es6异步请求三个状态是什么
- 青灯夜游原创
- 2023-02-14 13:46:052302浏览
es6异步请求三个状态:1、pending(等待状态),不会触发then和catch;2、fulfill(满足状态),当主动回调了resolve时,就处于该状态,并且会回调then();3、reject(拒绝状态),会触发后续的catch回调函数。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
Promise 是异步编程的一种解决方案:
1、主要用于异步计算
2、可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果
3、可以在对象之间传递和操作 promise,帮助我们处理队列
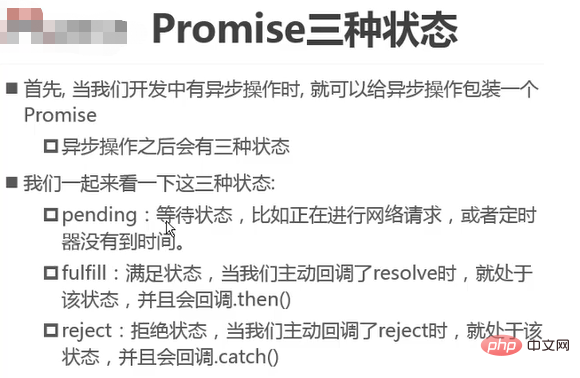
promise 有三个状态:
1、pending[待定]初始状态
2、fulfilled[实现]操作成功
3、rejected[被否决]操作失败
当 promise 状态发生改变,就会触发 then()里的响应函数处理后续步骤; 。
Promise 对象的状态改变,只有两promise 状态一经改变,不会再变种可能: 从 pending 变为 fulfilled
从 pending 变为 rejected。
这两种情况只要发生,状态就凝固了,不会再变了。

then和catch改变状态的详细情形
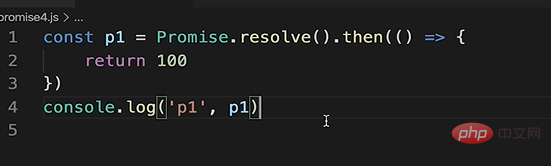
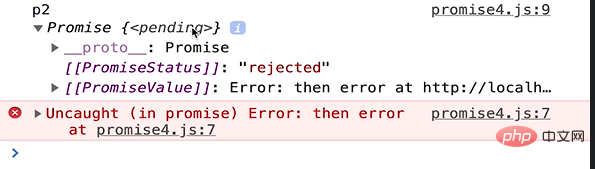
看下面一张图

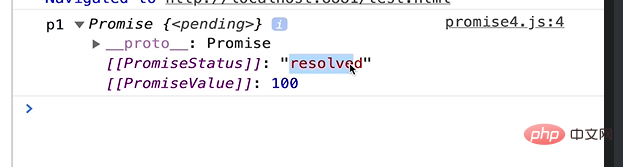
打印的是resolve状态,触发resolve转态的回调

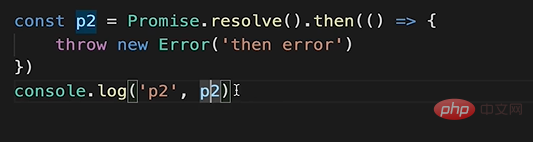
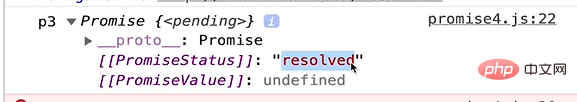
看下面一张

报错则返回promise状态的promise,触发catch的回调,只要有报错,如果后面有
.then都不会执行了只会执行.catch

再看下面

没有抛出错误promise对象 ,还是resolve状态

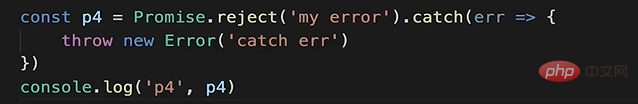
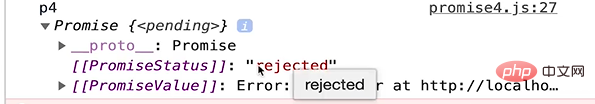
最后看下面一张

只要抛出错误的promise对象 就是在reject状态

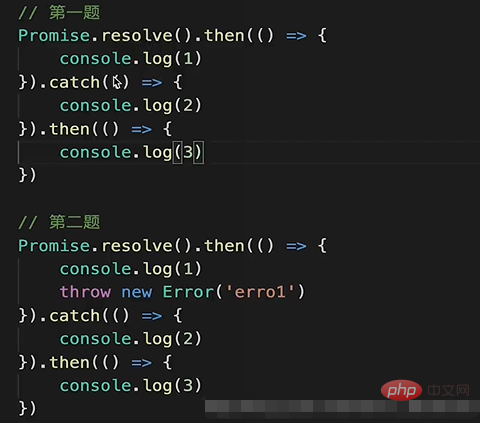
用题目加强一下对promise转态变化的理解
输出下面1,2,3的顺序

题目一: 按顺序打印出 1 3 ,不会打印2因为catch不会被执行(.then的promise是resolve状态 不会执行catch)
题目二:返回 1 2 3, 因为在打印1的时候抛出了错误对象返回的是reject状态下的promise,进入到reject状态,但是.catch又是resolve状态下的promise,所以又会执行.then,最终 又返回的是一个resolve状态下面的promise
Promise的all方法
Promise.all方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})
【推荐学习:javascript高级教程】
以上是es6异步请求三个状态是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

