es5和es6怎么实现数组去重
- 青灯夜游原创
- 2023-01-16 17:09:441965浏览
es5中可以利用for语句和indexOf()函数来实现数组去重,语法“for(i=0;i<数组长度;i++){a=newArr.indexOf(arr[i]);if(a==-1){...}}”。在es6中可以利用扩展运算符、Array.from()和Set来去重;需要先将数组转为Set对象来去重,然后利用扩展运算符或Array.from()函数来将Set对象转回数组即可。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es5 数组去重
使用indexOf(可返回某个指定的字符串值在字符串中首次出现的位置,如果首次出现,返回-1)
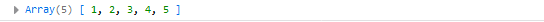
var arr = [1,2,3,1,3,4,5];
Array.prototype.myInfo = function(){
var newArr = [];
for(var i=0;i<arr.length;i++){
var a = newArr.indexOf(arr[i]);
if(a == -1){
newArr[newArr.length] = arr[i];
}
}
return newArr;
}
var result = arr.myInfo();
console.log(result);

es6 数组去重
Set不允许有重复的元素
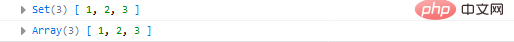
let arr = [1,2,1,2,3]; let result = new Set(arr); console.log(result); console.log(Array.from(result));

rest 方法操作符为“…”
… 将字符从数组中剥离出来
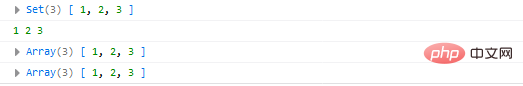
let arr = [1,2,1,2,3]; let result = new Set(arr); console.log(result); console.log(...result); console.log([...result]); console.log([...new Set(arr)]);

【相关推荐:javascript视频教程、web前端】
以上是es5和es6怎么实现数组去重的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

