react不能解析css是因为webpack配置“css/less”文件的loader时,默认不开启模块化或者是由于引入方法不对导致的,其解决办法:1、更改下webpack的loader配置;2、在“index.css”文件中通过“@import '~antd/dist/antd.css';”方式引入即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react不能解析css怎么办?
react 模块化引入外部css文件不生效问题处理
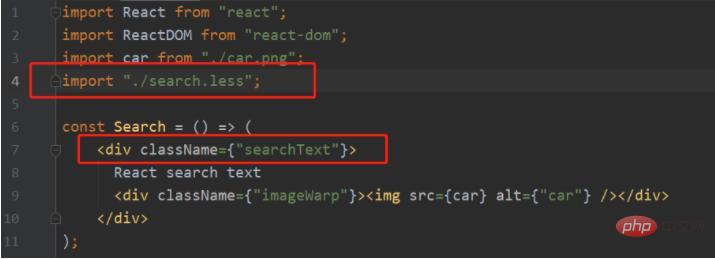
react 中引入外部css/less文件时,如果直接引入 =》 import “./search.less”;
在使用时直接使用className即可, 如下图:

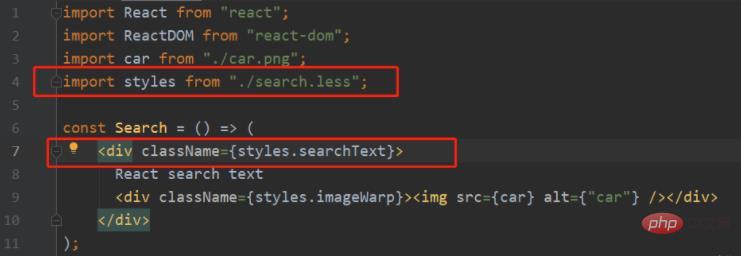
但是如果采用这种方式引入=》import styles from “./search.less”;
则会发现样式并不生效,如下图:

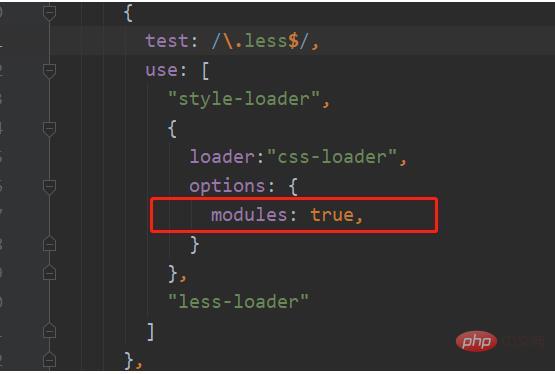
原因是,webpack配置css/less文件的loader时,默认不开启模块化,这种模块化方式引入需要更改下webpack的loader配置, 如下图:

在React中引入antd样式不生效?
写代码的时候使用antd的组件,觉得还是比较方便的(虽然antd密闭性也太好了)
之前也出现过,因为下载antd出现的问题,使用npm的源国内无法使用。可以使用淘宝的镜像源,要是还不行就用手机的热点下载
可是这次出现antd样式不生效的问题,我就装antd了好几遍,npm、cnpm、yarn都试了还是不行
于是在网上找,但是其中的解决方法好像都没有对症下药,然后我有去官网看了下引入方法
有以下表述:

我的代码是在scr下的其他文件夹中写的,并且js文件没有创建对应css文件,应该不需要引入antd/dist/antd.css
于是我想应该在入口文件index文件的css中引入,就成了
解决方法:
1、检查antd是否引入成功
多试几次,要是有过多的warn,那说明就悬
npm i antd cnpm i antd yarn add antd
2、在index.css文件中引入:
@import '~antd/dist/antd.css';
推荐学习:《react视频教程》
以上是react不能解析css怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





