node utf8汉字乱码的解决办法:1、通过“typeof”查看“SarchName”的类型;2、使用“Name=iconv.decode(name,'gbk')”方式转换编码为utf8即可。

本教程操作环境:Windows10系统、node v14.16.0版、DELL G3电脑
node utf8汉字乱码怎么办?
node.js实现编码转GBK转UTF8,中文乱码方案
在做这些之前遇见了一个需求,则是用node去做一个姓名的模糊查询。其实这是一个简单再也不能简单的事情,可是却在这个问题上卡了两天。
因为业务需要,给新功能做一个模糊查询。
首先,我得搭建了一个node的http服务,然后我配置了mysql。建立了ORM模型后,准备开始编写sql语句的时候遇见了一个奇怪的事情,由于我的node是utf8的编码。但是我们公司的数据库采用的是GBK的编码,因此导致我在进行数据查询的时候出现了错误,查询失败,原因就是因为编码问题导致。
这问题也很简单,转码呗!!!
开始百度node的转码方法在这里就遇见了iconv-jschardet这个插件,于是去npm了一下。开始使用
const iconv = require('iconv-jschardet'); SarchName = iconv.encode(SarchName, 'gbk');
把前端送上来的字符转成GBK的编码,很开心。
结果还是报错了。因为这个错误,我找了一下午。也不知道转成功了没有,于是试了无数种办法还是无法解决这个编码问题,于是想到了之前在写PHP的时候查询的时候用SQL转成二进制进行模糊匹配。
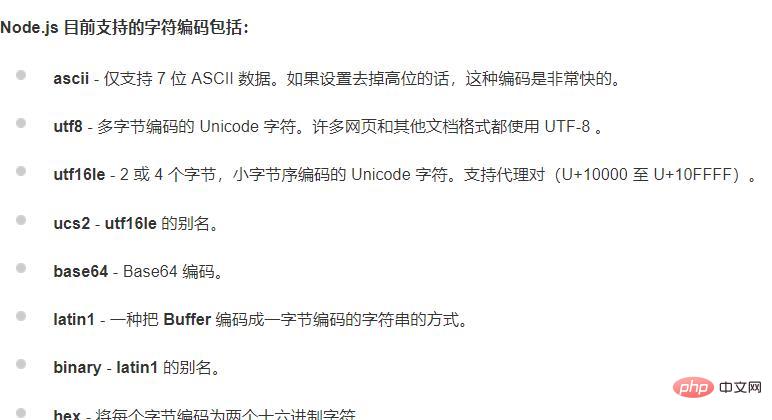
于是我typeof了一下SarchName居然是Obj我就很纳闷了应该是String于是输出打印了一下,一看是个Buffer。这下明白了原来没有直接转成String那好,我就用Buffer.toString()方法结果还是不行,然后翻了一下文档。发现没有GBK的编码,这下就头大了。

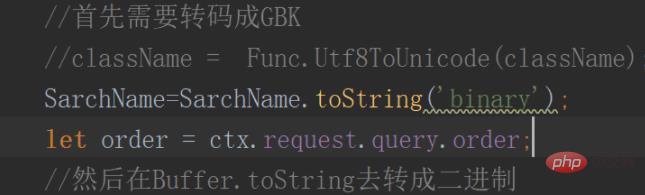
然后我试了试ascii发现还是不行,于是我试了一下binary结果ok了。

**模糊查询执行完成没问题了,在返回的数据的时候发现都还是GBK编码。那简单啊!!!!那就转成utf8
Name=iconv.decode(name,'gbk')
然后返回发现没问题,那ok完成了。
没过一会别人就测出bug说人的名字没有显示完全!!!!
结果有的人的名字出现了这个符号�。。。。。
百度发现说解码不全,暂无任何解决方法。。。
最后没办法只能用了indexOf('�')方法去检索字符串中出现生僻字
然后记录其状态再用PHP进行转码。
总之一个字,坑!**
补充:node.js的gbk转utf8 遇见一些生僻字还是会转不出来出现乱码,建议有gbk的库别让node去做中文转码之类的事情,换别的语言吧。
推荐学习:《node.js视频教程》
以上是node utf8汉字乱码怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AM
HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AMHTML与React可以通过JSX无缝整合,构建高效的用户界面。1)使用JSX嵌入HTML元素,2)利用虚拟DOM优化渲染性能,3)通过组件化管理和渲染HTML结构。这种整合方式不仅直观,还能提升应用性能。
 React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AM
React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AMReact通过state和props高效渲染数据,并通过合成事件系统处理用户事件。1)使用useState管理状态,如计数器示例。2)事件处理通过在JSX中添加函数实现,如按钮点击。3)渲染列表需使用key属性,如TodoList组件。4)表单处理需使用useState和e.preventDefault(),如Form组件。
 后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AM
后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AMReact通过HTTP请求与服务器交互,实现数据的获取、发送、更新和删除。1)用户操作触发事件,2)发起HTTP请求,3)处理服务器响应,4)更新组件状态并重新渲染。
 反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AM
反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AMReact是一种用于构建用户界面的JavaScript库,通过组件化开发和虚拟DOM提高效率。1.组件与JSX:使用JSX语法定义组件,增强代码直观性和质量。2.虚拟DOM与渲染:通过虚拟DOM和diff算法优化渲染性能。3.状态管理与Hooks:Hooks如useState和useEffect简化状态管理和副作用处理。4.使用示例:从基本表单到高级的全局状态管理,使用ContextAPI。5.常见错误与调试:避免状态管理不当和组件更新问题,使用ReactDevTools调试。6.性能优化与最佳
 React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AM
React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AMreactisafrontendlibrary,focusedonBuildingUserInterfaces.itmanagesuistateandupdatesefficefited fichifited firstualdom,以及EnternactSwithBackendServensEvesviaApisforDataHandling,butdoesnotprocessorsorstoredordordoredaiteffers。
 在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AM
在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AMReact可以嵌入到HTML中来增强或完全重写传统的HTML页面。1)使用React的基本步骤包括在HTML中添加一个根div,并通过ReactDOM.render()渲染React组件。2)更高级的应用包括使用useState管理状态和实现复杂的UI交互,如计数器和待办事项列表。3)优化和最佳实践包括代码分割、惰性加载和使用React.memo和useMemo来提高性能。通过这些方法,开发者可以利用React的强大功能来构建动态和响应迅速的用户界面。
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Linux新版
SublimeText3 Linux最新版





