篇文章带大家了解一下Vue中父组件以及子组件传值问题,希望对大家有所帮助!

前言:在一些页面中不单单的纯纯的一个vue文件,vue讲究组件化开发,但是一般的肯定会产生交互事件,今天了解了这个传值,特此的来记录一下。
一.父组件向子组件传值
父组件向子组件传值会用到:Prop,一般的我们需要在子组件中进行相关的声明,如下所示:
子组件为HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>
在父组件App.vue中
<template>
<div id="app">
<!-- msg为字符串类型,count为数字,options为数组 -->
<HelloWorld msg="First App" :count='count' :options="options"/>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>
那么在页面上效果就是:
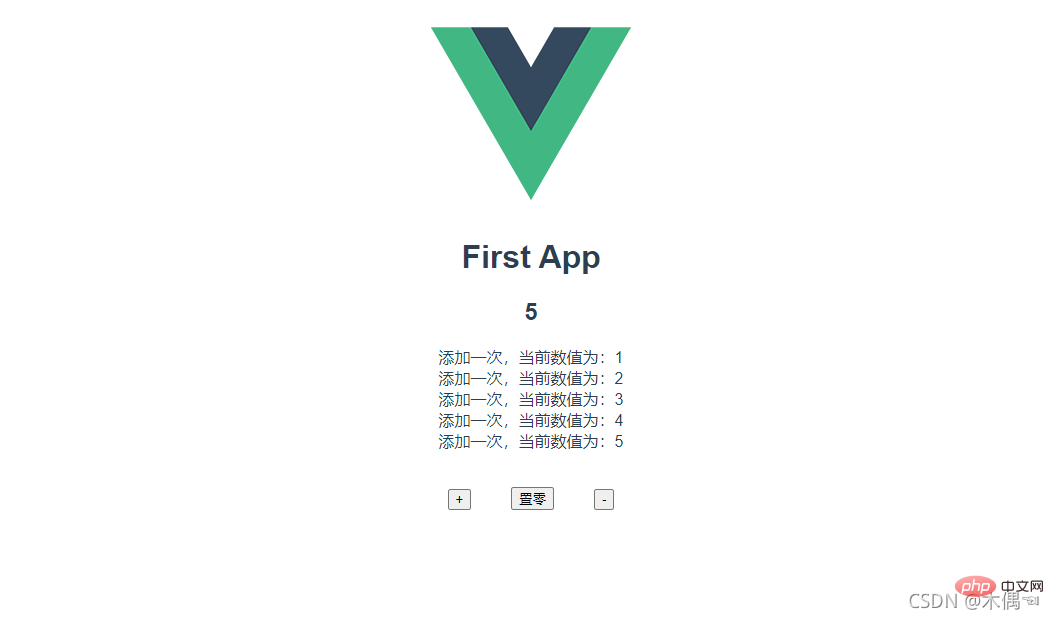
当然我们也可以写一些事件来进行动态的数据交互,例如:
二.子组件向父组件传值
在子组件传值时会用到$emit,值得注意的是:在子组件传值时候的方法要与父组件中监听的方法名称相同,也就是示例中的 listenToChild。 【相关推荐:vuejs视频教程、web前端开发】
Helloworld.vue子组件:
<template>
<div class="hello">
<!-- 文字信息 -->
<h1 >{{ msg }}</h1>
<!-- 数字信息 -->
<h2>{{count}}</h2>
<!-- 渲染数组信息 -->
<ul>
<li v-for="(item,index) in options" :key="index">{{item}}</li>
</ul>
<!-- 进行传值 -->
<button @click="SendMsg">点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>
App.vue父组件:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<!-- listenToChild 为子组件传来的方法 -->
<HelloWorld msg="First App" :count='count' :options="options" @listenToChild="show"/>
<button @click="Add">+</button>
<button @click="restart">置零</button>
<button @click="Sub">-</button>
<ul>
<li v-for="(item,index) in data" :key="index">{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
padding: 0;}</style>
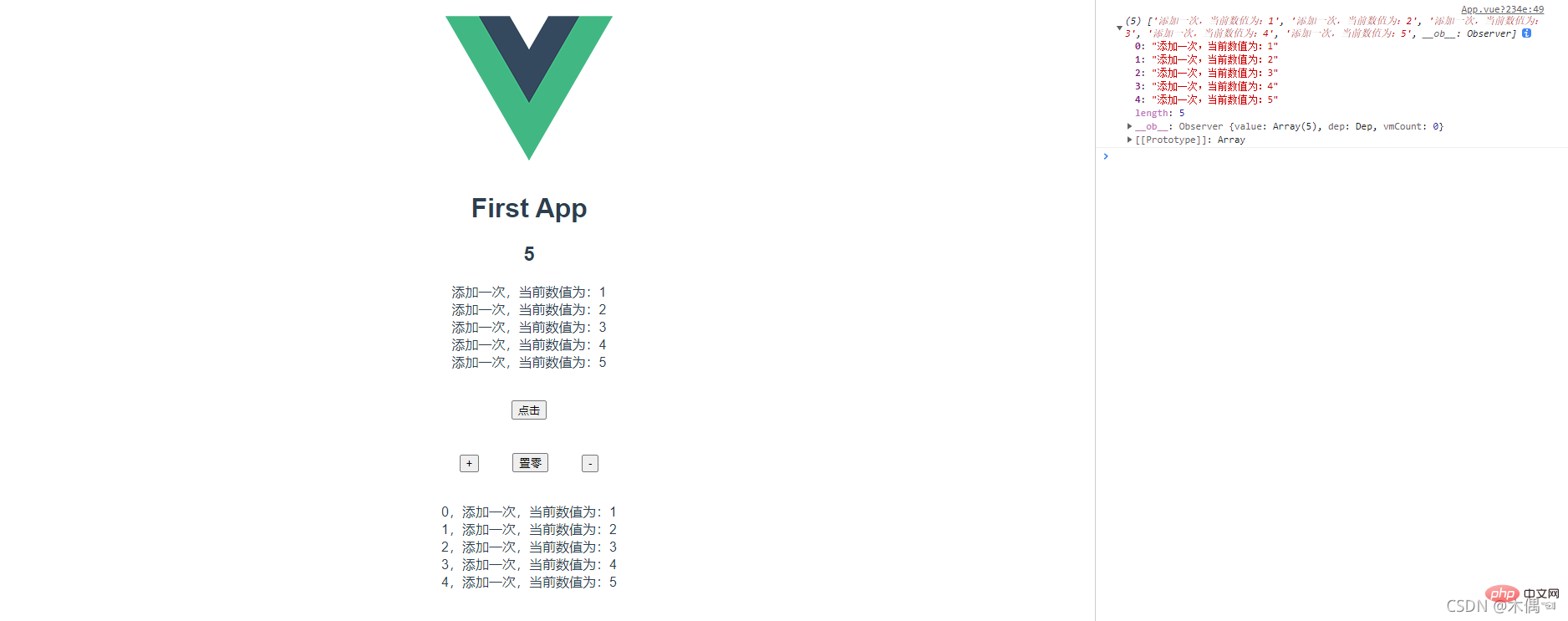
效果:
以上是一文浅析Vue中父子组件间传值问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AM
当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AMwhenthevue.jsvirtualdomdetectschange,itupdatesthevirlualdom,diffsit和appliesminimalchangeStothereAldom.thisprocessensuresrocessensureshighhighpperformance byformance byavoidingunnnnnnnnnnneclastory dommaniplastions。
 将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PM
将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PMVue.js的VirtualDOM既是真实DOM的镜像,又不完全是。1.创建和更新:Vue.js基于组件定义创建VirtualDOM树,状态变化时先更新VirtualDOM。2.差异和修补:通过diff操作比较新旧VirtualDOM,仅将最小变化应用到真实DOM。3.效率:VirtualDOM允许批量更新,减少直接DOM操作,优化渲染过程。VirtualDOM是Vue.js优化UI更新的战略工具。
 vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AM
vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AMVue.js和React在可扩展性和可维护性上的表现各有优势。1)Vue.js易于上手,适合小型项目,CompositionAPI提升了大型项目可维护性。2)React适用于大型复杂项目,Hooks和虚拟DOM提高了性能和可维护性,但学习曲线较陡峭。
 vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AMVue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AM
Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AMNetflix的前端技术栈主要基于React和Redux。1.React用于构建高性能的单页面应用,通过组件化开发提升代码重用性和维护性。2.Redux用于状态管理,确保状态变化可预测和可追踪。3.工具链包括Webpack、Babel、Jest和Enzyme,确保代码质量和性能。4.性能优化通过代码分割、懒加载和服务端渲染实现,提升用户体验。
 vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AM
vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AMVue.js是一种渐进式框架,适用于构建交互性强的用户界面。其核心功能包括响应式系统、组件化开发和路由管理。1)响应式系统通过Object.defineProperty或Proxy实现数据监听,自动更新界面。2)组件化开发允许将界面拆分为可复用的模块。3)VueRouter支持单页面应用,提升用户体验。
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。
 Netflix:揭开其前端框架May 04, 2025 am 12:16 AM
Netflix:揭开其前端框架May 04, 2025 am 12:16 AMNetflix使用React作为其前端框架。1.React的组件化开发和虚拟DOM机制提高了性能和开发效率。2.使用Webpack和Babel优化代码构建和部署。3.采用代码分割、服务端渲染和缓存策略进行性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





