本篇文章带大家聊聊Node.js中的模块系统,内容包括events模块、util 模块、fs 模块、OS 模块、Path 模块等,希望对大家有所帮助!

模块系统
参考资料:Node.js模块系统
为了让Node.js的文件可以相互调用,Node.js提供了一个简单的模块系统。
模块是Node.js 应用程序的基本组成部分,文件和模块是一一对应的。
换言之,一个 Node.js 文件就是一个模块,这个文件可能是JavaScript 代码、JSON 或者编译过的C/C++ 扩展。
Node.js 中存在 4 类模块(原生模块和3种文件模块)
例:var http = require("http");
Node.js 中自带了一个叫做 http 的模块,我们在我们的代码中请求它并把返回值赋给一个本地变量。
这把我们的本地变量变成了一个拥有所有 http 模块所提供的公共方法的对象。【相关教程推荐:nodejs视频教程】
加载模块:
- 从文件模块缓存中加载
- 从原生模块加载
- 从文件加载
- require方法接受以下几种参数的传递:
- http、fs、path、events、util等,原生模块。
- ./mod或…/mod,相对路径的文件模块。
- /pathtomodule/mod,绝对路径的文件模块。
- mod,非原生模块的文件模块。
- require方法接受以下几种参数的传递:
模块接口
-
exports对象是模块公开的接口 -
require对象用于从外部获取一个模块的接口,即所获取模块的 exports 对象。
//例子
//hello.js
exports.world = function() { //相当于给function()函数取了个别名world()
console.log('Hello World');
}
//main.js
var hello = require('./hello');
hello.world(); //访问 hello.js 的 world 函数
//结果
PS E:\learn> node main.js
Hello World- 只是想把一个对象封装到模块中:
module.exports = function() {...}
模块接口的唯一变化是使用 module.exports = Hello 代替了exports.world = function(){}。 在外部引用该模块时,其接口对象就是要输出的 Hello 对象本身,而不是原先的 exports。
exports 和 module.exports 的使用
如果要对外暴露属性或方法,就用 exports 就行,要暴露对象(类似class,包含了很多属性和方法),就用 module.exports。
//hello.js
function Hello() {
var name;
this.setName = function(thyName) {
name = thyName;
};
this.sayHello = function() {
console.log('Hello ' + name);
};
};
module.exports = Hello;
//main.js
var Hello = require('./hello');
hello = new Hello();
hello.setName('BYVoid');
hello.sayHello();
//结果
PS E:\learn> node main.js
Hello BYVoidevents模块
参考资料:Node.js EventEmitter
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就是事件触发与事件监听器功能的封装。
-
events为一个模块,用require("events");访问该模块。 -
EventEmitter相当于events模块里面的唯一的一个类,该类下有多个属性-
addListener(event, listener)为指定事件添加一个监听器到监听器数组的尾部。 -
on(event, listener)on函数为指定事件注册一个监听器,接受一个字符串 event 和一个回调函数。 -
once(event, listener)为指定事件注册一个单次监听器,即 监听器最多只会触发一次,触发后立刻解除该监听器 -
removeListener(event, listener)移除指定事件的某个监听器,监听器必须是该事件已经注册过的监听器。它接受两个参数,第一个是事件名称,第二个是回调函数名称 -
removeAllListeners([event])移除所有事件的所有监听器, 如果指定事件,则移除指定事件的所有监听器。 -
setMaxListeners(n)默认情况下, EventEmitters 如果你添加的监听器超过 10 个就会输出警告信息。 setMaxListeners 函数用于改变监听器的默认限制的数量。 -
listeners(event)返回指定事件的监听器数组。 -
emit(event, [arg1], [arg2], [...])按监听器的顺序执行执行每个监听器,如果事件有注册监听返回 true,否则返回 false。 -
listenerCount(emitter, event)返回指定事件的监听器数量。
-
//例子
//event.js 文件
var events = require('events'); // 引入 events 模块
var emitter = new events.EventEmitter(); // 创建 eventEmitter 对象
//为事件someEvent注册两个监视器
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
//按顺序执行someEvent的每个监视器
emitter.emit('someEvent', 'arg1 参数', 'arg2 参数'); // 'arg1 参数', 'arg2 参数'为参数arg1,arg2的值//结果 $ node event.js listener1 arg1 参数 arg2 参数 listener2 arg1 参数 arg2 参数
util 模块
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心 JavaScript 的功能 过于精简的不足。
util.callbackify(original)
将 async 异步函数(或者一个返回值为 Promise 的函数)转换成遵循异常优先的回调风格的函数
- 参数:original 为 async 异步函数。
- 返回值:返回传统回调函数(或者一个返回值为 Promise 的函数)
- 在返回的回调函数中,第一个参数为拒绝的原因(如果 Promise 解决,则为 null),第二个参数则是解决的值。
//例子
const util = require('util');
async function fn() {
return 'hello world';
}
const callbackFunction = util.callbackify(fn);
callbackFunction((err, ret) => {
if (err) throw err;
console.log(ret);
});
//结果
hello worldutil.inherits(constructor, superConstructor) 是一个实现对象间原型继承的函数。
//例子
var util = require('util');
//Base构造函数内三个属性
function Base() {
this.name = 'base';
this.base = 1991;
this.sayHello = function() {
console.log('Hello ' + this.name);
};
}
//原型中定义的一个函数
Base.prototype.showName = function() {
console.log(this.name);
};
//Sub构造函数内一个属性
function Sub() {
this.name = 'sub';
}
util.inherits(Sub, Base); //Sub从Base继承
var objBase = new Base();
objBase.showName();
objBase.sayHello();
console.log(objBase);
var objSub = new Sub();
objSub.showName();
//objSub.sayHello();
console.log(objSub);
//结果
base
Hello base
{ name: 'base', base: 1991, sayHello: [Function] }
sub
{ name: 'sub' }
//Base 有 name , base , sayHello() , showName()
//Sub 有 name(自己定义的,不是继承的) , showName() 从Base继承的-
util.inspect(object,[showHidden],[depth],[colors])是一个将任意对象转换 为字符串的方法,通常用于调试和错误输出。它至少接受一个参数 object,即要转换的对象。- 它至少接受一个参数 object,即要转换的对象。
- showHidden 是一个可选参数,如果值为 true,将会输出更多隐藏信息。
- depth 表示最大递归的层数,如果对象很复杂,你可以指定层数以控制输出信息的多 少。如果不指定depth,默认会递归 2 层,指定为 null 表示将不限递归层数完整遍历对象。
- 如果 colors 值为 true,输出格式将会以 ANSI 颜色编码,通常用于在终端显示更漂亮 的效果。
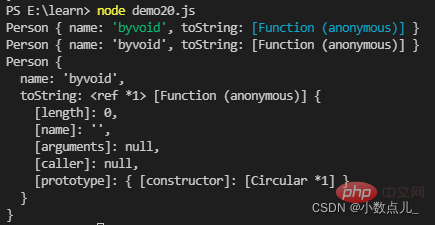
var util = require('util');
function Person() {
this.name = 'byvoid';
this.toString = function() {
return this.name;
};
}
var obj = new Person();
console.log(obj);
console.log(util.inspect(obj));
console.log(util.inspect(obj, true));
fs 模块
参考资料:Node.js 文件系统
Node.js 文件系统模块 官网fs.open(path, flags[, mode], callback) 在异步模式下打开文件
-
参数:
- path - 文件的路径。
- flags - 文件打开的行为。具体值详见下文。
- mode - 设置文件模式(权限),文件创建默认权限为 0666(可读,可写)。
- callback - 回调函数,带有两个参数如:
callback(err, fd)
r以读取模式打开文件。如果文件不存在抛出异常。r+以读写模式打开文件。如果文件不存在抛出异常。rs以同步的方式读取文件。rs+以同步的方式读取和写入文件。w以写入模式打开文件,如果文件不存在则创建。wx类似 ‘w’,但是如果文件路径存在,则文件写入失败。w+以读写模式打开文件,如果文件不存在则创建。wx+类似 ‘w+’, 但是如果文件路径存在,则文件读写失败。a以追加模式打开文件,如果文件不存在则创建。ax类似 ‘a’, 但是如果文件路径存在,则文件追加失败。a+以读取追加模式打开文件,如果文件不存在则创建。ax+类似 ‘a+’, 但是如果文件路径存在,则文件读取追加失败。
fs.stat(path, callback) 通过异步模式获取文件信息
- 参数:
- path - 文件路径。
- callback - 回调函数,带有两个参数如:
callback(err, stats), stats 是 fs.Stats 对象。
fs.stat(path)执行后,会将stats类的实例返回给其回调函数。可以通过stats类中的提供方法判断文件的相关属性
stats.isFile() 如果是文件返回 true,否则返回 false。stats.isDirectory() 如果是目录返回 true,否则返回 false。stats.isBlockDevice() 如果是块设备返回 true,否则返回 false。stats.isCharacterDevice() 如果是字符设备返回 true,否则返回 false。stats.isSymbolicLink() 如果是软链接返回 true,否则返回 false。stats.isFIFO() 如果是FIFO,返回true,否则返回 false。FIFO是UNIX中的一种特殊类型的命令管道。stats.isSocket() 如果是 Socket 返回 true,否则返回 false。
fs.writeFile(file, data[, options], callback) 异步模式下写入文件
writeFile 直接打开文件默认是 w 模式,所以如果文件存在,该方法写入的内容会覆盖旧的文件内容。
- 参数:
- file - 文件名或文件描述符。
- data - 要写入文件的数据,可以是 String(字符串) 或 Buffer(缓冲) 对象。
- options - 该参数是一个对象,包含 {encoding, mode, flag}。默认编码为 utf8, 模式为 0666 ,flag 为 ‘w’
- callback - 回调函数,回调函数只包含错误信息参数(err),在写入失败时返回
fs.read(fd, buffer, offset, length, position, callback) 异步模式下读取文件,该方法使用了文件描述符来读取文件。
- 参数:
- fd - 通过 fs.open() 方法返回的文件描述符。
- buffer - 数据写入的缓冲区。
- offset - 缓冲区写入的写入偏移量。
- length - 要从文件中读取的字节数。
- position - 文件读取的起始位置,如果 position 的值为 null,则会从当前文件指针的位置读取。
- callback - 回调函数,有三个参数err, bytesRead, buffer,err 为错误信息, bytesRead 表示读取的字节数,buffer 为缓冲区对象。
fs.close(fd, callback) 异步模式下关闭文件,该方法使用了文件描述符来读取文件。
- 参数:
- fd - 通过 fs.open() 方法返回的文件描述符。
- callback - 回调函数,没有参数。
fs.ftruncate(fd, len, callback) 异步模式下截取文件,该方法使用了文件描述符来读取文件。
- 参数:
- fd - 通过 fs.open() 方法返回的文件描述符。
- len - 文件内容截取的长度。
- callback - 回调函数,没有参数。
fs.unlink(path, callback) 删除文件的语法格式:
- 参数:
- path - 文件路径。
- callback - 回调函数,没有参数。
fs.mkdir(path[, options], callback) 创建目录
- 参数:
- path - 文件路径
- options 参数可以是
- recursive - 是否以递归的方式创建目录,默认为 false。
- mode - 设置目录权限,默认为 0777。
- callback - 回调函数,没有参数。
fs.readdir(path, callback) 读取目录
- 参数:
- path - 文件路径
- callback - 回调函数,回调函数带有两个参数err, files,err 为错误信息,files 为 目录下的文件数组列表
fs.rmdir(path, callback) 删除目录
- 参数:
- path - 文件路径
- callback - 回调函数,没有参数。
OS 模块
参考资料:Node.js OS 模块
属性:os.EOL 定义了操作系统的行尾符的常量。
方法:os.tmpdir() 返回操作系统的默认临时文件夹os.endianness() 返回 CPU 的字节序,可能的是 “BE” 或 “LE”。os.hostname() 返回操作系统的主机名。os.type() 返回操作系统名os.platform() 返回编译时的操作系统名os.arch() 返回操作系统 CPU 架构,可能的值有 “x64”、“arm” 和 “ia32”。os.release() 返回操作系统的发行版本。os.uptime() 返回操作系统运行的时间,以秒为单位。os.loadavg() 返回一个包含 1、5、15 分钟平均负载的数组。os.totalmem() 返回系统内存总量,单位为字节。os.freemem() 返回操作系统空闲内存量,单位是字节。os.cpus() 返回一个对象数组,包含所安装的每个 CPU/内核的信息:型号、速度(单位 MHz)、时间(一个包含 user、nice、sys、idle 和 irq 所使用 CPU/内核毫秒数的对象)。os.networkInterfaces() 获得网络接口列表。
Path 模块
Net 模块
DNS 模块
Domain 模块
http 模块
参考资料:Node,js Web模块
url 模块
gulp 模块
Webpack 模块
更多node相关知识,请访问:nodejs 教程!
以上是Node学习之聊聊模块系统的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





