javascript中文乱码的解决办法:1、利用txt文本的“另存为”设置编码为“utf-8”格式;2、在js的加载代码中添加编码“charset="utf-8"”;3、对全路径进行过滤时,通过“if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {...}”代码对文件实现判断即可。

本教程操作环境:windows7系统、javascript1.8.5版、DELL G3电脑。
javascript中文乱码怎么办?
JS中文乱码问题
js在浏览器中显示乱码的根本原因就是编码问题,所以解决了编码问题js基本上可以正常显示。
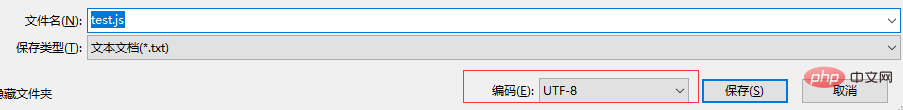
一:利用txt文本另存为设置编码

这样js文件就设为utf-8编码了。
二:在js的加载代码中添加编码
charset="utf-8"
三:特殊情况,过滤器,一般过滤器很少过滤.js ,.png,.css,对全路径进行过滤时要对文件判断
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
// 请求和响应强转为子类类型
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
String URI = request.getRequestURI() ;
//对css js png 文件进行判断,true则直接放行。
if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {
chain.doFilter(request, response);
return ;
}
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
chain.doFilter(request, response);
}注册过滤器:
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>com.huang.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>过滤器这样处理之后,就不会过滤js,css,问题就解决了
推荐学习:《JavaScript视频教程》
以上是javascript中文乱码怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维
 HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AM
HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AMReact在HTML中的应用通过组件化和虚拟DOM提升了web开发的效率和灵活性。1)React组件化思想将UI分解为可重用单元,简化管理。2)虚拟DOM优化性能,通过diffing算法最小化DOM操作。3)JSX语法允许在JavaScript中编写HTML,提升开发效率。4)使用useState钩子管理状态,实现动态内容更新。5)优化策略包括使用React.memo和useCallback减少不必要的渲染。
 了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AMReact的主要功能包括组件化思想、状态管理和虚拟DOM。1)组件化思想允许将UI拆分成可复用的部分,提高代码可读性和可维护性。2)状态管理通过state和props管理动态数据,变化触发UI更新。3)虚拟DOM优化性能,通过内存中的DOM副本计算最小操作更新UI。
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器





