php实现类似百度搜索功能的方法:1、创建HTML文件,并设置js代码为“$(function() {$( "#tags" ).autocomplete({...})”;2、通过php连接数据库,并通过“function test($keyword) {...}”方法实现输入框搜索功能即可。

本教程操作环境:Windows10系统、PHP8.1版、DELL G3电脑
php怎么实现类似百度搜索功能?
PHP实现类似百度搜索自动完成(代码简单)
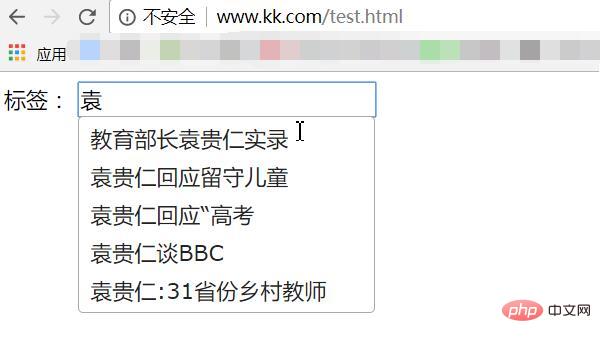
一、效果图:

二、HTML代码
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI 自动完成(Autocomplete) - 默认功能</title>
<link rel="stylesheet" href="/public/AutoCom/jquery-ui.css">
<script src="/public/AutoCom/jquery-1.91.js"></script>
<script src="/public/AutoCom/jquery-ui.js"></script>
<script>
$(function() {
$( "#tags" ).autocomplete({
// source: availableTags
source: "at.php"
});
});
</script>
</head>
<body>
<div>
<label for="tags">标签:</label>
<input id="tags" name="tags" >
</div>
</body>
</html>
三、PHP代码
<?php
function test($keyword)
{
//连接数据库
$dsn = "mysql:dbname=test;host=localhost;";
$db = new PDO($dsn, 'root', 'root');
//查询数据
$result = $db->prepare("select title from article where title like :title");
$result->execute(array('title' => "%" . $keyword . "%"));
$data = $result->fetchall(PDO::FETCH_ASSOC);
//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)
foreach ($data as $k => $v) {
$datas[] = $v['title'];
}
return $datas;
}
//获取输入框的内容
//注:jquery-ui的自动补全ajax 当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c
$keyword = $_GET['term'];
//根据用户输入值查询相关数据
$data = test($keyword);
//输出json字符串
echo json_encode($data); //输出查询的结果(json格式输出)
?>
备注:HTML部分引入的css,js源代码:
<!-- 引入jQuery UI的css文件 --> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /> <!-- 引入jQuery的js文件 --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script> <!-- 引入jQuery UI的js文件 --> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
文章参考:http://www.365mini.com/page/jquery-ui-autocomplete.htm
更多功能可参考: http://www.runoob.com/jqueryui/example-autocomplete.html
总结:以上是结合mysql 和 jquery-ui实现的自动提示,实际上如果数据库数据量较大的情况,整体对数据库开销也比较大。
这样,也可以尝试使用全文检索工具 xunsearch 或 sphinx 来实现。好处是减少了mysql数据库的查询压力,提高了检索速度。
推荐学习:《PHP视频教程》
以上是php怎么实现类似百度搜索功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 酸与基本数据库:差异和何时使用。Mar 26, 2025 pm 04:19 PM
酸与基本数据库:差异和何时使用。Mar 26, 2025 pm 04:19 PM本文比较了酸和基本数据库模型,详细介绍了它们的特征和适当的用例。酸优先确定数据完整性和一致性,适合财务和电子商务应用程序,而基础则侧重于可用性和
 PHP安全文件上传:防止与文件相关的漏洞。Mar 26, 2025 pm 04:18 PM
PHP安全文件上传:防止与文件相关的漏洞。Mar 26, 2025 pm 04:18 PM本文讨论了确保PHP文件上传的确保,以防止诸如代码注入之类的漏洞。它专注于文件类型验证,安全存储和错误处理以增强应用程序安全性。
 PHP API率限制:实施策略。Mar 26, 2025 pm 04:16 PM
PHP API率限制:实施策略。Mar 26, 2025 pm 04:16 PM本文讨论了在PHP中实施API速率限制的策略,包括诸如令牌桶和漏水桶等算法,以及使用Symfony/Rate-limimiter之类的库。它还涵盖监视,动态调整速率限制和手
 php密码哈希:password_hash和password_verify。Mar 26, 2025 pm 04:15 PM
php密码哈希:password_hash和password_verify。Mar 26, 2025 pm 04:15 PM本文讨论了使用password_hash和pyspasswify在PHP中使用密码的好处。主要论点是,这些功能通过自动盐,强大的哈希算法和SECH来增强密码保护
 OWASP前10 php:描述并减轻常见漏洞。Mar 26, 2025 pm 04:13 PM
OWASP前10 php:描述并减轻常见漏洞。Mar 26, 2025 pm 04:13 PM本文讨论了OWASP在PHP和缓解策略中的十大漏洞。关键问题包括注射,验证损坏和XSS,并提供用于监视和保护PHP应用程序的推荐工具。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能








