
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起探讨技术之美。
面试官:给定一个元素,如何实现水平垂直居中?
我:呃~,针对这个问题,我想到了三种常见的方式:定位、flex和grid布局。整出代码如下
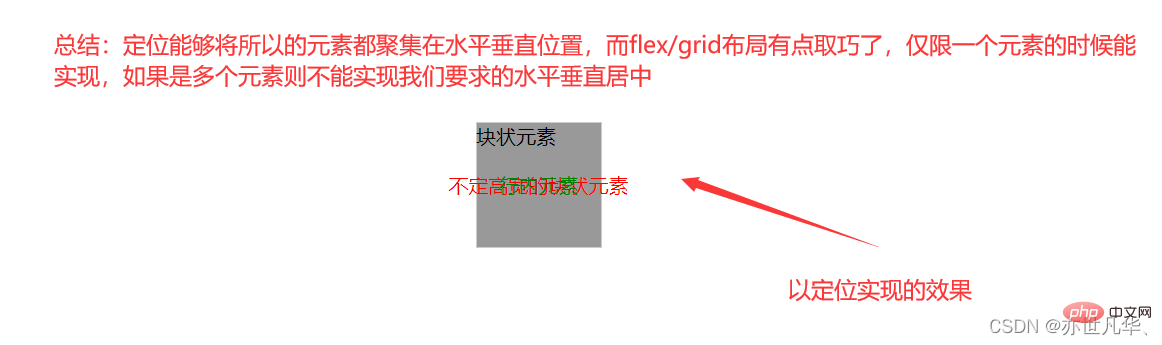
定位:因为这个元素不确定是不是块级元素 (块级元素是否有宽高) 还是行内元素,所以需要使用 transform 属性来做负的 50%移动(基于当前元素宽高)。
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
块状元素
</div>
<div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span>
</body>
flex布局:不仅支持块状元素,而且支持行内元素,对固定高宽与不固定高宽皆可使用。【相关推荐:web前端开发】
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
</body>
grid布局: 不仅支持块状元素,而且支持行内元素,对固定高宽与不固定高宽皆可使用。
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
</body>

面试官:padding与margin有什么不同?
我:呃~,padding是内边距作用于本身,margin是外边距作用于外部对象。
面试官:vw和百分比有什么区别?
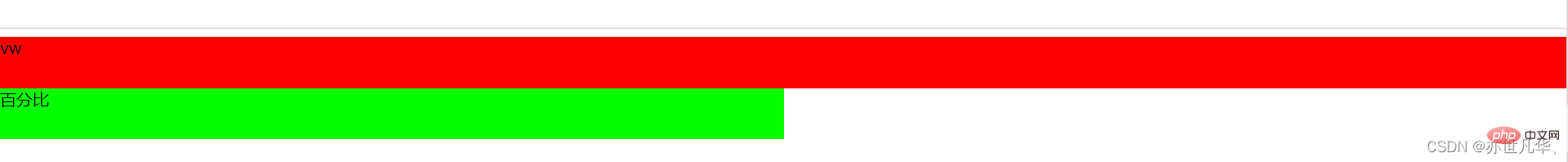
我:呃~,vw只与设备的宽高有关系,%与继承有关系。整出代码如下
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<body>
<div class="p1">vw</div>
<div class="p2">百分比</div>
</body>

面试官:行内元素与块级元素有什么区别?
我:呃~,行内元素与块级元素的区别主要体现在以下几点:
盒模型的属性:
行内元素设置width、height无效(可设置line-height),margin上下无效,padding上下无效。
包含关系:
块级元素可以包含行内元素和块级元素;行内元素不能包含块级元素。
排列方式:
块级元素会独占一行,垂直方向排列。行内元素不会占据整行,在一条直线上排列,都是同一行,水平方向排列。
两种间可以相互转换:
行内元素转化为块元素: display:block;块元素转化为行内元素: display:inline。
面试官:HTML标签中有哪些是行内元素?
我:呃~,常见的行内元素标签有以下几种:
a、img、picture、span、input、textarea、select、label
面试官:如何让谷歌浏览器支持小字体?
我:呃~,谷歌浏览器目前支持的最小字体是12px,正常这个字体已经是最小的了,如果还想让这个字体变小,只能通过CSS的缩放属性让字体变小,如 transform: scale(0.5),这个属性可以将原来最小的字体再变小原来的二分之一。
面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 <> 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
<(小于符号):&lt;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
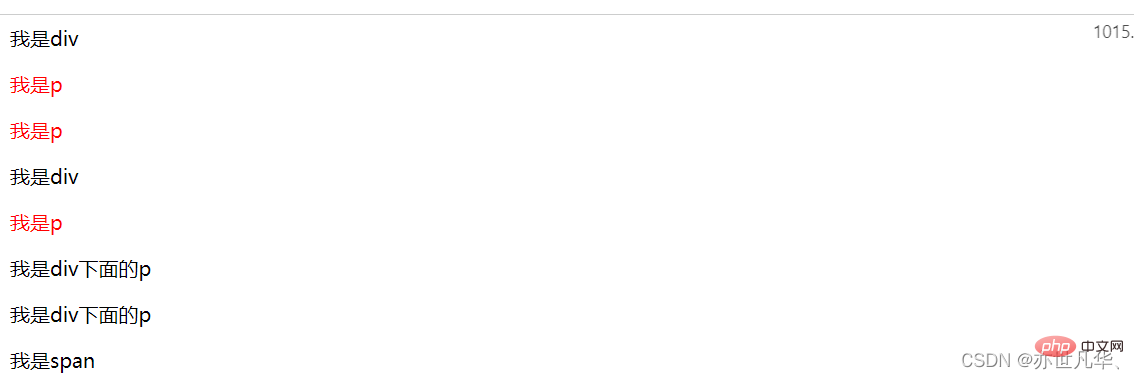
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<body>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>
</body>

以上是看看这些前端面试题,带你搞定高频知识点(一)的详细内容。更多信息请关注PHP中文网其他相关文章!
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中












