react native隐藏组件可以通过“display:none/flex”属性来实现,其具体实现方法是:1、打开相应的react文件;2、创建“db2cda8a4506690159c677fab885a7c3”;3、通过点击Button,修改state的状态来实现隐藏组件即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react native 中如何对组件进行隐藏?
具体问题描述:
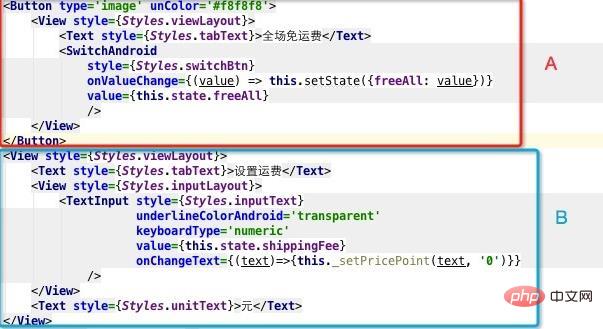
如何通过A中的switchAndroid的value来控制B模块的显示和隐藏呢显示全部

问题解决方案:
展开,收起功能的实现: display: none / flex
点击Button,修改state的状态,从而展示/隐藏 控件
state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}推荐学习:《react视频教程》
以上是react native怎么隐藏组件的详细内容。更多信息请关注PHP中文网其他相关文章!
 掌握CSS选择器:高效样式的类别与IDMay 16, 2025 am 12:19 AM
掌握CSS选择器:高效样式的类别与IDMay 16, 2025 am 12:19 AM使用类选择器和ID选择器取决于具体用例:1)类选择器适用于多元素、可重用样式,2)ID选择器适用于唯一元素、特定样式。类选择器更灵活,ID选择器处理速度更快但可能影响代码维护性。
 HTML5规范:探索关键目标和动机May 16, 2025 am 12:19 AM
HTML5规范:探索关键目标和动机May 16, 2025 am 12:19 AMkeykeygoalsandmotivationsbehindhtml5weretoenhancesemantstructure,Improvemultimediasupport,andensureBetterperformanceandCompatibalityAcroscaroscaroscaroscarossdecrossdecrossdecrossdecrossdecrossdecrossdecrossdevices,drivendybytheneedtoAddresshtml4'slimitationsand limitiTations and limittations andmeetmeetModerntructAndmmoderntructss.1)
 CSS ID和类:简单指南May 16, 2025 am 12:18 AM
CSS ID和类:简单指南May 16, 2025 am 12:18 AMIDSareNiqueAndusedForsingLelement,andleclassEsareReusableFormultPirultElements.1)useIdIdSforuniqueElementsLikeAspeCificheader.2)useclassesforconsistentSistentSistentStyActStyAcroSsmultipleLementslike.3)becautiouswithspecificitificitieAsideCerrrase.4)
 HTML5目标:了解规范的关键目标May 16, 2025 am 12:16 AM
HTML5目标:了解规范的关键目标May 16, 2025 am 12:16 AMhtml5aimstoenhancewebaccctible,互动性和效率。1)ITSupportsMultimediawithOutPlugins,Simplifyinginguserexperience.2)Semanticmarkmarksmarkupimprovissupimprovessupstructureandacccessessible.3)增强bacegencementingIncrassubility.4)
 使用HTML5难以实现其目标吗?May 16, 2025 am 12:06 AM
使用HTML5难以实现其目标吗?May 16, 2025 am 12:06 AMhtml5isnotparticulllydifficulttousebutrequirequireSustingingItsFeatures.1)smanticelementslike like ,,,和iMproveructure,andimprovucture,可读性,seo和acctibility.2)多中性倍增量,且可读性
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





