react改变列表状态的方法:1、打开相应的react文件;2、循环一个列表,然后通过index改变原数组项;3、通过state更改原数组,使列表重新渲染即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 怎么改变列表状态?
React 修改循环列表的当前单个子项状态
需求
循环一个列表,通过共用的某个操作,点击某一个子项时,只让这个子项发生变化,其他项不变。
思路
循环一个列表,通过
index改变原数组项,并通过state更改原数组,使列表重新渲染。
使用UI组件
我这里用的
React开发, 插件使用antd, 这里无论什么插件使用,只要理解上面的思路即可。
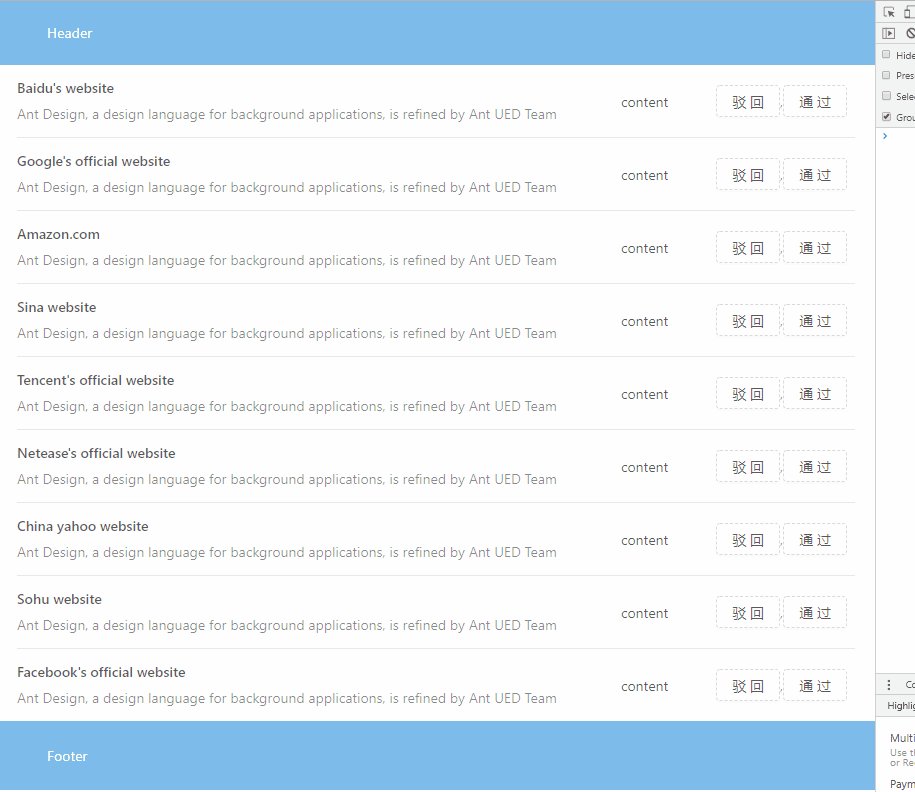
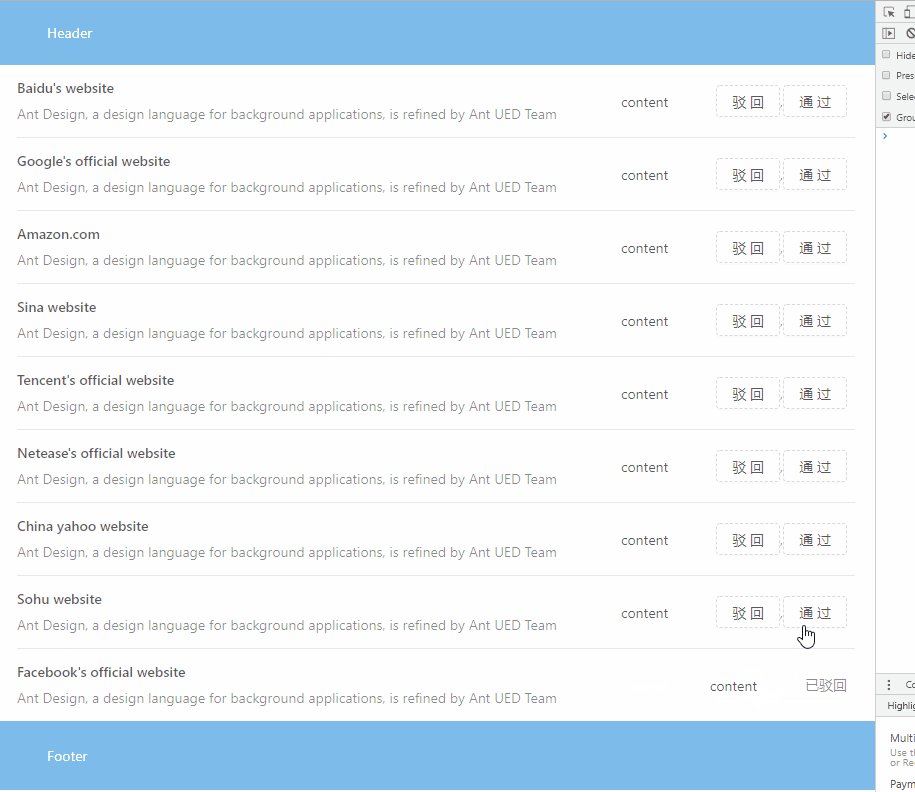
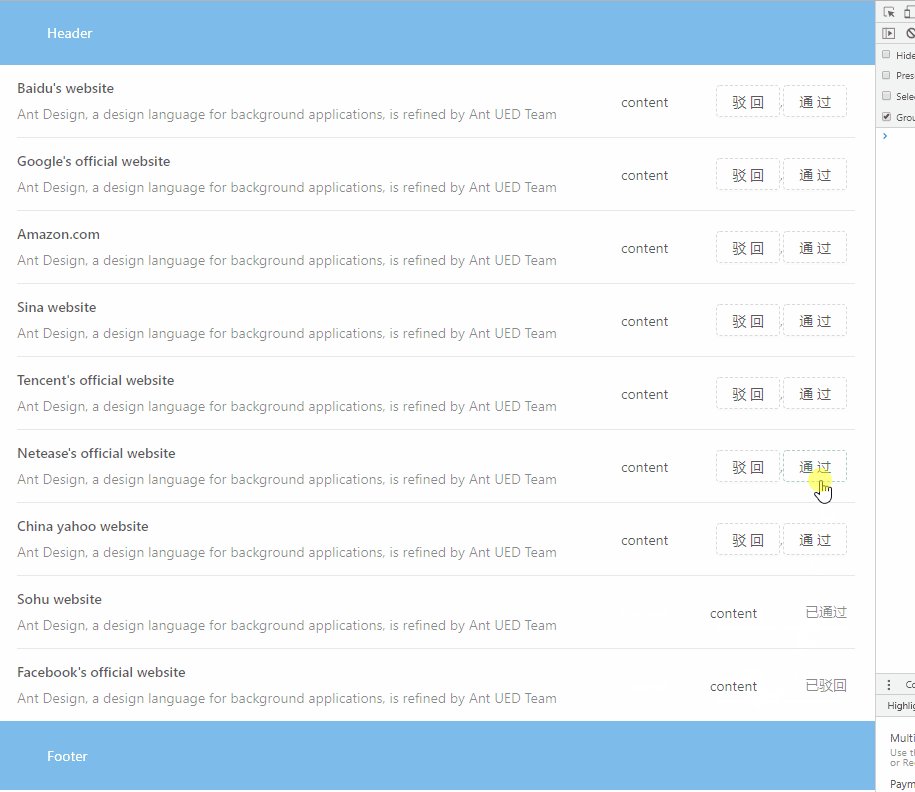
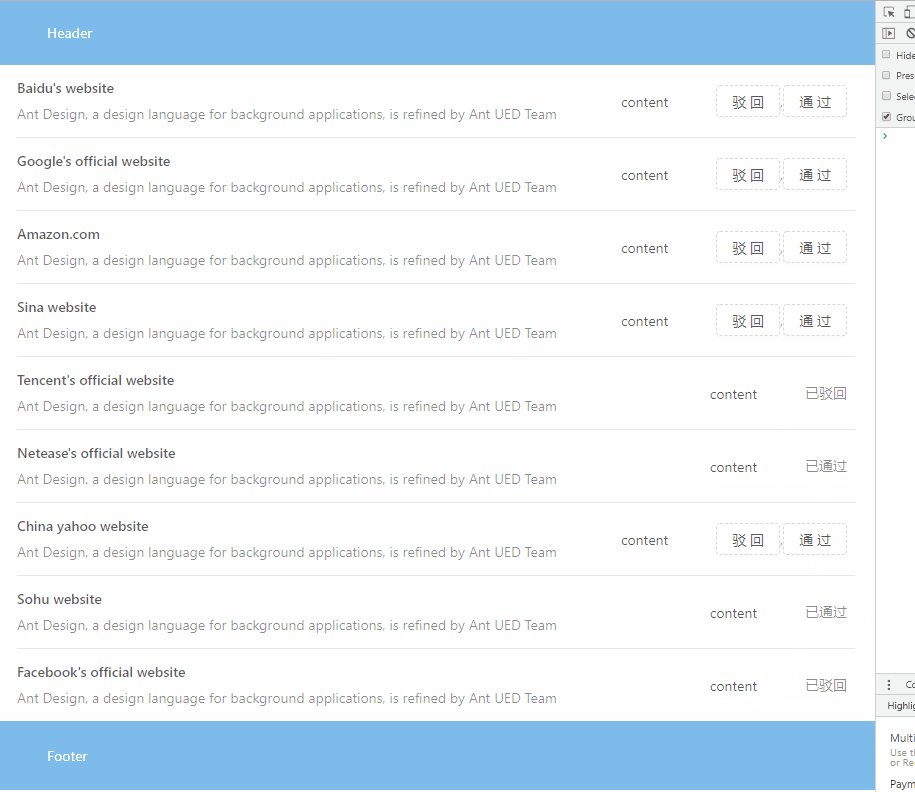
演示效果

代码实现
import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}代码使用
如果你使用的时antd插件,上面例子代码复制下来,放到你的某个组件里即可。 如果不是,只要理解核心思想是改变了原数组,使重新渲染数组就好。 如果你有更好的思路,请告诉我哦~
代码放在github
github项目链接:github.com/livaha/reac…
代码提交记录b5f5415:github.com/livaha/reac…
因为项目会随时更新 ,所以请点提交记录链接
推荐学习:《react视频教程》
以上是react 怎么改变列表状态的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






