react表格增加的实现方法:1、在一个Table.jsx文件中创建两个class组件;2、在两个组件外面定义变量;3、创建点击新增的事件方法代码为“handleAdd = () => { const { data, editingKey } = this.state;let newData = data;...”即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 表格怎么增加?
React+antd动态增加Table可编辑行
根据antd官网的可编辑表格例子来实现,新增的可编辑的单元格为一个子组件,由Table引入。对于原理理解有限,欢迎探讨。
以项目中的活动日程组件的新增日程信息为例
由于之前编辑文章的时候经验不足,易读性太低了,重新编辑一下
实现过程
首先,在一个Table.jsx文件中创建了两个class组件(这里使用hook写法直接用const也可),一个子组件EditableCell,父组件Schedule,子组件主要是来设置可编辑的form元素的。
1、在两个组件外面先定义变量,功能实现使用的是React.createContext()方法。
const EditableContext = React.createContext();
2、先上可编辑单元格子组件代码
//子组件class EditableCell extends React.Component {
getInput = () => {
const { inputType } = this.props;
let i = 1
if (inputType === 'rq') { //可根据不同的inputType来显示不同Form元素,inputType来源于父组件
return <DatePicker format="YYYY-MM-DD" />;
}else {
return <Input />
}
};
renderCell = ({ getFieldDecorator }) => {
const {
editing,
dataIndex,
title,
record,
children,
...restProps } = this.props;
// console.log(record)
return (
<td {...restProps}>
{editing ? ( //editing使用父组件传过来的值,判断是否为编辑状态
<FormItem style={{ margin: 0 }}>
{getFieldDecorator(dataIndex, {
rules: [{
required: dataIndex === 'bz' || dataIndex === 'id' ? false : true,
message: `请输入!`,
},
],
// initialValue: dataIndex && record[dataIndex] ,
initialValue: dataIndex && dataIndex === 'rq' ? (record[dataIndex] ? moment(record[dataIndex]) : null) : record[dataIndex]
})(this.getInput())}
</FormItem>
) : (
children )}
</td>
);
};
render() {
return <EditableContext.Consumer>{this.renderCell}</EditableContext.Consumer>;
}}
3、父组件Schedule部分的代码
class Schedule extends Component {
state = {
data: [],
editingKey: '',
dataSource: {},
}//Table渲染的columns,这里只写出三列举例子,在render方法内会重组该数组
columns = [
{
className: "columnHead",
title: '序号',
dataIndex: 'id',
key: 'id',
width: 60,
align: 'center',
render: (text, row, index) => <span>{index + 1}</span>
},
{
className: "columnHead",
title: '日期',
dataIndex: 'rq',
key: 'rq',
align: 'center',
width:100,
editable: true,//editable: true是必须加的,哪一列需要编辑就加在哪列
},
{
className: "columnHead",
title: '从何地至何地',
dataIndex: 'hdzhd',
key: 'hdzhd',
align: 'center',
width:120,
editable: true,
},
{ //该列为操作列,包含编辑、删除、取消、保存按钮,下面代码中的每个方法都在此处定义
className: "columnHead",
title: '操作',
align: 'center',
render: (text, record) => {
const { editingKey } = this.state;
const editable = this.isEditing(record);
return editable ? (
<span>
<Popconfirm title="确定取消吗?" onConfirm={() => this.cancel(record.id)}> //添加了二次确实提醒
<a style={{ marginRight: 8 }} >取消</a>
</Popconfirm>
<Divider type="vertical" />
<EditableContext.Consumer> //保存按钮要用EditableContext包起来
{(form) => (
<a onClick={() => this.save(form, record.id, record)} style={{ marginRight: 8 }} >保存</a>
)}
</EditableContext.Consumer>
</span>
) : (
<span>
<a disabled={editingKey !== ''} onClick={() => this.edit(record.id)}>编辑</a>
<Divider type="vertical" />
<Popconfirm title="确定删除吗?" onConfirm={() => this.delete(record.id)}>
<a>删除</a>
</Popconfirm>
</span>
);
}
}
]
render(){
const components = { //在此处引入可编辑的单元格子组件
body: {
cell: EditableCell,
},
};
//重新处理了一下Table的columns
const columns = this.columns.map((col) => {
if (!col.editable) {
return col;
}
return {
...col,
//此处的数据会传给子组件
onCell: (record) => ({
record,
inputType: col.dataIndex,
dataIndex: col.dataIndex,
title: col.title,
editing: this.isEditing(record),
}),
};
});
return(
<EditableContext.Provider value={form}>
<Table
components={components}
size="small"
style={{ marginTop: 16 }}
bordered
rowKey={(record) => record.id}
dataSource={data}
columns={columns}
scroll={{ x: "calc(620px + 10%)", y: WinHeight - 580 }}
pagination={false}
footer={() => <Button type="dashed" style={{ width: '100%' }} onClick={this.handleAdd}>+ 新增</Button>}
/>
</EditableContext.Provider>
)
}}
以上的代码就是页面内最开始简单展示的代码了
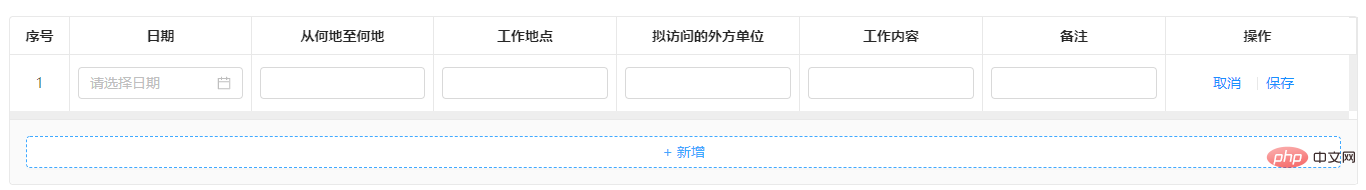
4、开始默认数据为空,点击新增按钮会增加一行可编辑行
图1
5、点击新增的事件方法代码
handleAdd = () => { //该方法在Table标签内的footer内定义
const { data, editingKey } = this.state;
let newData = data;
const id = new Date().toString();
if (newData.length === 0) {
newData.push({
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
})
} else {
if (editingKey !== '') { //如果上一条还处于编辑状态,不可新增
message.error('请先保存');
return;
}
const row = {
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
};
newData.splice(data.length, 1, row);
}
this.setState({ data: newData, editingKey: id });};
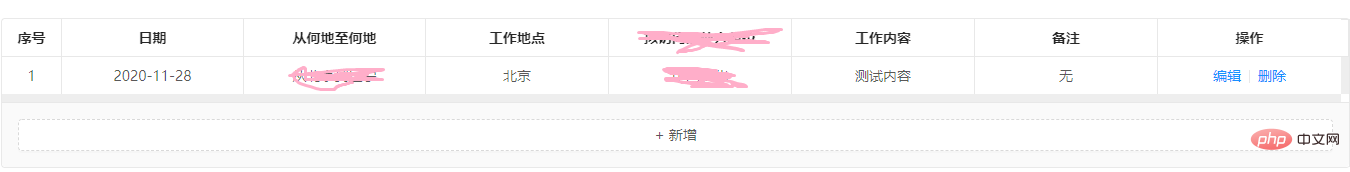
点击新增后的效果
图2
此时操作列的两个操作为“取消”、“保存”
图2中展示的可编辑的一整行单元格为开头提到的单元格子组件
如果必填项没有输入内容,点击保存会触发Form表单必填项的提示信息。
图3
如果上一条的信息没有编辑完,再次点击新增时,会提示要求先保存上一条
保存操作的代码
save(form, key, record) {
const { wsCgtzPjxx, data } = this.state;
form.validateFields((error, row) => {
if (error) {
return;
}
const { data } = this.state;
const newData = [...data];
row.rq = moment(row.rq).format('YYYY-MM-DD') //如果有日期选择框,要用format转一下
let dataobj = { //接口请求参数,只写了几个
rq: row.rq,
hdzhd: row.hdzhd,
gzdd: row.gzdd,
}
const index = newData.findIndex((item) => key === item.id);
if (index > -1) {
const item = newData[index];
newData.splice(index, 1, {
...item,
...row,
});
http.post('单条数据保存接口调用').then(res => {
if (res.code === 200) {
this.initData();//保存后重新获取了一下表格数据
}
})
this.setState({ data: newData, editingKey: '' });
} else {
newData.push(row);
http.post(调用接口, dataobj).then(res => {
if (res.code === 200) {
this.initData()
}
})
this.setState({ data: newData, editingKey: '' });
}
});}
图3状态下的取消事件代码
cancel = (key) => {
if (this.state.isedit) {
this.setState({ editingKey: '' });
} else {
if (key.length > 6) {
const { data } = this.state;
const newData = data;
newData.splice(data.length - 1, 1);
this.setState({ data: newData, editingKey: key });
}
this.setState({ editingKey: '' });
}};
数据保存之后Table表格展示为图4
图4
此时操作列的两个操作为“编辑”、“删除”
编辑操作的代码
edit = (key) => {
this.setState({ editingKey: key, isedit: true });//让单元格变为编辑状态};
删除操作的代码
delete = (key) => {
const { data } = this.state;
const newData = data;
const index = newData.findIndex((item) => key === item.id);
http.get('调用删除接口', { id: key }).then(res => {
this.initData()
})
newData.splice(index, 1);
this.setState({ data: newData, editingKey: '' });};
有不足,待补充。
根据antd官网的可编辑表格例子来实现,新增的可编辑的单元格为一个子组件,由Table引入。对于原理理解有限,欢迎探讨。
推荐学习:《react视频教程》
以上是react 表格怎么增加的详细内容。更多信息请关注PHP中文网其他相关文章!
 react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM
react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM在react中,canvas用于绘制各种图表、动画等;可以利用“react-konva”插件使用canvas,该插件是一个canvas第三方库,用于使用React操作canvas绘制复杂的画布图形,并提供了元素的事件机制和拖放操作的支持。
 react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM
react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM在react中,antd是基于Ant Design的React UI组件库,主要用于研发企业级中后台产品;dva是一个基于redux和“redux-saga”的数据流方案,内置了“react-router”和fetch,可理解为应用框架。
 React是双向数据流吗Apr 21, 2022 am 11:18 AM
React是双向数据流吗Apr 21, 2022 am 11:18 AMReact不是双向数据流,而是单向数据流。单向数据流是指数据在某个节点被改动后,只会影响一个方向上的其他节点;React中的表现就是数据主要通过props从父节点传递到子节点,若父级的某个props改变了,React会重渲染所有子节点。
 react中为什么使用nodeApr 21, 2022 am 10:34 AM
react中为什么使用nodeApr 21, 2022 am 10:34 AM因为在react中需要利用到webpack,而webpack依赖nodejs;webpack是一个模块打包机,在执行打包压缩的时候是依赖nodejs的,没有nodejs就不能使用webpack,所以react需要使用nodejs。
 react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM
react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM在react中,forceupdate()用于强制使组件跳过shouldComponentUpdate(),直接调用render(),可以触发组件的正常生命周期方法,语法为“component.forceUpdate(callback)”。
 react是组件化开发吗Apr 22, 2022 am 10:44 AM
react是组件化开发吗Apr 22, 2022 am 10:44 AMreact是组件化开发;组件化是React的核心思想,可以开发出一个个独立可复用的小组件来构造应用,任何的应用都会被抽象成一颗组件树,组件化开发也就是将一个页面拆分成一个个小的功能模块,每个功能完成自己这部分独立功能。
 react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AM
react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AMreact与vue的虚拟dom没有区别;react和vue的虚拟dom都是用js对象来模拟真实DOM,用虚拟DOM的diff来最小化更新真实DOM,可以减小不必要的性能损耗,按颗粒度分为不同的类型比较同层级dom节点,进行增、删、移的操作。
 react和reactdom有什么区别Apr 27, 2022 am 10:26 AM
react和reactdom有什么区别Apr 27, 2022 am 10:26 AMreact和reactdom的区别是:ReactDom只做和浏览器或DOM相关的操作,例如“ReactDOM.findDOMNode()”操作;而react负责除浏览器和DOM以外的相关操作,ReactDom是React的一部分。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





