
在前端实际项目开发中,会有这样一种场景。每次引入新的图片,并不知道这个资源是否被引用过,所以会点开存放图片的资源一个个去看。实际问题是:
1.图片并不是放到一个目录下的,可能存在任何的地方,不好查找
2.费时间,费力
3.可能会重复引入图片资源
如果有个能力,将项目图片资源罗列到一起查看,并方便看到引入路径的话,就会大大节约开发的体力活。
如果要做这样的能力,应该考虑什么呢?
需求分析
可以集成到任何前端项目中,那就要求是个
npm包读取文件,分析哪些是图片,将图片资源通过
img标签写入到html文件中创建一个服务器,将html渲染出来
这就需要借助Node来实现,需要用到的 fs path http 模块。【相关教程推荐:nodejs视频教程、编程教学】
实现
1 实现可发布npm包
-
创建一个项目
npm init包名字是
test-read-img 在package.json 中加入如下代码
"bin": {
"readimg": "./index.js"
},-
在入口文件index.js 中加入测试代码
含义是这个文件是可执行的node文件
#!/usr/bin/env node console.log('111')
-
将当前模块链接到全局node_modules模块内,方便调试
执行
npm link执行
readimg就看到输出111 了
到此就实现了通过命令使用npm包的使用了,当项目安装了这个包,并配置执行命令,就可以在别的项目执行设计的npm包了,后面就实现这个
"scripts": { "test": "readimg" },
2 集成到别的项目
- 创建一个测试项目 ,执行
npm init - 将测试包集成到当前项目, 执行
npm link test-read-img - 配置执行命令
"scripts": {
"test": "readimg"
},执行npm run test
就能看到当前项目执行了读取文件的包的代码了。 现在只输出了 111距离读取文件还很远,下面来实现读取文件
3 读取文件
- 在
test-read-img项目中,声明一个执行函数,并执行.
#!/usr/bin/env node
const init = async () => {
const readFiles = await getFileFun();
const html = await handleHtml(readFiles);
createServer(html);
}
init();这里解释一下 ,各函数作用
getFileFun: 读取项目文件,并将读取的图片文件路径返回,这里不需要图片资源,后面解释为什么。
handleHtml: 读取模版html文件, 将图片资源通过 img 承载 生成新的html文件。
createServer : 将生成的html ,放到服务器下去渲染出来。
主流程就是这样。
-
实现
getFileFun功能分析一下这个文件具体要做什么
循环读取文件,直到将所有文件查找完,将图片资源过滤出来,读取文件要异步执行,如何知道何时读取完文件呢,这里用
promise实现,这里仅仅实现了单层文件的读取,因为发布到公司内部的npm,请见谅。 聪明的你这里想想如何递归实现呢?getFileFun: 应该先读取完文件,才能将图片返回,所以异步收集器应该在后面执行。具体代码如下:
const fs = require('fs').promises; const path = require('path'); const excludeDir = ['node_modules','package.json','index.html']; const excludeImg = ['png','jpg','svg','webp']; let imgPromiseArr = []; // 收集读取图片,作为一个异步收集器 async function readAllFile(filePath) { // 循环读文件 const data = await fs.readdir(filePath) await dirEach(data,filePath); } async function handleIsImgFile(filePath,file) { const fileExt = file.split('.'); const fileTypeName = fileExt[fileExt.length-1]; if(excludeImg.includes(fileTypeName)) { // 将图片丢入异步收集器 imgPromiseArr.push(new Promise((resolve,reject) => { resolve(`${filePath}${file}`) })) } } async function dirEach(arr=[],filePath) { // 循环判断文件 for(let i=0;i<arr.length;i++) { let fileItem = arr[i]; const basePath = `${filePath}${fileItem}`; const fileInfo = await fs.stat(basePath) if(fileInfo.isFile()) { await handleIsImgFile(filePath,fileItem) } } } async function getFileFun() { // 将资源返回给调用使用 await readAllFile('./'); return await Promise.all(imgPromiseArr); } module.exports = { getFileFun } 实现
handleHtml
这里读取 test-read-img 的html文件,并替换。
const fs = require('fs').promises;
const path = require('path');
const createImgs = (images=[]) => {
return images.map(i => {
return `<div class='img-warp'>
<div class='img-item'> <img src='${i}' /> </div>
<div class='img-path'>文件路径 <span class='path'>${i}</span></div>
</div>`
}).join('');
}
async function handleHtml(images=[]) {
const template = await fs.readFile(path.join(__dirname,'template.html'),'utf-8')
const targetHtml = template.replace('%--%',`
${createImgs(images)}
`);
return targetHtml;
}
module.exports = {
handleHtml
}-
实现
createServer这里读取html 文件,并返回给服务器。 这里仅仅实现了对
png的文件的展示,对于其他类型的图片如何支持呢,这里提示一下对content-type进行处理。
const http = require('http');
const fs = require('fs').promises;
const path = require('path');
const open = require('open');
const createServer =(html) => {
http.createServer( async (req,res) => {
const fileType = path.extname(req.url);
let pathName = req.url;
if(pathName === '/favicon.ico') {
return;
}
let type = ''
if(fileType === '.html') {
type=`text/html`
}
if(fileType === '.png') {
type='image/png'
}
if(pathName === '/') {
res.writeHead(200,{
'content-type':`text/html;charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(html);
res.end();
return
}
const data = await fs.readFile('./' + pathName );
res.writeHead(200,{
'content-type':`${type};charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(data);
res.end();
}).listen(3004,() => {
console.log('project is run: http://localhost:3004/')
open('http://localhost:3004/')
});
}
module.exports = {
createServer
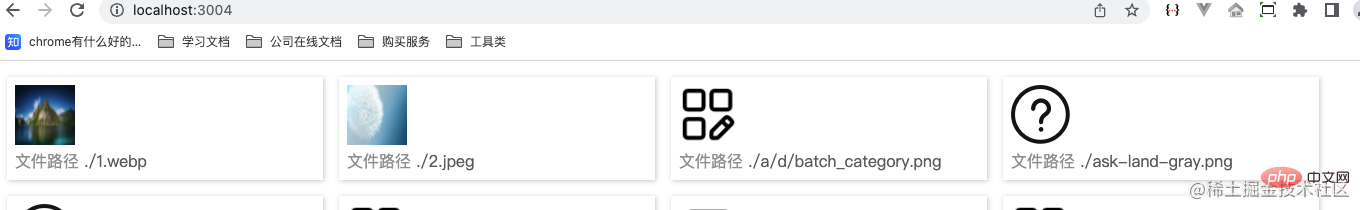
}效果
以上就是实现过程,执行一下 npm run test就可以看到浏览器执行在http://localhost:3004/, 效果如下:

发布
npm login
npm publish
思考
-
为什么用异步读取文件?
因为js是单线程,同步读取文件的话会卡在那里,不能执行其他了。
-
为什么要用Promise 收集图片
因为不知道什么时候读取完文件,当异步读取完再用
Promise.all整体处理 -
为什么 不读取新的html文件,而将结果直接返回给浏览器?
如果将转换后
html放到test-read-img文件,就必须将图片资源也要生成在当前目录,要不然html 读取的相当路径资源是找不到的,因为资源都在使用项目中。结束的时候还要将图片资源删除,这也无形增加了复杂度;如果将转化后的
html 写入放到使用项目中,这样就可以直接用图片的路径,并能正确加载,但是这样会多了一个html文件,程序退出的时候还要删除这个,如果忘记删除了,就可能被开发者提交到远程,造成污染,提供的预览应该是无害的。这两种方式都不可取。因此直接返回html资源,让它去加载相对目标项目路径,不会产生任何影响。
更多node相关知识,请访问:nodejs 教程!
以上是Node实战学习:浏览器预览项目所有图片的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器






