HTML5实现禁止android视频另存为的方法:1、在Video标签内添加“controlslist="nodownload"”属性;2、通过添加“$("#video01").bind('contextmenu', function () {return false;})”代码实现禁止视频区域内的右键另存为功能即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
HTML5怎么实现禁止android视频另存为?
HTML5 Video标签实现屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载
最近公司发现有竞争对手下载我司网站上的视频,并据为已用,严重损害我司利益,所以让我在网站上添加禁止鼠标右键下载视频的功能。
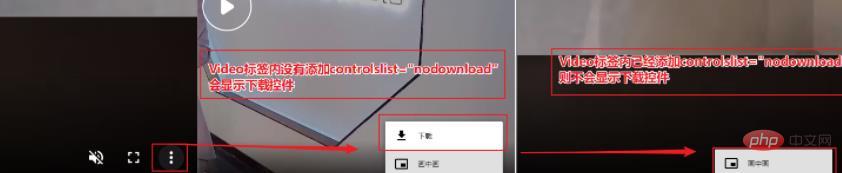
步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点)
在Video标签内添加 controlslist="nodownload" 属性
<div class="section-content">
<video autoplay="" id="video01" loop="" muted="" width="100%" height="100%" controlsList="nodownload">
<source src="/www/video/smarthome.mp4" type="video/mp4">
</video>
<div class="video-content">
<div class="video-content-title">视频描述</div>
<div class="video-content-describe">测试代码</div>
</div>
</div>
完成步骤一,确实可以把视频播放器右下角三个点的下载按钮隐藏(如上图所示),但是你以为这样就完全禁止了吗?其实不然,点击鼠标右键依然可以视频另存为,把视频下载下来的。想要完全禁止,还要继续完成步骤二。
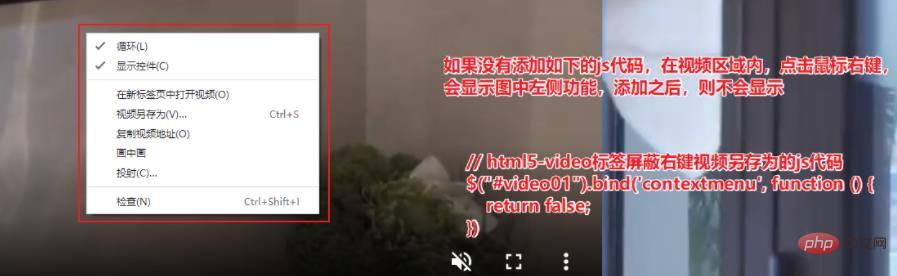
步骤二,禁止视频区域内的右键另存为功能,这个只需要一行js代码即可搞定。
如果没有添加如下的js代码,在视频区域内,点击鼠标右键,会显示图中左侧功能,添加之后,则不会显示
<script type="text/javascript">
// html5-video标签屏蔽右键视频另存为的js代码
$("#video01").bind('contextmenu', function () {
return false;
})
</script>
说明:myVideo是video标签的id,这样就可以屏蔽video标签区域的右键功能哦。
推荐学习:《HTML视频教程》
以上是HTML5怎么实现禁止android视频另存为的详细内容。更多信息请关注PHP中文网其他相关文章!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html5是什么意思Apr 26, 2021 pm 03:02 PM
html5是什么意思Apr 26, 2021 pm 03:02 PMhtml5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
 html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM
html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM因为html5不基于SGML(标准通用置标语言),不需要对DTD进行引用,但是需要doctype来规范浏览器的行为,也即按照正常的方式来运行,因此html5只需要写doctype即可。“!DOCTYPE”是一种标准通用标记语言的文档类型声明,用于告诉浏览器编写页面所用的标记的版本。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver Mac版
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





