vue文件上传报错的解决办法:1、通过“vue init webpack demo”创建一个vue工程;2、添加一个上传文件的元素;3、在method中加入了“upload(data)”方法;4、使用FromData把需要的参数添加进去,用axios提交请求即可。

本教程操作环境:Windows10系统、vue3版、DELL G3电脑
vue 文件上传报错怎么办?
Vue 上传文件失败的解决方案
在一个项目中开发前端的同事使用Vue开发了一个上传文件的模块,但是无论如何就是无法提交这种POST请求给后台服务,
具体的现象就是,前端界面上传文件时,
Content-Type总是application/x-www-form-urlencoded,然后SpringBoot的后台服务就报错:Current is not a multipart request.表示这个请求错误。
其实post上传文件时应该是Content-Type: multipart/form-data,但是前端在内网里面,并且是经过封装的。经过分析和测试,普通的html上传个文件都没有问题,问题肯定出在VUE提交请求的环节上面。因为真正的开发环境处于公司内网环境,并且与外界隔绝,因此决定在我的电脑里模拟出这个场景方便解决问题。
为了实现这个模拟的环境,需要安装一个Vue开发环境,和一个Python 开发环境,这两种开发的安装方法不是文章的重点,因此略过。
总体的思路:
用Vue开发一个简单的前端界面实现文件上传功能,然后用Python开发一个Web 后端服务。
第1步:用Vue创建一个WEB页面
创建一个vue工程:
vue init webpack demo
要用axios提交请求,不用安装也可以,使用 直接引入即可
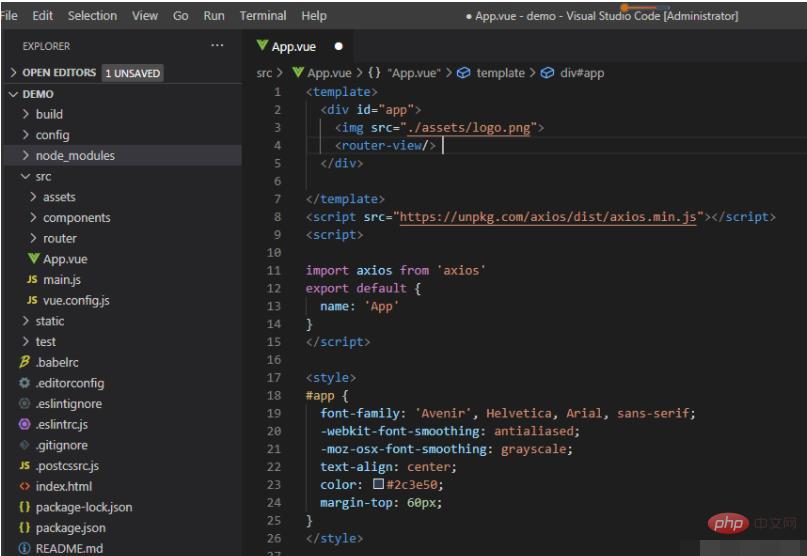
用VSCode打开刚创建的vue工程

添加一个上传文件的元素:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<input type="file" id="fileExport" @change="upload" ref="inputer">
</div>
</template>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
重点
然后加入控制脚本:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<input type="file" id="fileExport" @change="upload" ref="inputer">
</div>
</template>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}
在method中加入了upload(data)方法
使用FromData把需要的参数添加进去,用axios提交请求即可。
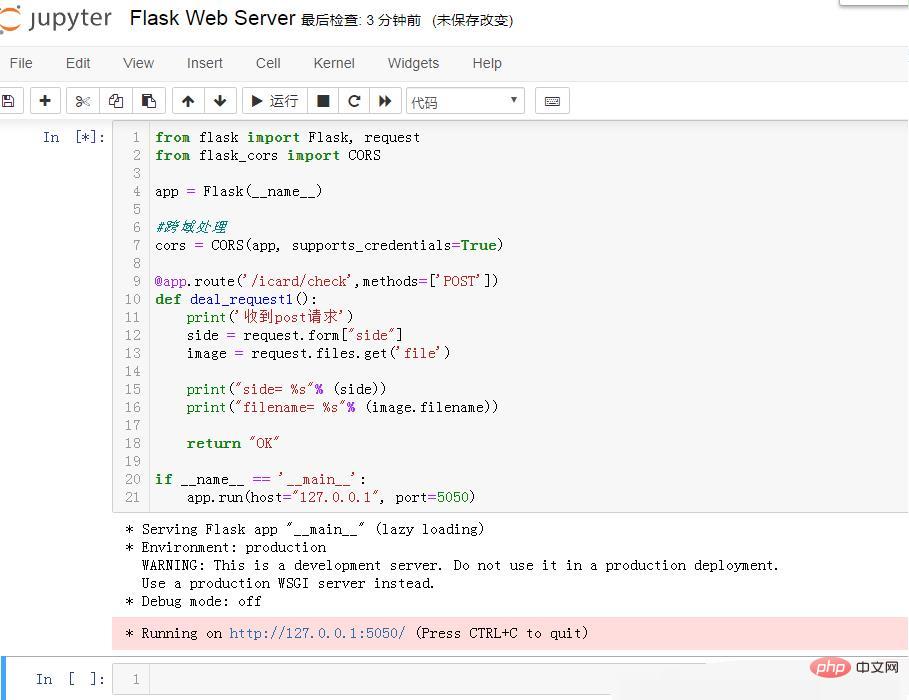
第2步:用Python 开发一个简单的Web 服务
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)
Python 的 Flask简直太犀利了,创建一个简单的WEB服务如此的简单。
其基本思路就是在本地的5050端口创建一个服务,当有HTTP请求http://127.0.0.1:5050/idcard/check这个URL时,接收参数并且打印输出收到的参数。
在jupyter里面启动后如下:

启动后提示:Running on http://127.0.0.1:5050/ (Press CTRL+C to quit)
OK,简单的WEB服务就启动好了,接下来启动vue,
在VSCodel里面打开命令行终端,输入npm run dev 启动,
然后在浏览器打开 https://www.php.cn/link/5ba026c424f718a4808f9d3f75856dab

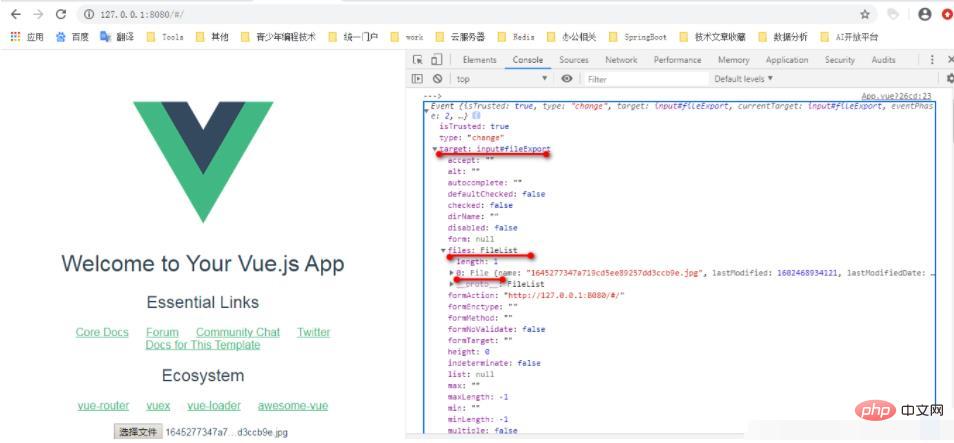
因为是vue的初始工程所以打开后这样,重点是最后一行可以选择文件,此时先打开浏览器的调试工具,然后选择一个文件,看看浏览器调试工具里的信息,重头戏来了
因为在vue代码中加了一个日志输出:console.log('--->',data)
因此可以在浏览器看到日志信息
重要的地方花了红线,可以看到这里输出的 event里面的数据,
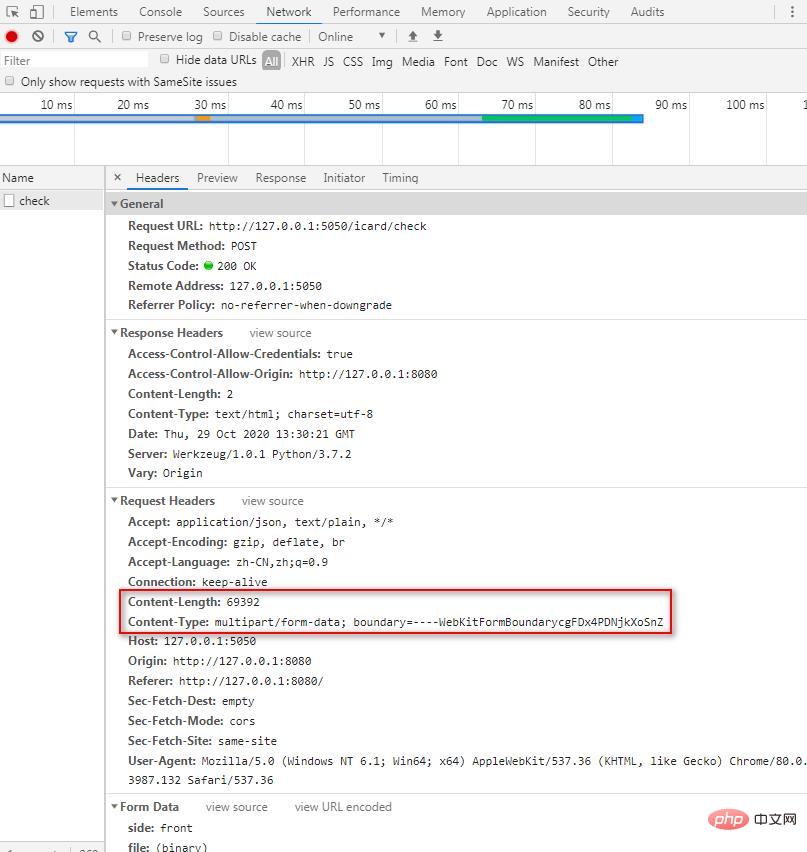
根据event.target.file[0]可以得到需要上传的文件对象,再看看Network里面的情况:

在Request Header里面有两行重要的信息:
Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
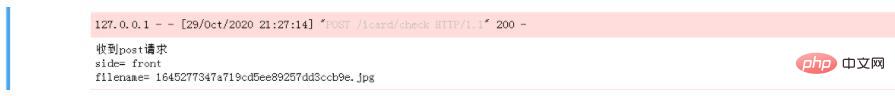
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。
推荐学习:《vue视频教程》
以上是vue 文件上传报错怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 React强大的社区和生态系统的好处Apr 29, 2025 am 12:46 AM
React强大的社区和生态系统的好处Apr 29, 2025 am 12:46 AMReact'sstrongCommunityAndecoSystemoffernumerBeneFits:1)立即使用PlatplatformslikeStackAckoverFolflowSloffloflowlflowandGithub; 2)awealthoflibrariesandtools,sustasuicoconponentslibrolarieslibrarieslibechakaakaakrauii;
 反应移动开发的本地:构建跨平台应用程序Apr 29, 2025 am 12:43 AM
反应移动开发的本地:构建跨平台应用程序Apr 29, 2025 am 12:43 AMReactNativeischosenformobiledevelopmentbecauseitallowsdeveloperstowritecodeonceanddeployitonmultipleplatforms,reducingdevelopmenttimeandcosts.Itoffersnear-nativeperformance,athrivingcommunity,andleveragesexistingwebdevelopmentskills.KeytomasteringRea
 用react中的usestate()正确更新状态Apr 29, 2025 am 12:42 AM
用react中的usestate()正确更新状态Apr 29, 2025 am 12:42 AM在React中正确更新useState()状态需要理解状态管理的细节。1)使用函数式更新来处理异步更新。2)创建新状态对象或数组来避免直接修改状态。3)使用单一状态对象管理复杂表单。4)使用防抖技术优化性能。这些方法能帮助开发者避免常见问题,编写更robust的React应用。
 React的基于组件的体系结构:可扩展UI开发的关键Apr 29, 2025 am 12:33 AM
React的基于组件的体系结构:可扩展UI开发的关键Apr 29, 2025 am 12:33 AMReact的组件化架构通过模块化、可重用性和可维护性使得可扩展UI开发变得高效。1)模块化允许UI被分解成可独立开发和测试的组件;2)组件的可重用性在不同项目中节省时间并保持一致性;3)可维护性使问题定位和更新更容易,但需避免组件过度复杂和深度嵌套。
 用反应的声明性编程:简化UI逻辑Apr 29, 2025 am 12:06 AM
用反应的声明性编程:简化UI逻辑Apr 29, 2025 am 12:06 AM在React中,声明式编程通过描述UI的期望状态来简化UI逻辑。1)通过定义UI状态,React会自动处理DOM更新。2)这种方法使代码更清晰、易维护。3)但需要注意状态管理复杂性和优化重渲染。
 React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AM
React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AMTonavigateReact'scomplexecosystemeffectively,understandthetoolsandlibraries,recognizetheirstrengthsandweaknesses,andintegratethemtoenhancedevelopment.StartwithcoreReactconceptsanduseState,thengraduallyintroducemorecomplexsolutionslikeReduxorMobXasnee
 React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AM
React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AMRectuseSkeyStoeficelyListifyListIdifyListItemsbyProvidistableIdentityToeachelement.1)keysallowReaeActTotRackChangEsInListSwithouterSwithoutreThoutreTheenteringTheEntirelist.2)selectuniqueandstablekeys,避免使用
 在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AM
在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AMKeysinrectarecrucialforOptimizingTherEnderingProcessandManagingDynamicListSefectefection.tospotaTandFixKey与依赖的人:1)adduniqueKeykeystoliquekeystolistItemStoAvoidWarningSwarningSwarningSwarningSperformance和2)useuniqueIdentifiersIdentifiersIdentifiersIdentifiersFromdatainSteAtofIndicessuessuessessemessuessessemessemessemesseysemessekeys,3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






