为什么css按钮按不了
- 藏色散人原创
- 2023-02-02 10:39:562691浏览
css按钮按不了是因为图层覆盖,导致按钮没法使用,其解决办法:1、打开相应HTML和CSS文件;2、将p和span标签各增加相对定位为“position:relative;”;3、在span中增加优先级为“z-index: 1;”即可。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
为什么css按钮按不了?
关于float属性导致button按钮无法点击问题的解决思路
问题描述:有两个标签p和span,p位于span上层,button位于span中,当点击button的时候,button没有动作。
部分代码
HTML代码
<p>
{{ chapter.title }}
<span class="acts">
<el-button style="" type="text" @click="openVideo(chapter.id)">添加小节</el-button>
<el-button style="" type="text" @click="openEditChapter(chapter.id)">编辑</el-button>
<el-button type="text" @click="deleteChapter(chapter.id)">删除</el-button>
</span>
</p>CSS代码
.chanpterList p{
float: left;
font-size: 20px;
margin: 10px 0;
padding: 10px;
height: 70px;
line-height: 50px;
width: 100%;
border: 1px solid #3568cd;
}
.chanpterList .acts {
float: right;
font-size: 14px;
}
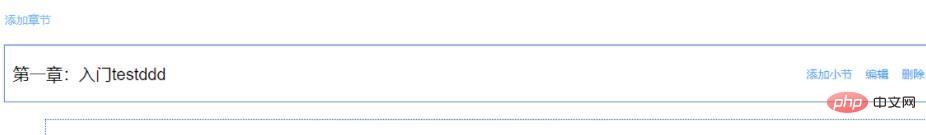
如图此添加小节按钮无法使用
之前没细看,用网上的的方法,将.chanpterList p中的 float: left;注释掉,因为图层覆盖,导致按钮没法使用,果然起作用了,也没多想。但是当有了下面显示小节的组件的时候,样式就不对了,完全乱了。这才回过头来看问题
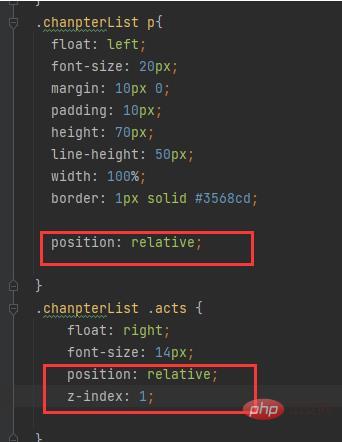
仔细看发现,p标签在span上面,导致span里的组件没法使用,那就提升span的优先级,把span定位在最上层就好了,
现在p和span中各增加相对定位position: relative;再在span中增加优先级z-index: 1;,完成!!成功


推荐学习:《css视频教程》
以上是为什么css按钮按不了的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html中的css样式的作用是什么下一篇:css中行是什么标签

