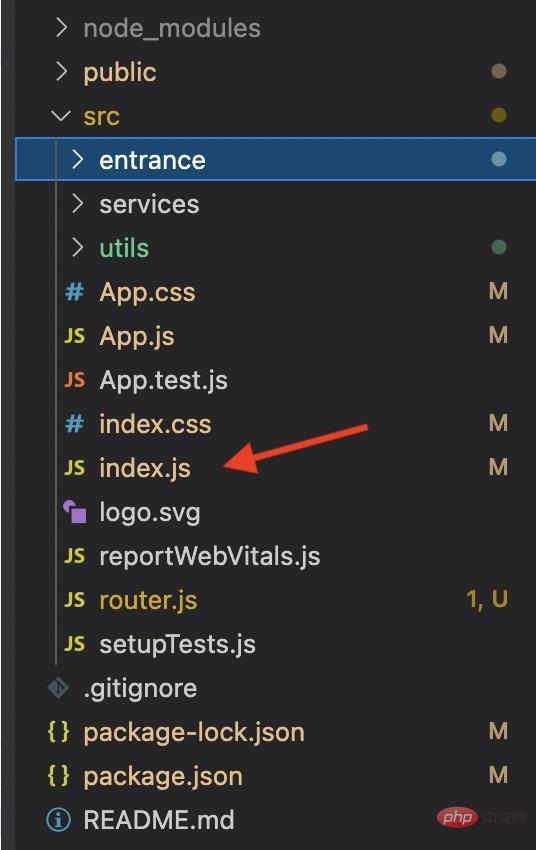
react引入ant样式不显示的解决办法:1、找到项目入口“index.js”文件;2、在“index.js”文件头部引入“import 'antd/dist/antd.min.css';”;3、重新刷新页面即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 引入ant样式不显示怎么办?
react引入Ant Design后样式显示不出来
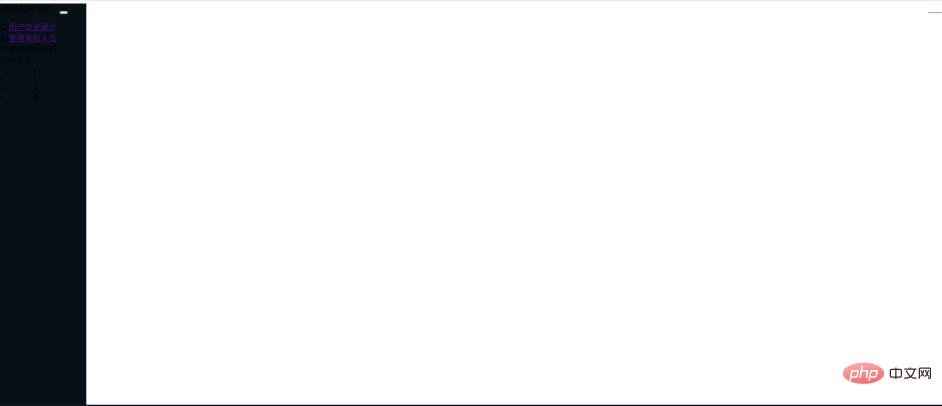
确认项目已经按照官方文档教程都搭建好了,该下载的也都下载了,本来一切正常的事情,在我解决其他问题的时候,样式就突然不显示了,界面乱的一团糟,看下图

这次也是改了好多地方,不过都不太好使,最终解决办法:
在项目入口index.js里引入import 'antd/dist/antd.css';刷新一下好像就可以了。。。

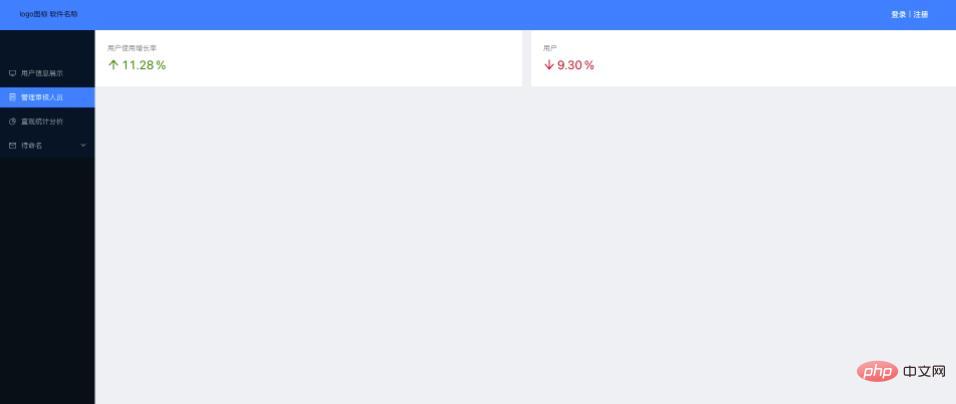
又是督促自己吃核桃的一天。。。看效果
请忽略我的配色和样式,后期会调的,相信我

推荐学习:《react视频教程》
以上是react 引入ant样式不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM
react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM在react中,canvas用于绘制各种图表、动画等;可以利用“react-konva”插件使用canvas,该插件是一个canvas第三方库,用于使用React操作canvas绘制复杂的画布图形,并提供了元素的事件机制和拖放操作的支持。
 react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM
react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM在react中,antd是基于Ant Design的React UI组件库,主要用于研发企业级中后台产品;dva是一个基于redux和“redux-saga”的数据流方案,内置了“react-router”和fetch,可理解为应用框架。
 React是双向数据流吗Apr 21, 2022 am 11:18 AM
React是双向数据流吗Apr 21, 2022 am 11:18 AMReact不是双向数据流,而是单向数据流。单向数据流是指数据在某个节点被改动后,只会影响一个方向上的其他节点;React中的表现就是数据主要通过props从父节点传递到子节点,若父级的某个props改变了,React会重渲染所有子节点。
 react中为什么使用nodeApr 21, 2022 am 10:34 AM
react中为什么使用nodeApr 21, 2022 am 10:34 AM因为在react中需要利用到webpack,而webpack依赖nodejs;webpack是一个模块打包机,在执行打包压缩的时候是依赖nodejs的,没有nodejs就不能使用webpack,所以react需要使用nodejs。
 react是组件化开发吗Apr 22, 2022 am 10:44 AM
react是组件化开发吗Apr 22, 2022 am 10:44 AMreact是组件化开发;组件化是React的核心思想,可以开发出一个个独立可复用的小组件来构造应用,任何的应用都会被抽象成一颗组件树,组件化开发也就是将一个页面拆分成一个个小的功能模块,每个功能完成自己这部分独立功能。
 react和reactdom有什么区别Apr 27, 2022 am 10:26 AM
react和reactdom有什么区别Apr 27, 2022 am 10:26 AMreact和reactdom的区别是:ReactDom只做和浏览器或DOM相关的操作,例如“ReactDOM.findDOMNode()”操作;而react负责除浏览器和DOM以外的相关操作,ReactDom是React的一部分。
 react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM
react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM在react中,forceupdate()用于强制使组件跳过shouldComponentUpdate(),直接调用render(),可以触发组件的正常生命周期方法,语法为“component.forceUpdate(callback)”。
 react有没有双向绑定Apr 21, 2022 am 10:24 AM
react有没有双向绑定Apr 21, 2022 am 10:24 AMreact中没有双向绑定;react的设计思想就是单向数据流,没有双向绑定的概念;react是view层,单项数据流只能由父组件通过props将数据传递给子组件,满足了view层渲染的要求并且更易测试与控制,所以在react中没有双向绑定。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





