vue获取不到id属性是因为将getElementById用在了“created()”钩子函数中,而Vue尚未完成挂载;其解决办法就是将“created() {let serachBox = document.getElementById('searchBox');...}”代码迁移到“mounted()”钩子函数中即可。

本教程操作环境:Windows10系统、vue3版、DELL G3电脑
vue获取不到id属性怎么办?
Vue中使用getElementById结果返回元素为null ?
- 首先,我在项目中用这样一个需求,根据客户端屏幕尺寸动态计算主体区域的高度。
拿到这个需求,我第一想法是通过element.getBoundingClientRect获取固定元素的尺寸,然后通过document.body.offsetHeight获取可视区域的高度,最终动态计算主体区域的大小。
在created()中使用getElementById
确定思路之后便开始动手coding,于是我在created中写了如下代码:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},
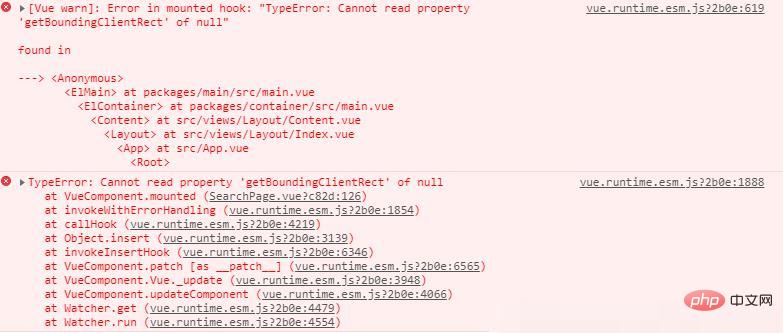
结果控制台直接报错了,报错如下
根据报错描述,我又向上打印了searchBox元素,这时控制台打印结果为null,这就有点意思了。
mounted()中使用getElementById
仔细一看原来是我将getElementById用在了created()钩子函数中,这时Vue尚未完成挂载,也就不能通过getElementById获取Dom元素,故而控制台打印null。找到原因之后我将上述代码迁移到mounted()钩子函数中,这时控制台打印出正确结果。
虽然问题找到了,但是页面的渲染结果却不能满足我的需求。还得继续寻找办法。
created()中结合this.$nextTick()实现业务需求
最终created()中结合this.$nextTick()实现业务需求最终代码如下:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},
总结
本次bug主要是两个方面导致。
一是习惯性的在created钩子函数中处理业务逻辑
二主要还是对Vue的生命周期不够熟悉,犯了迷糊。
推荐学习:《vue视频教程》
以上是vue获取不到id属性怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





