Node.js如何查看内存泄漏?下面本篇文章带大家了解Nodejs堆分配,介绍一下如何最小化堆分配和防止内存泄漏,希望对大家有所帮助!

内存管理问题在计算机领域中一直备受关注。在计算机中运行的每个软件,都会被分配到计算机有限内存的一小部分。这些内存必须得认真管理,在合适的时间进行分配或者释放。
Nodejs 可以通过其高效的自动垃圾回收机制,来处理内存管理的繁琐任务,从而将开发人员解放出来,从事其他任务。虽然说 Nodejs 已经帮助开发者解决了内存管理的问题,但是在面对大型应用开发的过程中,对于开发者理解 V8 和 Nodejs 中的内存管理机制仍然非常重要。
这片文章主要介绍了如何在堆中分配和释放内存,并且帮助你知道如何最小化堆分配和防止内存泄漏。【相关教程推荐:nodejs视频教程、编程教学】
Nodejs 中的堆分配
JavaScript 和 Node.js 为你抽象了很多东西,并且在后台完成了大部分繁重的工作。
我们知道,当一段代码被执行的时候,代码中的变量和对象会被存储在栈内存或者堆内存中,JavaScript 代码会被存储在将要被执行的执行上下文中。
ECMAScript 规范本身并没有规定如何分配和管理内存。这是一个依赖于 JavaScript 引擎和底层系统架构的实现细节。深入理解引擎是如何处理变量的已经超出了本文的范围,但如果你想了解更多关于V8是如何做到这一点的,请参考文章JavaScript内存模型揭秘和数据是如何存储在V8 JS引擎内存中的?。
为什么在 Node.js 中高效的堆内存使用很重要?
存储在堆中的内存变量将一直存在,除非它被垃圾收集器删除或释放。堆内存是一大块连续的内存块,即使再被分配和释放之后,仍然会保持这种状态。
不幸的是,由于堆内存收集和释放方式,内存可能会被浪费,从而导致泄漏。
V8 使用的是分代垃圾收集机制,即它将对象划分为不同的代(新生代和老生代)。代空间又会被划分为不同的区——例如新生代由新空间组成,老生代会被划分为旧空间、映射空间和大对象空间。新对象最初被分配到新生代空间中,当新生代空间使用完时,垃圾收集器将执行清理机制以释放空间。在一次 GC 运行中幸存下来的对象会被复制到新生代的中间中间中,在第二轮运行中幸存下来的对象会被移动到老生代中。
由于运行程序先进行内存收集,占用了宝贵的虚拟内存资源,因此当不再需要内存时,程序必须释放内存,这就是内存释放。
此外,如果内存被释放了(不管先前它在堆中的哪个位置释放),堆内存将被合并为一个连续的内存块形式。由于堆内存复杂性的增加,在这里存储会导致更高的性能开销(但使得后续的存储有了更大的灵活性)。
虽然 Nodejs 拥有高效的垃圾回收机制,但是堆内存的低效使用可能导致内存泄漏。应用程序可能会占用太多的内存,甚至崩溃。
Nodejs 堆内存泄漏的原因
垃圾回收器会寻找并释放孤立的内存空间,但有时它可能无法跟踪每一块内存。这可能导致不必要的负载增加,特别是对于大型应用程序。稍后我们将详细讨论 Nodejs 中的垃圾收集器是如何工作的。
导致内存泄漏的一些最常见的原因包括:
- 多重引用
- 全局变量
- 闭包
- 计时器
- 事件
使用多个变量指针保持对一个对象的引用是非常常见的操作。虽然这对你来说非常方便,但如果对对象的其中一个引用被垃圾回收器收集,而其他引用没有被收集,则也可能导致内存泄漏。
在 Node.js 和 JavaScript 应用程序中,被忘记清理的计时器和回调函数也是导致内存泄漏的两个常见原因。被绑定到计时器的对象直到超时才会被垃圾收集。如果计时器一直运行,则被引用的对象将永远不会被垃圾回收器收集。即使没有变量指针引用对象,也会发生这种情况,因此将在堆中造成内存泄漏。
思考下示例代码:
const language = () => {
console.log("Javascript");】
// 递归自身
setTimeout(() => language(), 1000);
}上面这段代码将会被一直运行,并且永远不会被垃圾回收器回收
如何发现 Nodejs 中的内存泄漏
这有几个工具可以用于检测和调试 Nodejs 中的内存泄漏,包括 Chrome DevTools,Node 的进程。memoryUsage API 和 AppSignal 的垃圾收集器看板。
使用 Chrome DevTools
Chrome DevTools可能是最简单的工具之一。要启动调试器,需要以 inspect 模式启动 Node。运行node --inspect来执行此操作。
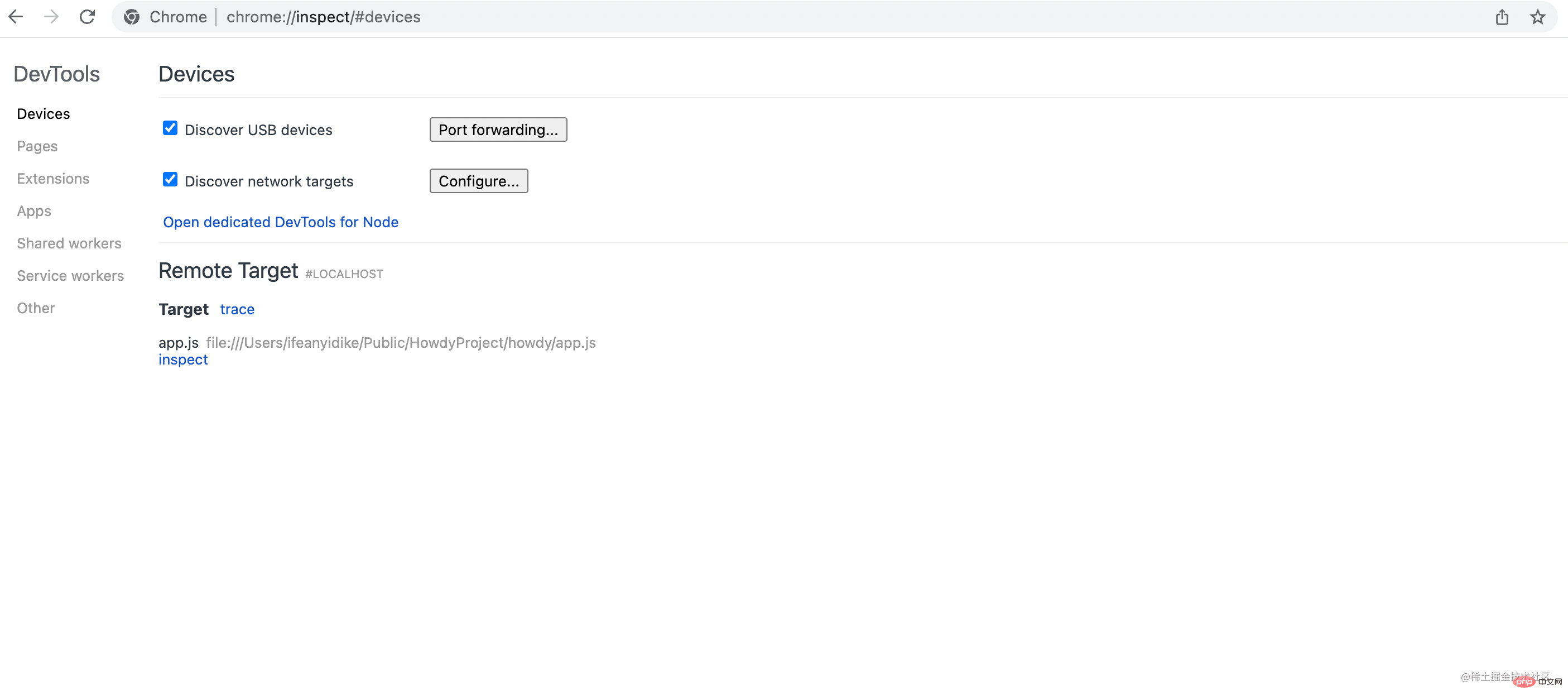
更具体地说,如果你的 Node 的入口是 app.js,你需要运行 node --inspect app.js 来调试Node 应用程序。然后,打开 Chromium 浏览器,进入 chrome://inspect。你也可以在 Edge://inspect 打开检查器页面。在检查器页面,你应该看到这样一个页面:

注意,你正在尝试调试的 Node 应用程序出现在检查器页面的底部。单击 inspect 打开调试器。调试器有两个重要的选项卡—— Memory 和 Profiler ——但在本讨论中,我们将重点关注 Memory 选项卡。

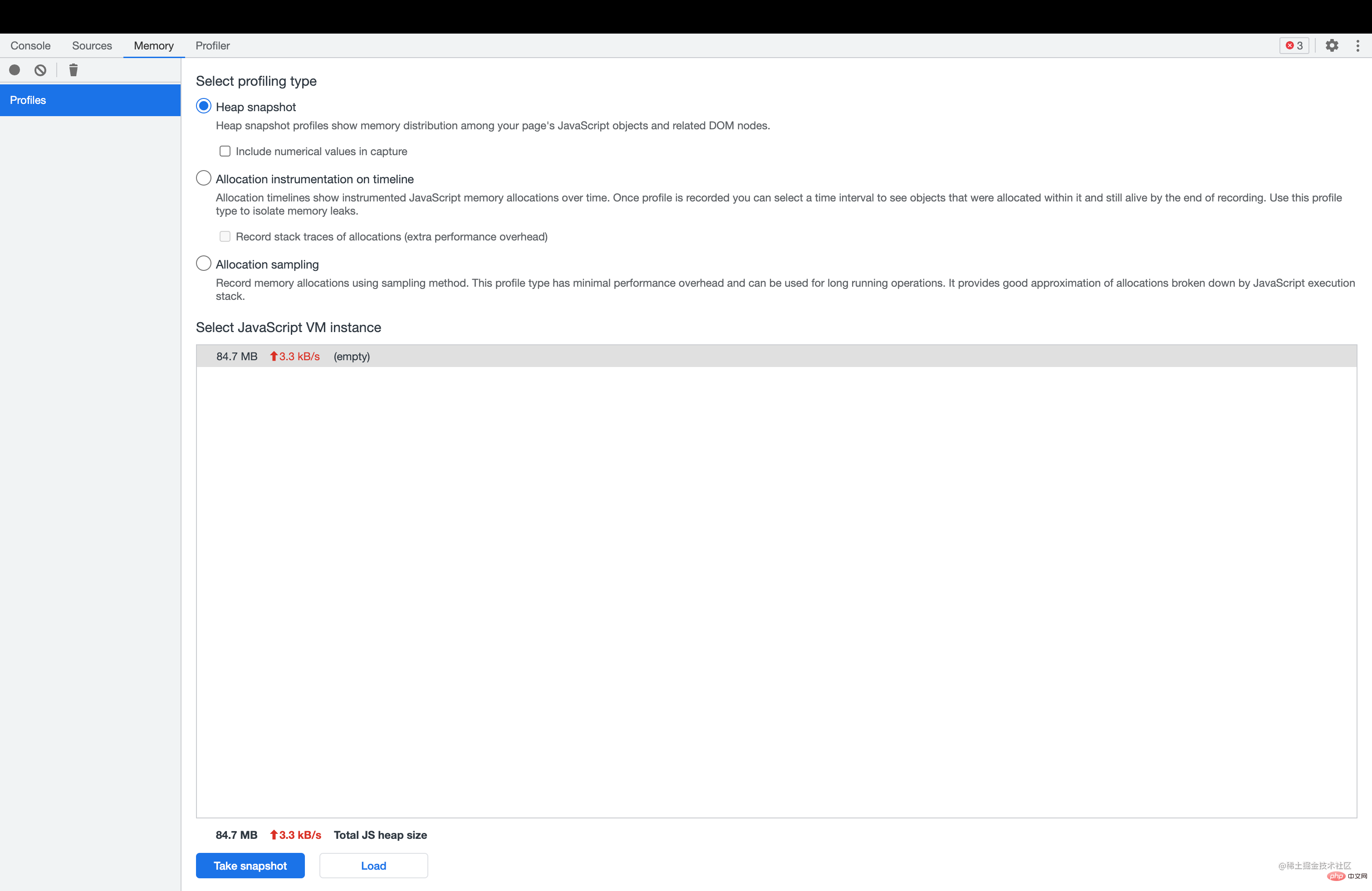
使用 Chrome 调试器查找内存泄漏最简单的方法是使用堆快照。快照可以帮助你检查一些变量或检查它们的保留区大小。
你也可以通过比较多张快照发现内存泄漏。对于一个实力来说,你可以在内存泄漏之前和之后分别保存一张快照,然后比较两者。为了获取快照,你可以通过在 Heap snapshot 上点击一下,然后点击 *Take snapshot 按钮。这可能需要一些时间,这取决于应用程序的 Total JS 堆大小。你也可以通过点击 DevTool 底部的 load 按钮来加载现有的快照。
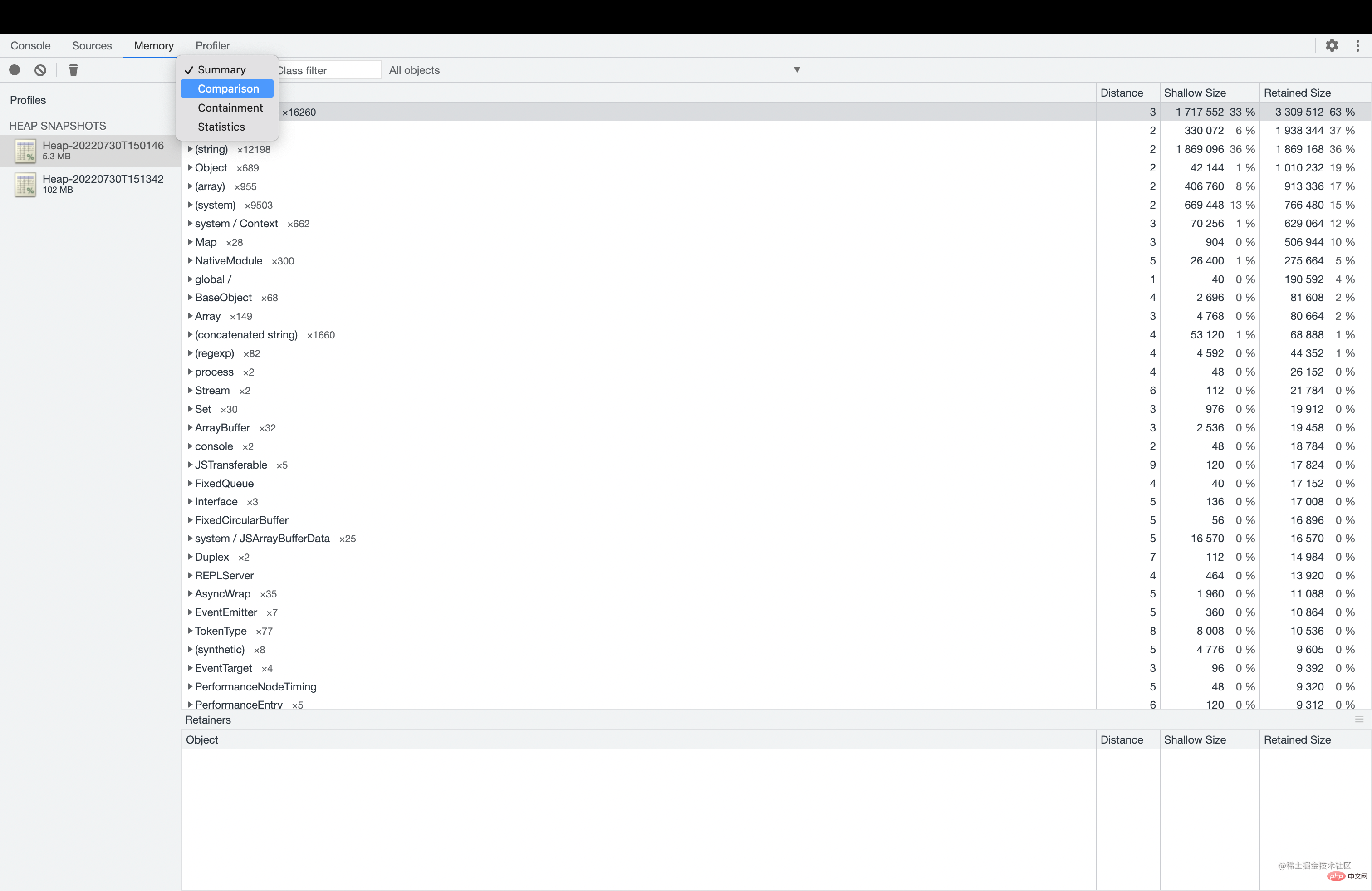
当你有了两张或者多张快照时,你就可以非常容易的比较堆分配,已找到内存泄漏的原因。你可以通过以下方式查看快照:
Summary:根据构造函数名称对Node应用程序中的对象进行分组展示Comparison: 显示两张快照之间的区别Containment:允许你查看堆内并分析全局名称空间中引用的对象Statistics:

在 DevTools 堆分析器中有两列很突出——即 Shallow Size 和 Retained Size。
Shallow Size 表示的是对象自身在内存中的大小。这个内存大小对于大多数对象来说并不大,但数组和字符串类型除外。另一方面, Retained Size 是党有问题的对象和依赖对象被释放或从根节点无法访问时释放的内存大小。
Chrome DevTools 并不是获取堆快照的唯一方法。如果你使用的是 nodejs 12.0 或更高版本,你还可以通过运行 node --heapsnapshot-signal 命令:
node --heapsnapshot-signal=SIGUSR2 app.js
虽然可以使用任何标志,但建议使用用户定义的信号SIGUSR1或SIGUSR2。
如果你从正在服务端运行的应用中获取一张对快照,则可以使用 V8 包中的 writeHeapSnapshot 函数:
require("v8").writeHeapSnapshot();这个方法要求 Nodejs 的版本高于 11.13。在早期的版本中,你可以使用相关的包来实现。
使用 Chrome DevTools 获取堆快照并不是调试内存问题的唯一方法。你也可以使用Allocation instrumentation on timeline 跟踪每个堆分配的情况。
内存分配时间轴显示了随时间变化的测量内存分配的情况。要启用此功能,需要先启动分析器(Profiler),然后运行应用程序示例以开始调试内存问题。如果你希望记录长时间运行的内存分配操作,并想要更小的性能开销,那么最好的选择是分配抽样方法。
通过 Node 的 process.memoryUsage API
你也可以使用 Node 的 process.memoryUsage API来观察内存使用情况。运行 process.memoryUsage,你可以访问以下内容:
-
rss:已分配的内存量 -
heapTotal:已分配堆的总大小 -
heapUsed:当执行进程时被使用内存总量 -
arrayBuffers:为 Buffer 实例分配的内存大小
使用 AppSignal 的垃圾收集器看板
为了可视化堆的变化情况,AppSignal 提供了一个方便的垃圾收集看板。当你将 Node.js 应用连接到AppSignal 时,这个看板会自动为你生成!
看看这个例子,在“V8 Heap Statistics”图表中,你可以清楚地看到内存使用的峰值:

如果看板中中的数据出现一个稳定增长的趋势,这意味着你的代码中或者依赖中存在内存泄漏的情况。
垃圾回收机制工作原理
如果你知道如何发现内存泄漏,但如何修复它们?我们可能很快就知道。但是首先重要的是理解 Nodejs 和 V8 是如何进行垃圾收集的。
垃圾回收机制会在不需要的时候释放内存。为了更高效的工作,垃圾回收算法必须正确的定义和识别不需要再内存中继续存储的内容。
在引用计数 GC 算法中,如果堆中的对象在堆栈中不再有引用,则该对象将被垃圾收集。该算法通过计数引用来工作——因此,如果引用计数为零,则对象将进行垃圾收集。尽管这个算法大多数时候都有效,但它在处理循环引用的情况时却失效了。
看一下代码示例:
let data = {};
data.el = data;
let obj1 = {};
let obj2 = {};
obj1.a = obj2;
obj2.a = obj1;具有循环引用的对象永远不会被清除作用域或被垃圾回收器回收,即使不再需要或使用它们。这会形成内存泄漏,并使应用程序效率低下。值得庆幸的是,Node.js 不再使用这种算法进行垃圾回收。
JavaScript 中的最上层对象是一个全局对象。在浏览器中,是 window 对象,但在 Nodejs 中,是 global 对象。该算法比引用计数算法更高效,并解决了循环引用的问题。
考虑到上面的例子,虽然 obj1 和 obj2 仍然存在循环引用,但如果它们不再从顶级对象可访问(不再需要),它们将被垃圾收集。
这种算法,通常称为 mark and sweep (标记清除算法)回收算法,非常有用。但是,你必须小心并显式地使一个对象从根节点不可访问,以确保它被垃圾收集。
修复 Nodejs App 中的内存泄漏
这有一些方法可以提高内存使用率并避免内存泄漏。
避免全局变量
全局变量包括使用 var 关键字声明的变量、this 关键字声明的变量和未使用关键字声明的变量。
我们已经偶然声明的全局变量(以及任何其他形式的全局变量)会导致内存泄漏。它们总是可以从全局对象访问,因此除非显式地设置为 null,否则不能被垃圾收集。
考虑下面的例子:
function variables() {
this.a = "Variable one";
var b = "Variable two";
c = "Variable three";
}这三个变量都是全局变量。为了避免使用全局变量,可以考虑在文件顶部添加 use strict 指令来切换strict 模式。
使用 JSON.parse
JSON 的语法比 JavaScript 简单得多,因此它比 JavaScript 对象更容易解析。
事实上,如果你使用一个大型 JavaScript 对象,通过将其转化为字符串形式,使用时解析为 JSON,那么你可以在 V8 和Chrome 中将性能提高 1.7 倍。
在其他 JavaScript 引擎(如Safari)中,性能可能会更好。在 Webpack 中使用这种优化方法来提高前端应用程序的性能。
例如,不使用以下 JavaScript 对象:
const Person = { name: "Samuel", age: 25, language: "English" };更有效的方法是将它们进行字符串化,然后将其解析为JSON。
const Person = JSON.parse('{"name":"Samuel","age":25,"language":"English"}');将大数据处理拆分为块并创建子进程
你获取在实际业务中会当处理大型数据时,遇到一些奇观的内存溢出的问题,例如大的 CSV 文件。当然,你可以通过扩展你的应用内存上限去处理任务,但是最好的方法是通过将大块数据分割为多个小块(chunks)。
在一些情况下,在多核机器上扩展 Node.js 应用程序可能会有所帮助。这涉及到将应用程序分离为主进程和工作进程。worker 处理繁重的逻辑,而 master 控制 worker 并在内存耗尽时重新启动它们。
有效使用计时器
我们创建的计时器可能会造成内存泄漏。为了提高堆内存管理,确保你的计时器不会永远运行。
特别是,使用 setInterval 创建计时器时,当不再需要计时器时调用 clearInterval 清除计时器是至关重要的。
当你不再需要使用 setTimeout 或 setimmediation 创建计时器时,调用 clearTimeout 或clearImmediate 也是一个很好的实践。
const timeout = setTimeout(() => {
console.log("timeout");
}, 1500);
const immediate = setImmediate(() => {
console.log("immediate");
});
const interval = setInterval(() => {
console.log("interval");
}, 500);
clearTimeout(timeout);
clearImmediate(immediate);
clearInterval(interval);移除闭包中不在需要的变量
在 JavaScript 中,闭包是一个常见概念。例如存在函数嵌套或者回调函数。如果在函数中使用了一个变量,当函数返回时,它将被标记为垃圾收集,但闭包可不是这样的。
代码示例:
const func = () => {
let Person1 = { name: "Samuel", age: 25, language: "English" };
let Person2 = { name: "Den", age: 23, language: "Dutch" };
return () => Person2;
};上面函数会一直引用父级作用域并将每个变量保存在作用域中。换句话说,虽然你仅仅使用了 Person2,但 Person1 和 Person2 都被保存在作用域中。
这会消耗更多内存,并造成内存泄漏。为此,在面临上面这种情况时,你最好仅声明你需要的,将不需要的重置为 null。
例如:
const func = () => {
let Person1 = { name: "Samuel", age: 25, language: "English" };
let Person2 = { name: "Den", age: 23, language: "Dutch" };
Person1 = null;
return () => Person2;
};取消订阅观察者和 Event Emitters
具有较长生命周期的观察器和事件发射器可能是内存泄漏的来源,特别是如果你在不再需要它们时没有取消订阅的话。
代码示例:
const EventEmitter = require("events").EventEmitter;
const emitter = new EventEmitter();
const bigObject = {}; //Some big object
const listener = () => {
doSomethingWith(bigObject);
};
emitter.on("event1", listener);在这里,我们保留 bigObject 的内存,直到侦听器从发射器中释放,或者发射器被垃圾收集。为了解决这个问题,我们需要调用 removeEventListener 从发射器中释放监听器。
emitter.removeEventListener("event1", listener);当连接到发射器的事件侦听器超过 10 个时,也可能发生内存泄漏。大多数情况下,你可以通过编写更高效的代码来解决这个问题。
但是,在某些情况下,你可能需要显式地设置最大事件侦听器。
例如:
emitter.setMaxListeners(n);
总结
在这篇文章中,我们探索了如何最小化你的堆和检测 Node.js 中的内存泄漏。
我们首先研究了 Node 中的堆分配,包括堆栈和堆的工作方式。然后,我们考虑了跟踪内存使用情况和内存泄漏的原因的重要性。
接下来,我们看到了如何使用 Chrome DevTools , Node 的进程来查找内存泄漏。memoryUsage API和 AppSignal 的垃圾收集可视化看板。
最后,我们发现了垃圾收集是如何工作的,并分享了一些修复应用程序内存泄漏的方法。
像任何其他编程语言一样,内存管理在 JavaScript 和 Node.js 中非常重要。我希望这篇介绍对你有用。编码快乐!
更多node相关知识,请访问:nodejs 教程!
以上是Node学习之如何最小化堆分配和防止内存泄漏的详细内容。更多信息请关注PHP中文网其他相关文章!
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






