css li显示不同颜色的实现方法:1、通过“ul li::marker {color: #3860f4;}”属性实现修改li颜色;2、通过“li:before {content: "";width: 6px;height: 6px;display: inline-block;border-radius: 50%;background: #4F8EFF...”属性设置颜色。

本教程操作环境:Windows10系统、css3版、DELL G3电脑
css li怎么显示不同颜色?
css li修改小圆点的颜色
方法一
<ul>
<li>{item.tip1}</li>
<li>{item.tip2}</li>
<li>{item.tip3}</li></ul>
ul li::marker {
color: #3860f4;
}
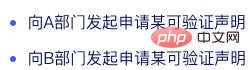
效果如下:
方法二
li:before {
content: "";
width: 6px;
height: 6px;
display: inline-block;
border-radius: 50%;
background: #4F8EFF; //这里不是color
vertical-align: middle;
margin-right: 14px;}
推荐学习:《css视频教程》 以上是css li怎么显示不同颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 li是什么元素Aug 03, 2023 am 11:19 AM
li是什么元素Aug 03, 2023 am 11:19 AMli是HTML标记语言中的一个元素,用于创建列表。li代表列表项,它是ul或ol的子元素,li标签的作用是定义列表中的每个项目。在HTML中,li元素通常与ul或ol元素配合使用来创建有序或无序列表,无序列表使用ul元素,列表项用li元素表示,而有序列表则使用ol元素,同样也用li元素表示。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 html中li是什么Nov 19, 2021 pm 03:31 PM
html中li是什么Nov 19, 2021 pm 03:31 PM在html中,li的英文全称为“list item”,意思为“列表项”,是一个定义列表项目的元素标签,语法“<li>列表项内容</li>”;“<li>”标签可用在有序列表 “<ol>”和无序列表“<ul>”中。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






