jquery删除兄弟元素的方法:1、利用jquery选择器获取指定元素,语法“$("选择器")”,会返回包含指定元素的jquery对象;2、按照需要使用siblings(),next(),prev()等函数获得兄弟元素,语法“指定元素.siblings()”;3、使用remove()函数删除获取到的兄弟元素即可,语法“兄弟元素.remove()”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
jquery删除兄弟元素的思路:
获取指定元素的兄弟元素
使用remove()方法删除获取到的兄弟元素
那么在jquery中怎么获取兄弟元素?
其实,jquery中通过了七个获取兄弟元素的方法,以满足不同的需求:
siblings()方法,主要用于获得指定元素的同级所有元素
next()方法,主要用于获得指定元素的下一个同级元素
nextAll()方法,主要用于获得指定元素的下一个同级的所有元素
nextUntil()方法,主要用于获得指定元素的下一个同级元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素
prev()方法,主要用于获得指定元素的上一级同级元素
prevAll()方法,主要用于获得指定元素上一级所有的同级元素
prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素
只需要按照需要选择一种方法来获取兄弟元素,然后使用remove()删除该兄弟元素即可。
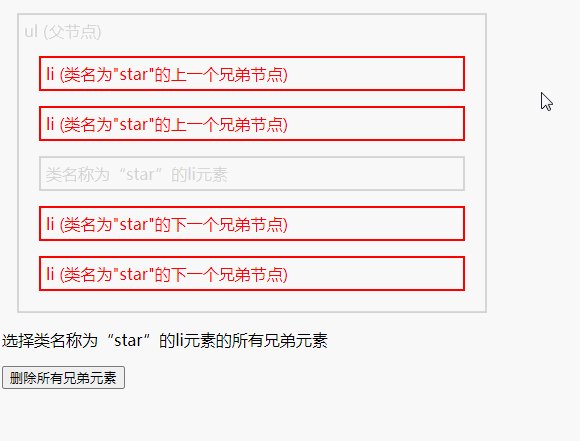
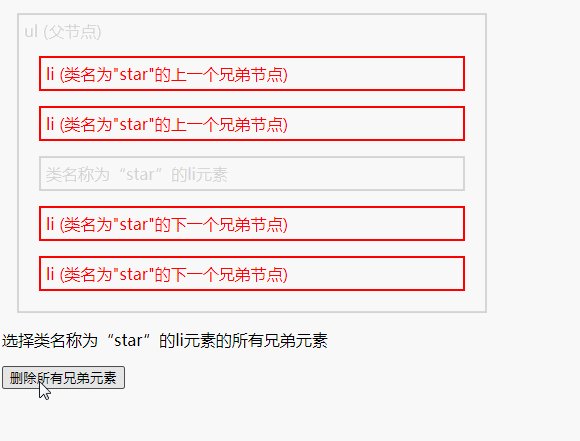
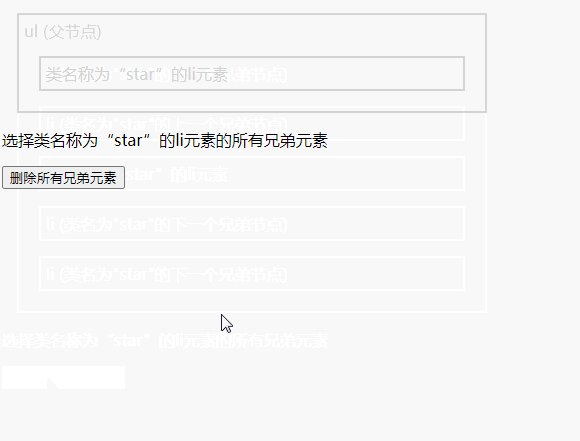
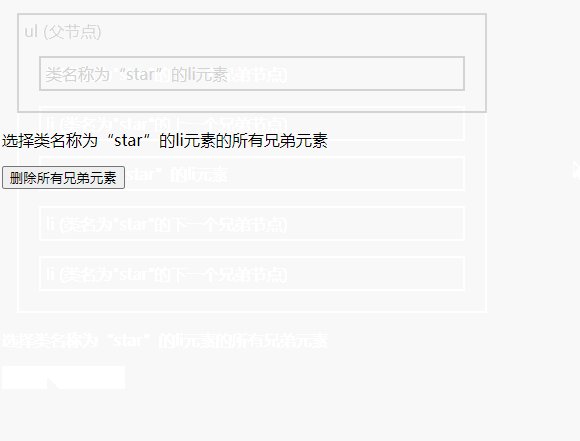
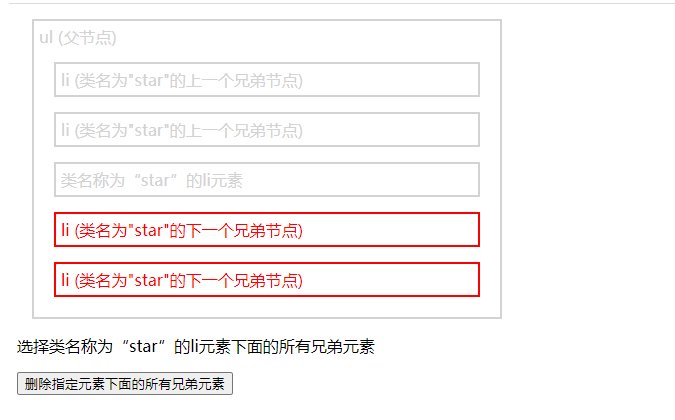
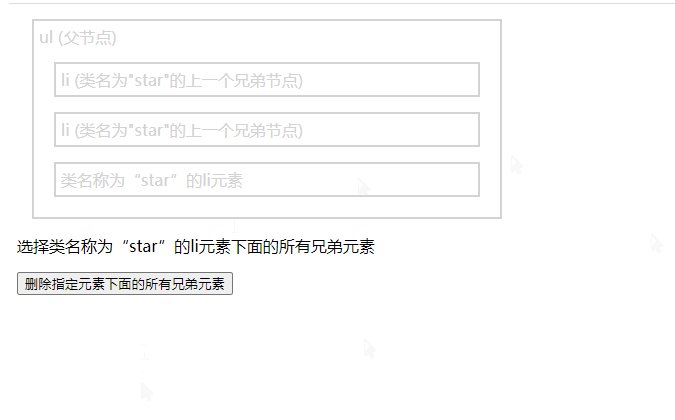
示例1:删除所有兄弟元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
</html>
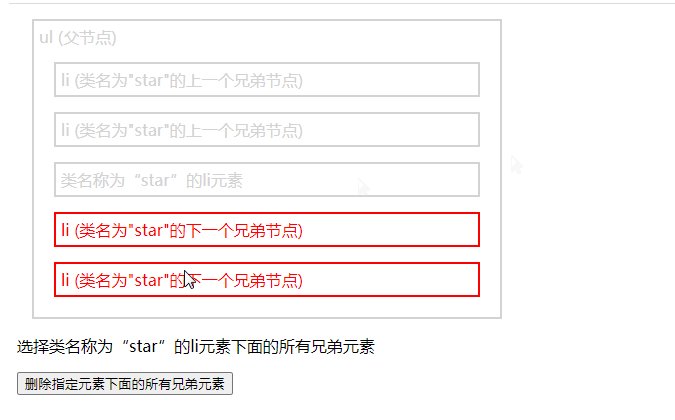
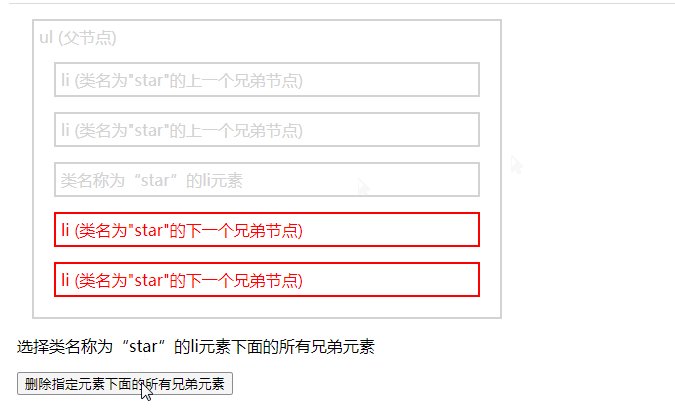
示例2:删除指定元素的下的所有兄弟元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextAll().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").nextAll().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素下面的所有兄弟元素</p>
<button>删除指定元素下面的所有兄弟元素</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么删除兄弟元素的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。
 REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AM
REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AMReact是用于构建用户界面的JavaScript库,其核心思想是通过组件化构建UI。1.组件是React的基本单位,封装UI逻辑和样式。2.虚拟DOM和状态管理是组件工作的关键,状态通过setState更新。3.生命周期包括挂载、更新和卸载三个阶段,合理使用可优化性能。4.使用useState和ContextAPI管理状态,提高组件复用性和全局状态管理。5.常见错误包括状态更新不当和性能问题,可通过ReactDevTools调试。6.性能优化建议包括使用memo、避免不必要的重新渲染、使用us
 使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM
使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM在React中使用HTML渲染组件和数据可以通过以下步骤实现:使用JSX语法:React使用JSX语法将HTML结构嵌入JavaScript代码中,编译后操作DOM。组件与HTML结合:React组件通过props传递数据,动态生成HTML内容,如。数据流管理:React的数据流是单向的,从父组件传递到子组件,确保数据流动可控,如App组件传递name到Greeting。基本用法示例:使用map函数渲染列表,需添加key属性,如渲染水果列表。高级用法示例:使用useState钩子管理状态,实现动
 React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AMReact是构建单页面应用(SPA)的首选工具,因为它提供了高效、灵活的用户界面构建方式。1)组件化开发:将复杂UI拆分成独立、可复用的部分,提高可维护性和复用性。2)虚拟DOM:通过比较虚拟DOM与实际DOM的差异,优化渲染性能。3)状态管理:通过状态和属性管理数据流,确保数据的一致性和可预测性。
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





