区别:1、for通过索引来循环遍历每一个数据元素,而forEach通过JS底层程序来循环遍历数组的数据元素;2、for可以通过break关键词来终止循环的执行,而forEach不可以;3、for可以通过控制循环变量的数值来控制循环的执行,而forEach不行;4、for在循环外可以调用循环变量,而forEach在循环外不能调用循环变量;5、for的执行效率要高于forEach。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1、for循环 和 forEach的区别
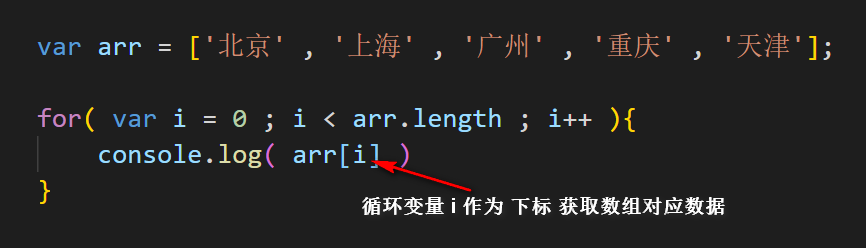
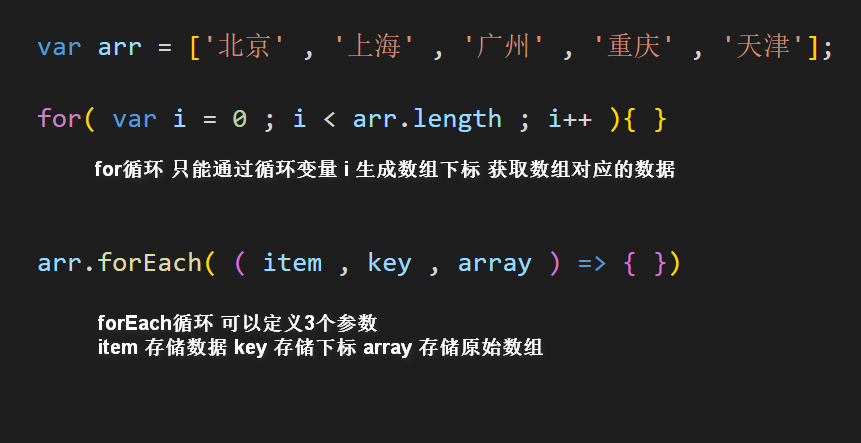
(1) for循环是通过 生成 数组的索引下标 循环遍历数组的每一个数据元素

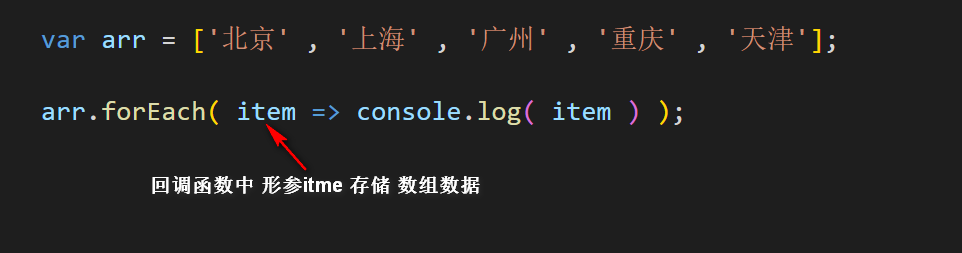
forEach是 JavaScript定义的数组的函数方法 通过 JavaScript底层程序 循环遍历数组的数据元素

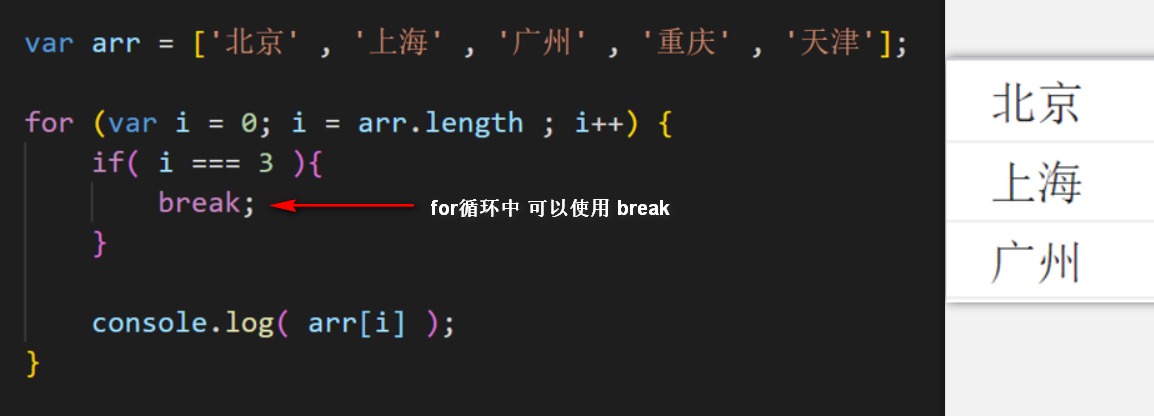
(2) for循环 可以 通过 break 关键词 来终止循环的执行

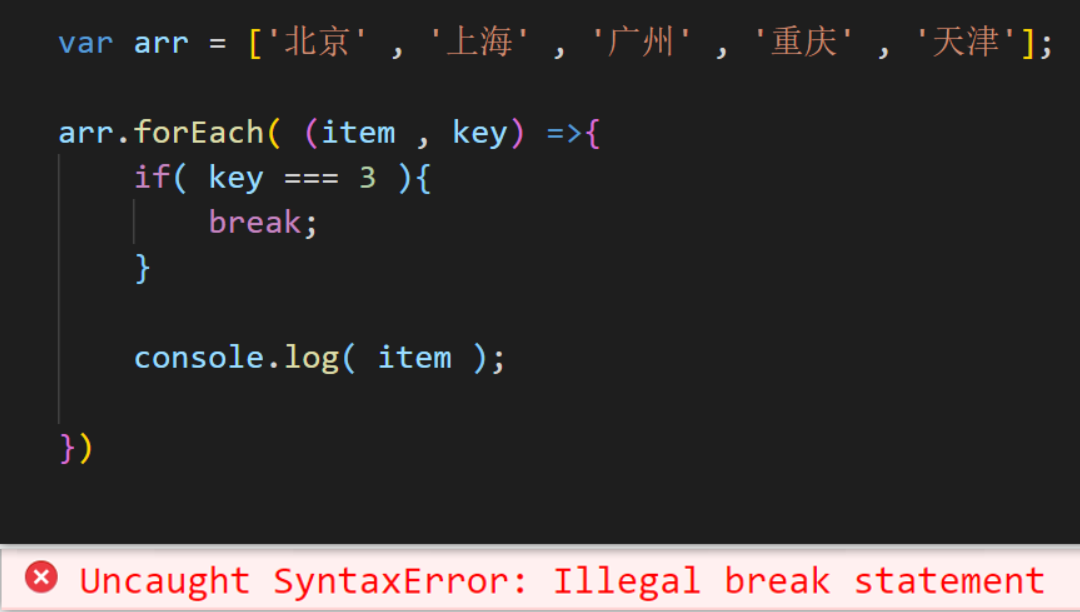
forEach 中 调用执行 break 程序会报错

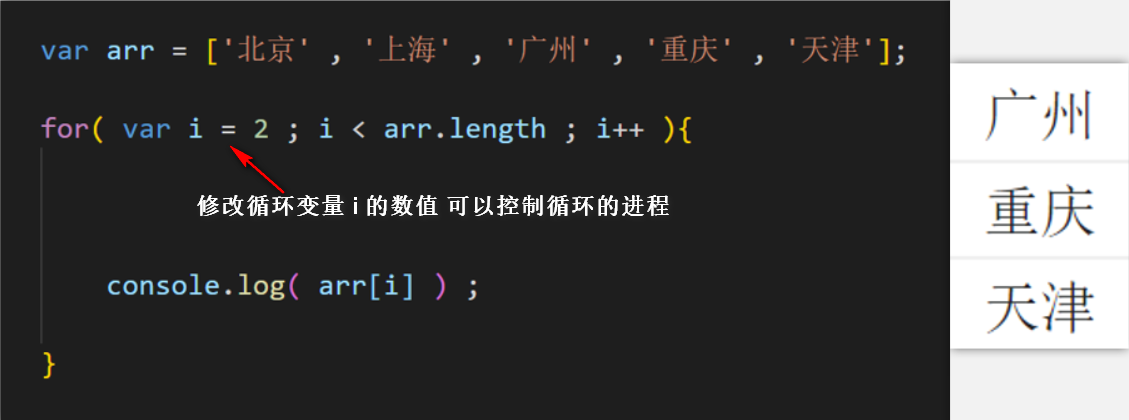
(3) for循环可以通过 控制循环变量 的数值 控制 对于循环的执行

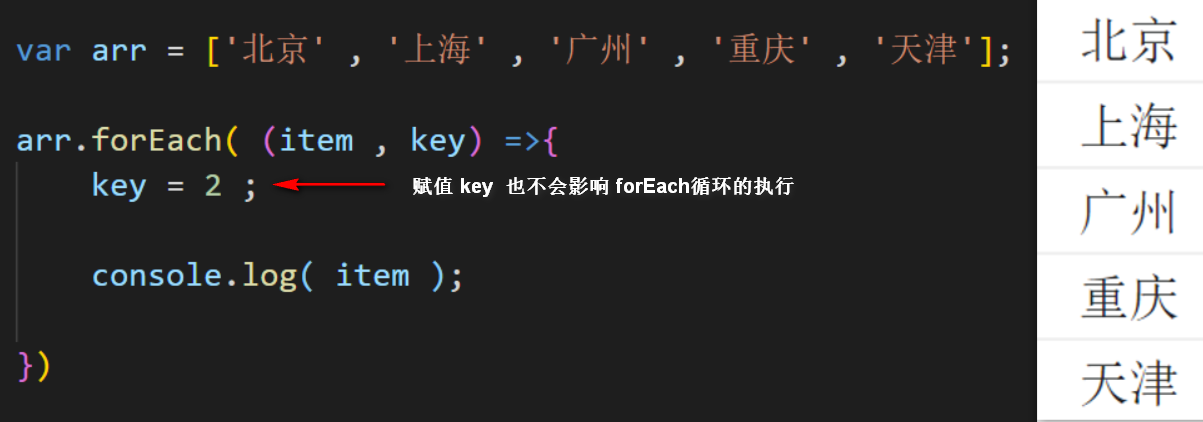
forEach循环 中 参数存储数据都是底层程序进行赋值 无法进行赋值修改等操作

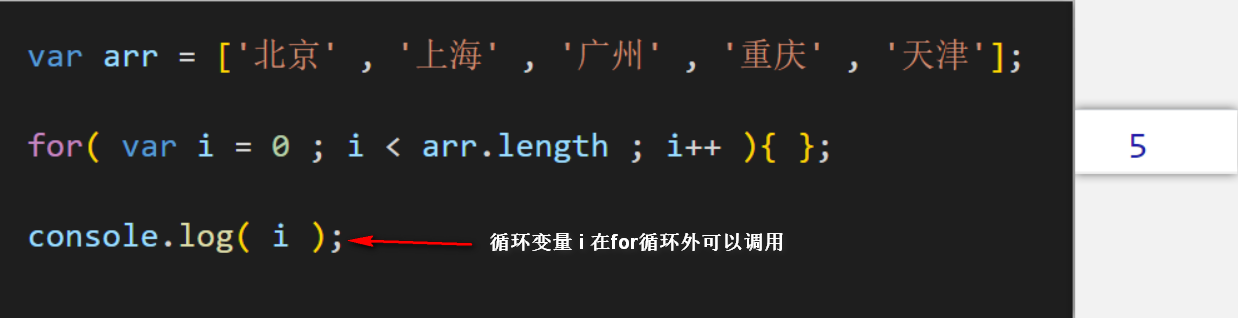
(4) for循环 在循环外 可以调用循环变量

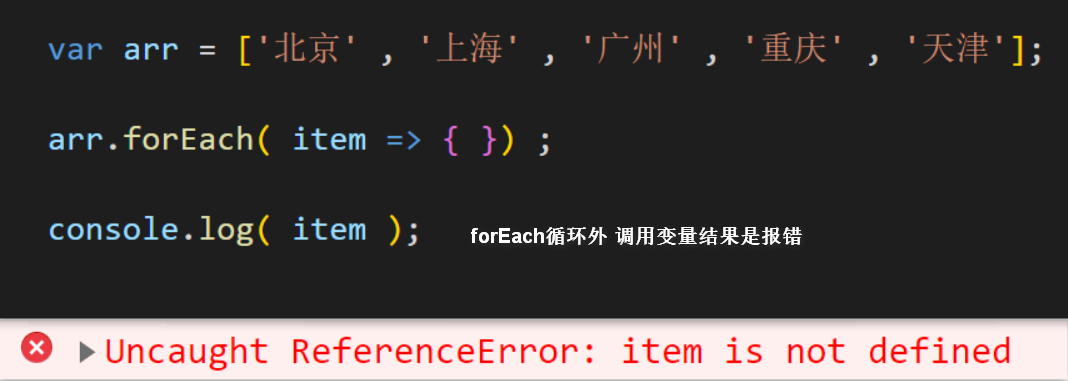
forEach循环 在循环外 不能调用 循环变量

(5) for循环的执行效率 要 高于 forEach循环
2、for循环 和 forEach循环的对比
既然 for循环 和 forEach循环 两个循环语法 看上去 for循环 更加方便 更加合理 为什么还要有 for循环 和 forEach 两个循环呢?
首先 for循环的执行 只能是通过循环生成索引下标数值 然后通过索引下标 操作 数组的数据元素
但是 forEach 可以通过设定参数 来 存储 索引下标 数据数值 这样在操作上更加的便利

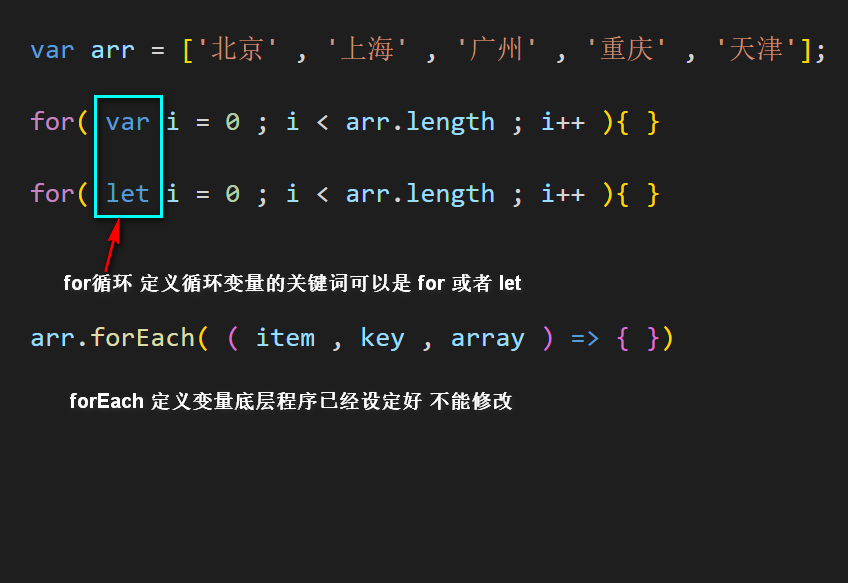
其次 for循环 生成 定义循环变量 可以 使用 var 或者 let 等关键词 这样可以根据循环执行的需要 设定 声明变量的关键词
但是 forEach 底层使用的是 let 关键词声明变量 并且只能是这个关键词声明变量 是不能修改的

实际项目中我们可以根据自己项目的实际需求,判断我们需要使用的是for循环还是forEach循环。好了,本文就分享到这里了。
如果想要获取Web前端学习资料、源码的同学们,请用手机点击下方链接,获取海量资料包哟!
以上是foreach和for循环的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AM
CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AMclassebetterforaccoctibalyinwebdevelopment.1)classCanbeAppliedTomultiplelements,可确保ConsistentStentStyleSandLeSandBehaviors,woaidsuserserswithdisabilities.2)heSfacilitateTatheefariaTheeofariaAttributesCrossCroscrosproupscroscrosproupSoflementsperementsperients.3)
 CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PM
CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PMclassSelectorSareReusable -ableFormultIlts,wheridSelectorSareectorSareEniqueAnduseNceperPage.1)class,deotedByDoperiod(。),areidealforStyealForStylingMultilestIllementsLikeButtons.2)IDS,DENOTEDBYBYAHASH(#),ASEPERFECTFORECTFORECTFORECTFORECTORFECTFOFECTFORUNICELELENSLIEMENTLIEMELLEMELLELEMENLELIKEANAVICEANAVICENU.3)
 CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM
CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM在CSS样式中,应根据项目需求选择类选择器或ID选择器:1)类选择器适合重复使用,适用于多个元素的相同样式;2)ID选择器适用于唯一元素,具有更高优先级,但应谨慎使用以避免维护困难。
 HTML5:限制May 09, 2025 pm 05:57 PM
HTML5:限制May 09, 2025 pm 05:57 PMHTML5hasseverallimitationsincludinglackofsupportforadvancedgraphics,basicformvalidation,cross-browsercompatibilityissues,performanceimpacts,andsecurityconcerns.1)Forcomplexgraphics,HTML5'scanvasisinsufficient,requiringlibrarieslikeWebGLorThree.js.2)I
 CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM
CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM是的,onestylecanhavemoreproritythanananthanincsssduetospecificityandthecascade.1)excascadedEteDeteTerminessTyLeaepplicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationErplicationPlicationErplicationPlicationPlicationErplicationPlicationErplicationPlicatification pressorderorder- platerrulesoverrulesoverresofequearleseareSofealSoficificiiiiiiiiiiiiiiiiiiiiiiiiii
 HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PM
HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PMthtml5 aretoenhancemultimultimeDiasupport,susehumanantability,susehumantability ofhtmllagalsemantability.1)
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






