本篇文章带大家了解Vue组件,介绍一下Vue组件的自定义事件和全局事件总线,希望对大家有所帮助!

一,自定义事件
1.自定义事件是什么
自定义事件一种组件间通信的方式,适用于 子组件 ——> 父组件传输数据等
2.要在什么地方使用
若App是父组件,School是子组件,School想给App传数据,那么就要在App中给School绑定自定义事件(事件的回调在App中),也就是父组件必须提前绑定一个自己定义的事件,供给子组件使用,这样才能完成父子间的数据沟通
就好比小a的父亲在外地打工,然后小a想他的爸爸了,然后呢他爸爸提前给了小a一个电话,对小a说,想我了就打这个电话,然后小a打完电话就能和他爸爸进行交流了,打电话就是进行了父组件的自定义事件的回调,所以数据就可以传给父组件
3.绑定自定义事件
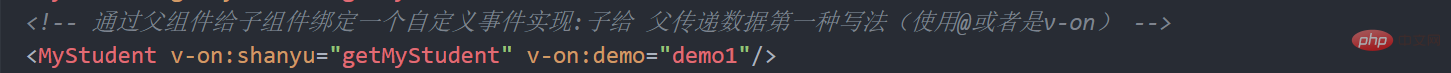
3.1第一种方式,在父组件中: 9aab680f1de2c3da3e770ff79bc3d847 或f93fba85a6ab5e9035f66fa560e73b00

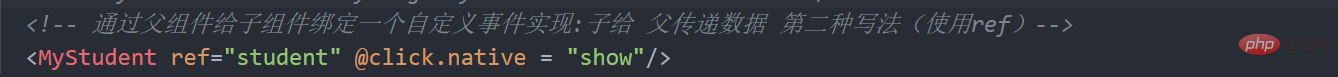
3.2第二种方式,在父组件中:3365fec4a3dfea5b3c5a067390058629mounted(){this . $refs. xxx. $on('shanyu' ,this. test)}

如果在一个自定义事件里写一个原生的事件的话,那么也会默认为自定义事件,所以我们用@xxx.native来解决这种问题 【相关推荐:vuejs视频教程、web前端开发】
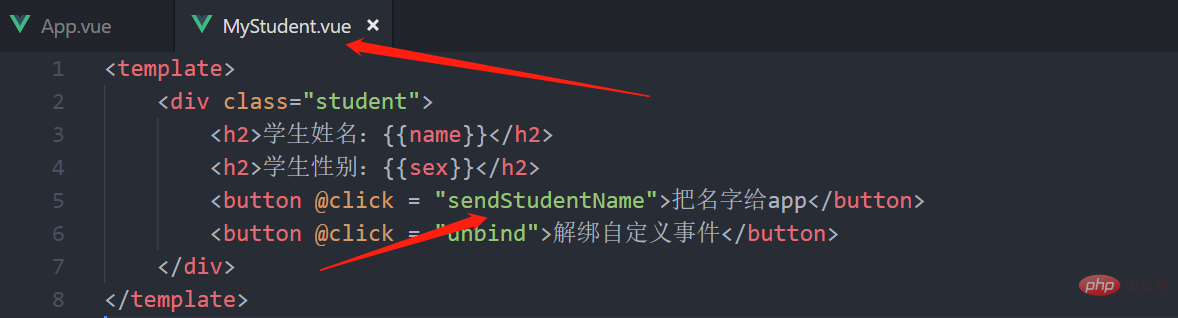
首先在父组件内写一个自定义组件(若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法)
// 在父组件内自定义个事件
getMyStudent(name) {
console.log("App收到学校名:", name);
this.studentName = name;
}
},
mounted() {
this.$refs.student.$on("shanyu", this.getMyStudent);
}再找到子组件触发Student组件实例身上的shanyu事件

触发自定义事件:this. $emit( ' shanyu',数据)
methods: {
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}
4.解绑自定义事件
unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}
注意:通过this. $refs . xxx. $on( 'shanyu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题,从而引起vue报错
二,全局事件总线
1.什么是全局事件总线
一种组件间通信的方式,适用于任意组件间通信。和自定义事件一样但又远远超过自定义事件,它可以实现兄弟间通信
2.如何使用
这里主要涉及到三个文件main.js和俩兄弟组件,首先找到main.js就是有vm的那个文件,然后再vue实例里面安装全局事件总线,那为啥要放在beforCreate这个钩子里面呢?因为beforCreate这个声明周期钩子的特点就是在数据为刷新之前执行 $bus就是当前应用的vm,bus不只有公交车的意思还有总线的意思
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})
3.使用事件总线
1.接收数据
A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。methods(){mounted() {this . $bus . $on( 'xxxx' ,this . demo)}
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
2cacc6d41bbb37262a98f745aa00fbf0
2.提供数据
this.$bus.$emit( 'xxxx',传输数据)
d477f9ce7bf77f53fbcf36bec1b69b7a
1b036e027ab888e5acdaae6ac491e863
c1a436a314ed609750bd7c7d319db4da学生姓名:{{name}}2e9b454fa8428549ca2e64dfac4625cd
c1a436a314ed609750bd7c7d319db4da学生性别:{{sex}}2e9b454fa8428549ca2e64dfac4625cd
5c8a0c1f170e64ce29befb688e7617d4点击将数据给兄弟School65281c5ac262bf6d81768915a4a77ac0
16b28748ea4df4d9c2150843fecfba68
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
name: "Student",
data() {
return {
name: "张三",
sex: "男"
};
},
// 配置一个methods项
methods: {
snedStudentName(){
// 选择给谁提供数据
this.$bus.$emit('shanyu',this.name)
}
},
}
2cacc6d41bbb37262a98f745aa00fbf0
注:最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
以上是一文浅析Vue组件的自定义事件和全局事件总线的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AM
vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AMVue.js受欢迎的原因包括简单易学、灵活性高和高效性能。1)其渐进式框架设计适合初学者逐步学习。2)组件化开发提高了代码可维护性和团队协作效率。3)响应式系统和虚拟DOM提升了渲染性能。
 vue.js vs.反应:易于使用和学习曲线May 02, 2025 am 12:13 AM
vue.js vs.反应:易于使用和学习曲线May 02, 2025 am 12:13 AMVue.js更易用且学习曲线较平缓,适合初学者;React学习曲线较陡峭,但灵活性强,适合有经验的开发者。1.Vue.js通过简单的数据绑定和渐进式设计易于上手。2.React需要理解虚拟DOM和JSX,但提供更高的灵活性和性能优势。
 Vue.js vs. React:哪个框架适合您?May 01, 2025 am 12:21 AM
Vue.js vs. React:哪个框架适合您?May 01, 2025 am 12:21 AMVue.js适合快速开发和小型项目,而React更适合大型和复杂的项目。1.Vue.js简单易学,适用于快速开发和小型项目。2.React功能强大,适合大型和复杂的项目。3.Vue.js的渐进式特性适合逐步引入功能。4.React的组件化和虚拟DOM在处理复杂UI和数据密集型应用时表现出色。
 VUE.JS与React:JavaScript框架的比较分析Apr 30, 2025 am 12:10 AM
VUE.JS与React:JavaScript框架的比较分析Apr 30, 2025 am 12:10 AMVue.js和React各有优缺点,选择时需综合考虑团队技能、项目规模和性能需求。1)Vue.js适合快速开发和小型项目,学习曲线低,但深层嵌套对象可能导致性能问题。2)React适用于大型和复杂应用,生态系统丰富,但频繁更新可能导致性能瓶颈。
 vue.js vs.反应:用例和应用程序Apr 29, 2025 am 12:36 AM
vue.js vs.反应:用例和应用程序Apr 29, 2025 am 12:36 AMVue.js适合小型到中型项目,React适合大型项目和复杂应用场景。1)Vue.js易于上手,适用于快速原型开发和小型应用。2)React在处理复杂状态管理和性能优化方面更有优势,适合大型项目。
 VUE.JS与React:比较性能和效率Apr 28, 2025 am 12:12 AM
VUE.JS与React:比较性能和效率Apr 28, 2025 am 12:12 AMVue.js和React各有优势:Vue.js适用于小型应用和快速开发,React适合大型应用和复杂状态管理。1.Vue.js通过响应式系统实现自动更新,适用于小型应用。2.React使用虚拟DOM和diff算法,适合大型和复杂应用。选择框架时需考虑项目需求和团队技术栈。
 vue.js vs.反应:社区,生态系统和支持Apr 27, 2025 am 12:24 AM
vue.js vs.反应:社区,生态系统和支持Apr 27, 2025 am 12:24 AMVue.js和React各有优势,选择应基于项目需求和团队技术栈。1.Vue.js社区友好,提供丰富学习资源,生态系统包括VueRouter等官方工具,支持由官方团队和社区提供。2.React社区偏向企业应用,生态系统强大,支持由Facebook及其社区提供,更新频繁。
 React和Netflix:探索关系Apr 26, 2025 am 12:11 AM
React和Netflix:探索关系Apr 26, 2025 am 12:11 AMNetflix使用React来提升用户体验。1)React的组件化特性帮助Netflix将复杂UI拆分成可管理模块。2)虚拟DOM优化了UI更新,提高了性能。3)结合Redux和GraphQL,Netflix高效管理应用状态和数据流动。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具






