本篇文章带大家了解vue脚手架,聊聊怎么初始化Vue脚手架,介绍ref和props、mixin(混合)等,希望对大家有所帮助!

一.初始化Vue脚手架
1.说明
一般脚手架选择最新版本
2.具体步骤
全局安装vue/cli脚手架


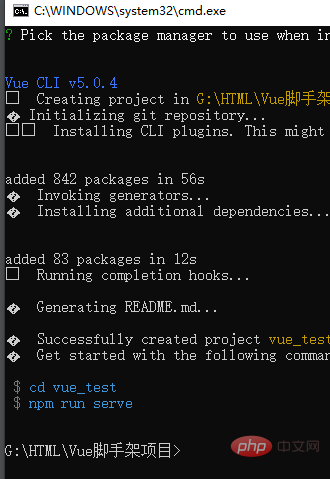
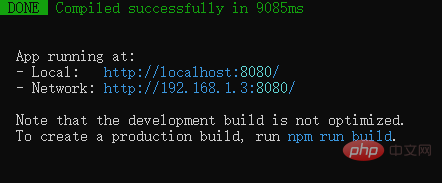
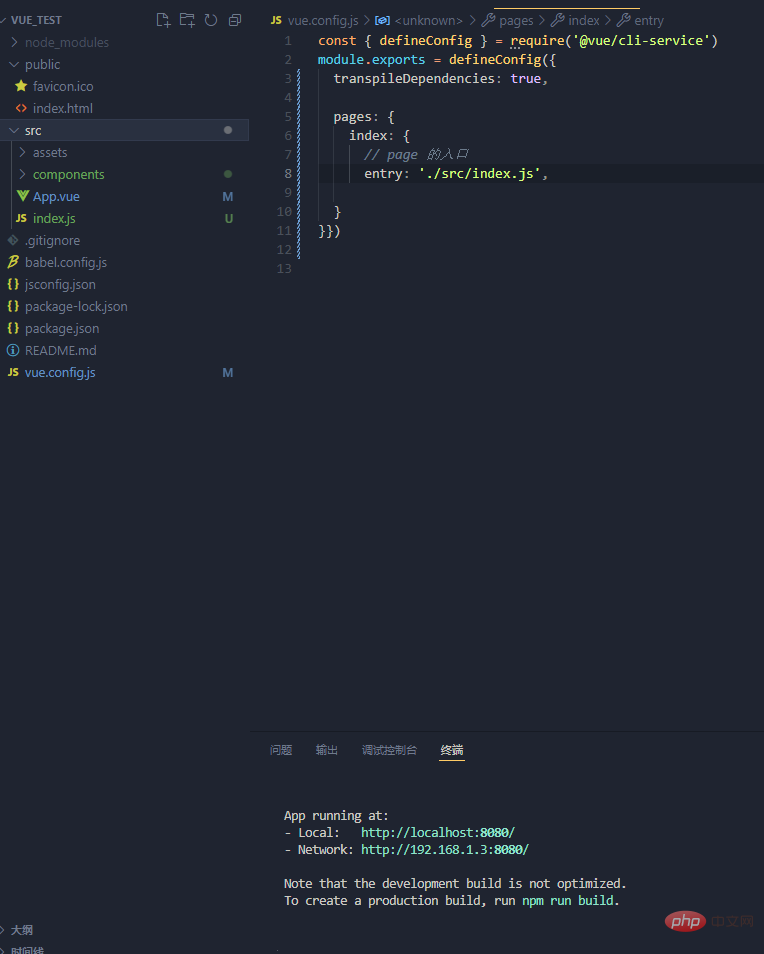
运行npm run serve将项目在服务器跑起来
上面为本地服务器地址,下面如果有同事,那就可以访问同一个局域网内的地址

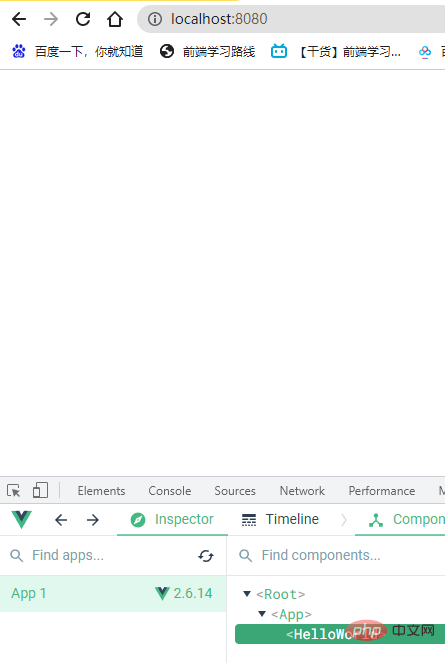
可以看到vue默认为我们创建了一个hello word的组件

3.分析项目结构
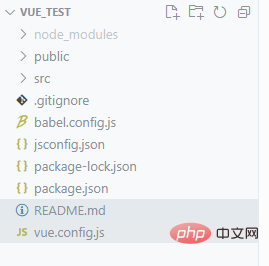
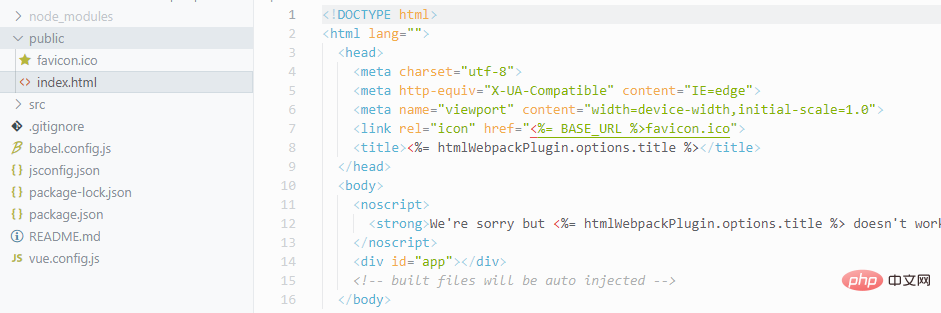
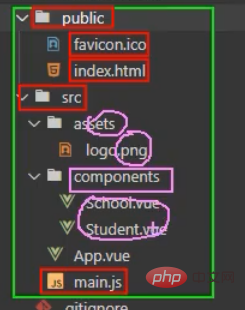
用vue脚手架创建了一个项目后会发现如下的结构

- 首先从根目录的文件入手,第一个.gitignore就不用多说了,git上传的忽略内容
- babel.config,我们知道babel在webpack里面是对js语法进行降级而符合兼容性的,这里的功能也是如此
- package两个json就不用多说了,lock是包的一些详细信息,package是下载了哪些包,并且配置入口文件,自定义npm指令都在这里
- readme是对脚手架的一些基本操作的介绍
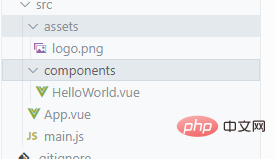
进入我们第一个文件夹src

首先assets这个文件目录我们是经常看到的,这里面一般放的是静态资源,一些不会变的图片(logo)、音视频等文件
-
然后可以看到我们的main.js入口文件,new Vue就是在这里面,还引入了我们的丞相一人之下万人之上的app

然后我们的所有的组件都会写在components这个文件夹下面,除开app这个组件
最后一个目录,也就是我们最后一个步骤,我们的html文件

-
正式放在这个目录下,注意一下title那个标签用到的是webpack那个便捷生成html的插件,然后他有一些语法这个意思就是到package.json里面去取name作为我们的title
注意:html文件不需要引入vue,不需要引入main.js直接可以开始跑项目
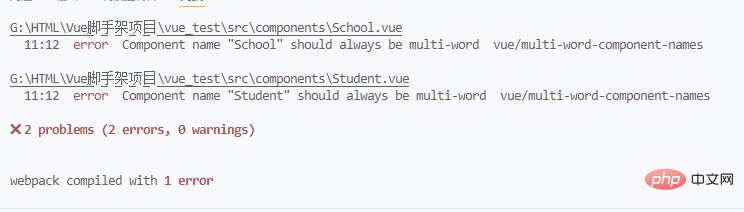
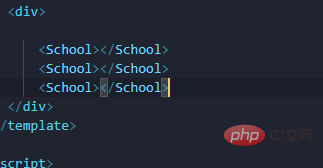
将我们之前写的单文件组件放进去并开启服务器
这里有一个错误困扰了老半天,按理说这里的组件名是没问题的

知识vue官方推荐风格为大驼峰命名或者是-拼接的形式,按理说单单词也没问题的,查阅了一下百度才知道,这里应该只是提醒,只不过呢语法检查的时候把不规范的代码提醒当成了错误,改了名字后就成功执行了

4.render函数
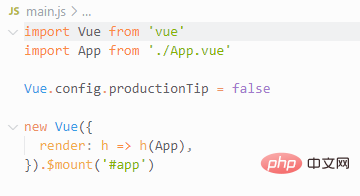
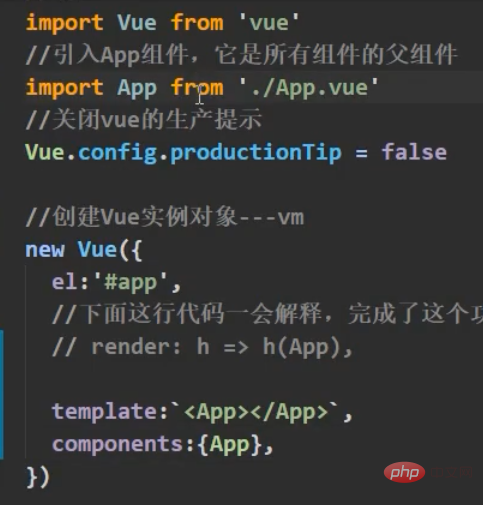
问题抛出:main.js按照标准的写法解析不了

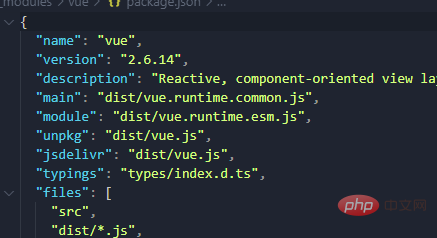
问题其实就出现在我们引入的这个vue包身上,打开这个vue的包可以发现,我们vue的package.json定义好的如果是是用的es6模块化的导入,那么自动引入的是module这个js文件(残缺版Vue,残缺的是模板解析器)

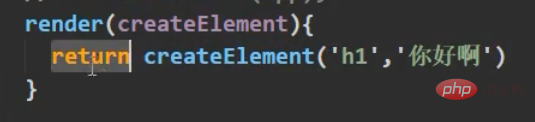
两种解决方法,一个是引入完整版vue,这里不作考虑,第二个办法就是用这个残缺版vue,没有模板解析器就没有,我还有一个东西可以帮我们编写网页,render函数,他会接受一个参数,这个参数也是函数这个函数里面的形参有两个,一个是标签,一个是内容,把这个函数作为render的返回值,那么就会帮我们写出一个网页

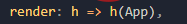
最终可以简写为箭头函数也就是我们在main.js里面看到的那个,为什么这里参数就一个app,因为如果传的参数为一个组件就不用传参我们的内容部分了,因为内容都在app里面的

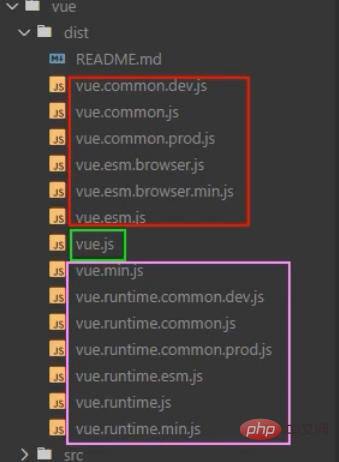
vue文件其实就分为两个部分内容,一个是vue核心(事件、生命周期钩子、监视等),一个就是我们的模板解析器
看下面这张图

我们的esm这个版本就是es6模块化的缩减版vue,带runtime的都是运行版的vue,只包含核心功能,上面两个就是commonjs导入的缩减版vue,这么多vue版本,只有中间那个才是完整的vue版本
那么为什么要给我们分这么多版本?因为要考虑到一个东西,模板解析是拿来解析我们vue后缀文件里面的模板的,这个解析器占用了整个vue文件的三分之一,也挺大的了,最关键的是,我们项目最终上线通过webpack打包,它会自动给我们vue里面的文件分割出来,什么是css部分什么js部分,哪里是html部分,分割成我们浏览器认识的,客户端认识的,不再需要什么.vue后缀的文件了,所以这个时候模板解析器也没什么作用了,那如果既然上线项目根本用不到他,我还打包她干嘛,耗费资源
为什么app等其他组件里面可以写template模板?
因为脚手架给我们安装了一个专门解析.vue里面的模板的解析器,main.js想用也不行

5.修改默认配置
因为我们vue脚手架是基于webpack写出来的,所以那肯定配置都写在webpack.config.js,但是vue给她隐藏起来了,需要输入vue inspect > output.js这个output.js只是可以查看webpack.config.js里面的所有配置内容
注意红色部分不能改,粉色部分才可以改(具体可以参考vue cli官网配置项)

如何来修改?
都是基于vue.config.js这个文件来修改的,参考cli官网比如要修改入口文件,找到pages

同理,lintOnSave改为false可以将语法检查关闭,也就是前面遇到的单单词错误就没得了
二.ref和props
1.ref(打标识)
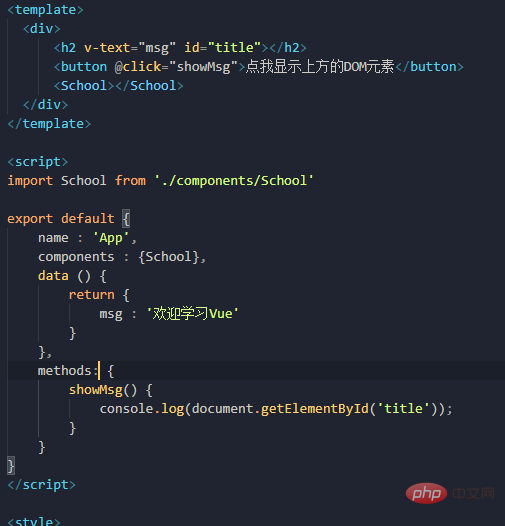
我有一个需求点击一个按钮显示上面的DOM元素

操作了DOM不太符合vue的规范,所以vue就有一个apiref

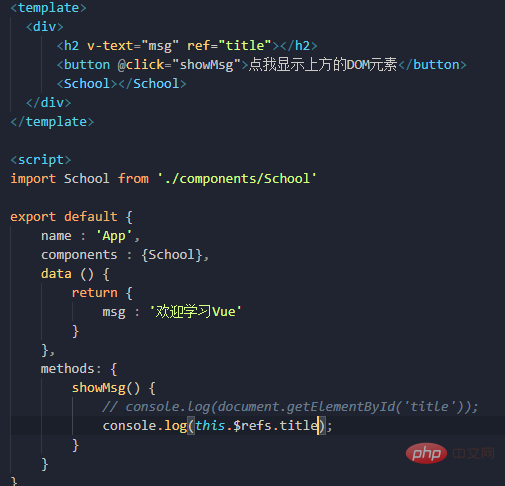
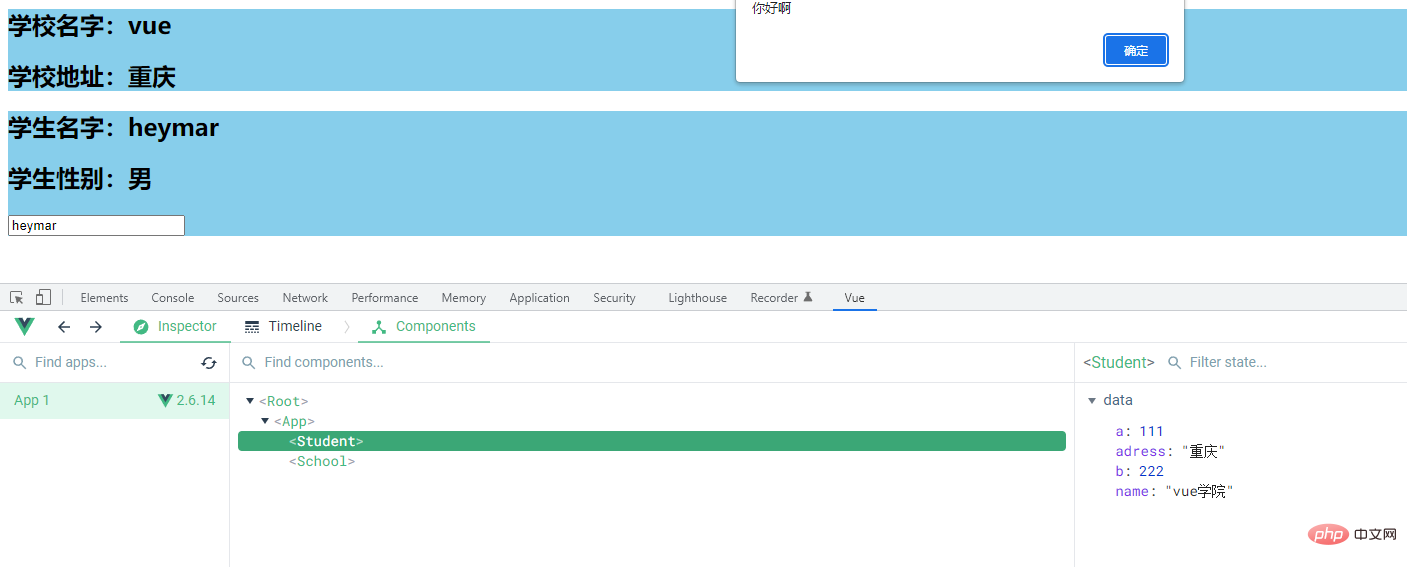
相当于id的替代者,所有配置了ref的都可以通过这个$refs这个对象获取DOM元素,都在这个对象里面存起的,但是注意如果ref在组件标签上,那么获取的将会是vc而且还是这个组件的vc
跟id的区别就是id在组件标签上拿到的就是这个组件标签的dom元素
2.props
让组件接收外部传进来的数据
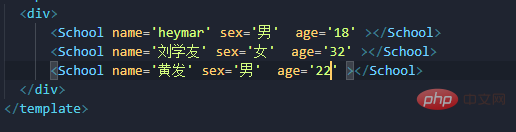
以前写个组件,想复用,直接复制粘贴在下面即可


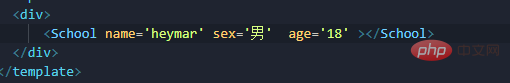
那我现在来个需求,如果我要复用你的代码,但是我并不叫这个名字,也并不是这个年龄怎么办,这个时候就要用到我们的props了,首先我们的数据肯定是不能写为固定的了,不能再data里面写死,而是谁用这个数据就写在这个组件标签里面

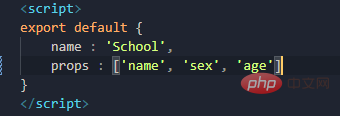
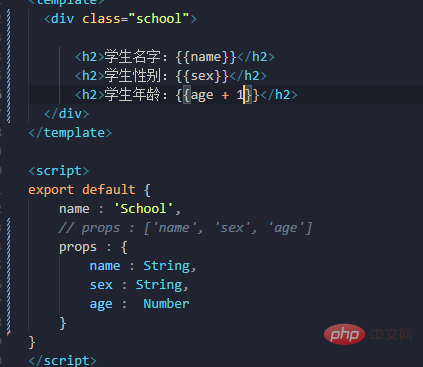
一般这样一行参数是不是写在父组件里面的,那这些数据需要送往一个地方来存吧,这个地方就是一个全新的配置项props,且需要写在子组件里面还必须是一个数组形式

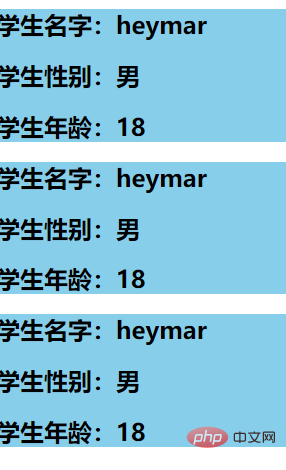
这个时候我们就可以随便改我们的数据了


这才是复用嘛。
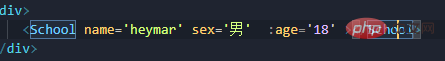
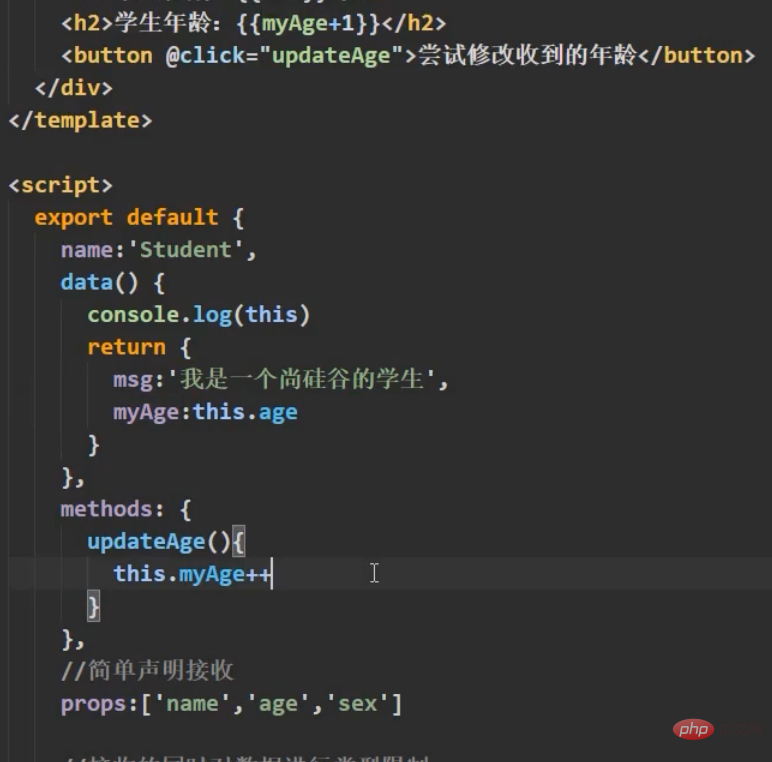
但是这里还有个小bug如果我想把你传过来的参数以加一岁的形式进行展示,直接在vue语法上age+1是不行的,为什么因为我们传过来的参数有明晃晃的引号,所以相当于传了一个字符串过来,age+1只会当成字符串拼接的方式,这里可以巧妙地用一个小方法

将其动态绑定即可,为什么,因为加了v-bind后,引号里面的内容会作为表达式然后将返回值给到这个age,这个时候age再去➕1就没得问题了。
但是还有一个问题,要从根源上解决问题,限制一下这里输入值的范围,就需要用到props的定义形式了,他有三种定义形式,刚才的直接数组形式为简单声明(开发简单声明使用的多)
-
接收数据同时限制类型
简单声明一下需要写入的类型,如果不对,控制台就会报错,定义了的话

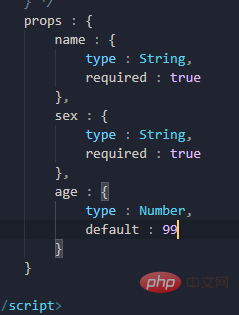
接收数据同时限制类型➕必要性➕默认值

对于名字和性别首先限制类型,然后设置为必输入项,不能为空,age除了限制类型,还设置了一个默认值,也就是可填可不填不填就采取默认值99,
注意一般required和default不同时出现,为什么自己品,还有就是props接收到的数据不能改
如果非要强行改,注意到一个点props的优先级是高于data的,利用这一点,可以在data定义一个数据,用这个数据接收传过来的age值,让我们页面展示的也是data中的这个age值,然后点击事件改的就是这个data中的值

三.mixin(混合)
把多个组件共用的配置提取成一个混合对象
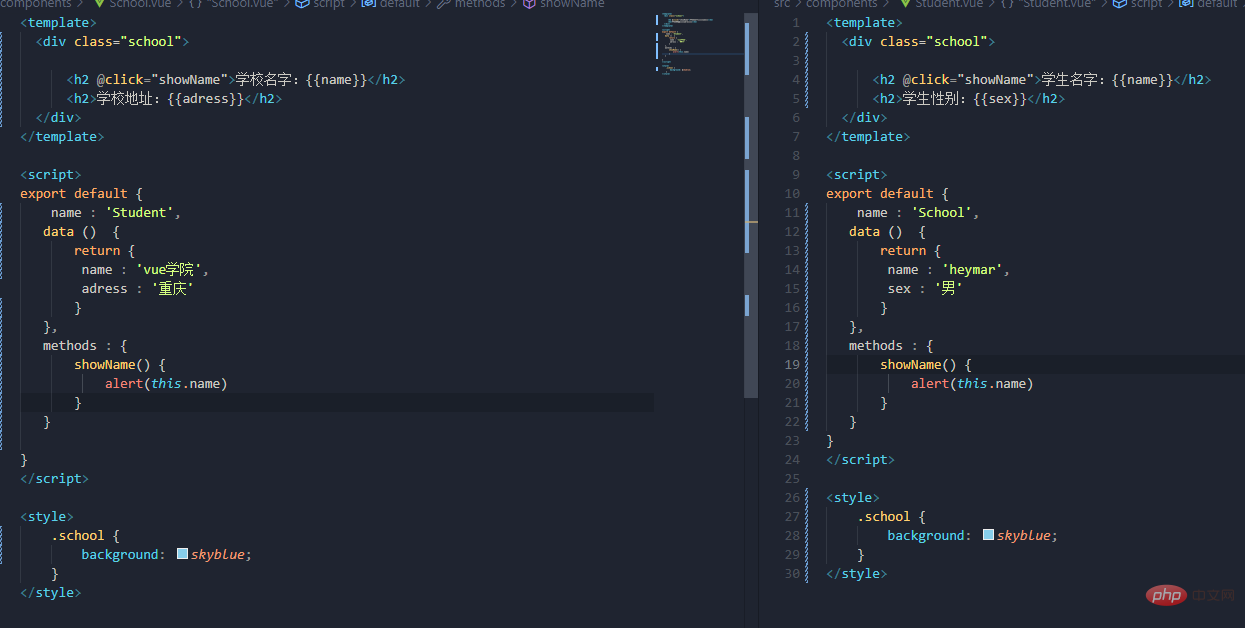
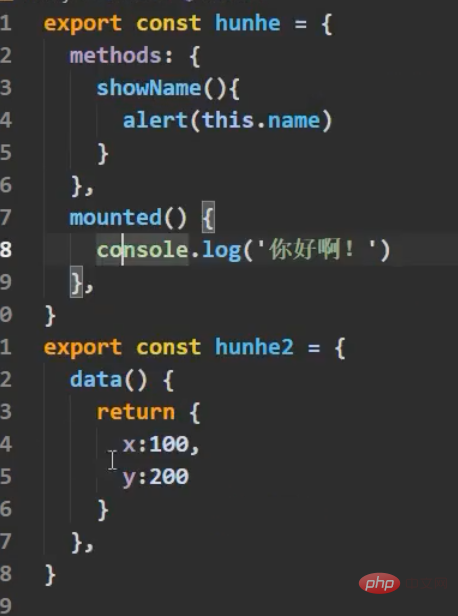
定义了两个组件都可以完成类似的一个功能

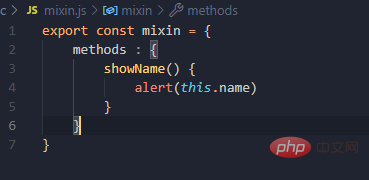
那有没有办法能把两个methods融合一下,作为一个来使用,这个时候就要用到我们的mixin混入了,向外定义一个js文件直接按需导出,一个变量为对象,里面放入我们的methods

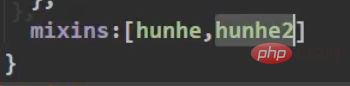
然后在我们的组件按需导入,并且一个全新的配置项来了mixins注意有s,而且它是一个数组的形式

两边组件都配上后就可以使用共同的方法了
混合里面能写啥?,在我们组建的Vue.extend配置项里面的都可以写,生命周期钩子、data数据等,就相当于在你的vc实例对象里面添加了这个配置项,只要你配置了mixin混合
注意点
混合可以组合,多个混合在同一个js文件暴露,组件导入对应在mixin数组配置项写上对应的名字即可


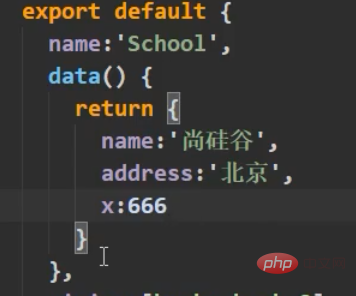
一个原则:如果你配置项里面没有的,混合可以给你,但是如果你有的数据,就以你自己的为主,像这里,最终x为666

特殊情况:生命周期钩子,不受限制,混合声明了,自己也声明了,那就两个都会执行,但是混合先执行
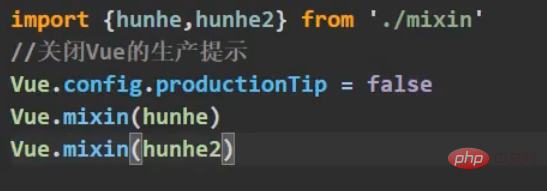
全局混合:刚才的方式都为局部混合,还有全局混合,写在入口文件里,导入到入口文件,Vue.mixin来配置,这样一配置后,那混合里面的东西,不光是所有组件有了,就连app、vm实例都会有

四.插件
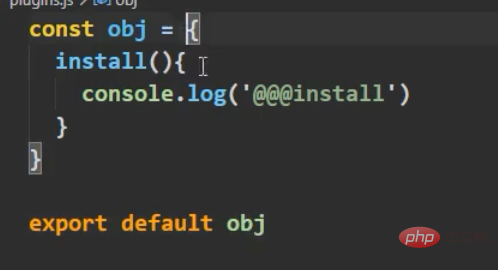
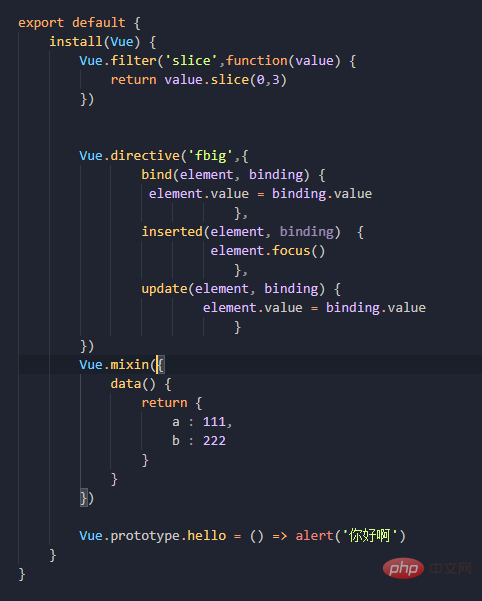
用于增强Vue
就是一个js文件,里面会暴露出一个对象,至关重要的是里面包含一个install方法并且这个方法的参数为Vue构造函数,第二个参数我们以后传入的数据
- 标准写法

简写版:

关于里面能写啥,既然Vue构造函数都拿到了,那能写的东西可太多了,把以前写过的过滤器、自定义指令、刚才才说的混合都可以放到这里进行全局配置,最主要的是,你可以自己写方法写到prototype原型对象上去,那么我下面的vm或者vc是不是都可以使用这个方法了,这里的原理有点类似于Node.js里面的中间件,自定义中间件,我在前面定义好req、res了注册了过后,后面的中间件和路由是不是都能拿到这个属性方法了,你现在觉得不像下一步就是真的像了
这里的mixin混合的写法:因为我们混合是一配置,任何组件都会有这些配置项,所以不需要组件来导入,来注册使用之类的,所以就不需要定义名字了,针对于全局声明混合的话
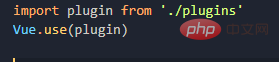
- 当我们配置好plugins.js后应该在入口文件导入并注册,一个全新的apiVue.use

这样一看是不是跟Node就很像了,并且神奇的是,这样一注册,vm和vc都能使用插件install里定义的全局过滤器、指令等全局定义的以及往Vue原型对象上添加的属性和方法
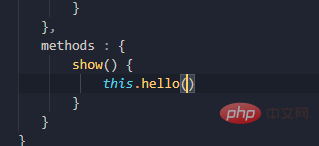
验证


可以看到全局定义的过滤器、自定义指令、混合包括自己在原型对象上定义的一个方法,都可以拿来使用
五.scoped样式
让样式在局部生效,防止冲突
我们写的style样式,最终在打包的时候其实是把所有组件的样式混合在一个css文件里面,所以这个时候就容易遇到一个问题,重名的问题
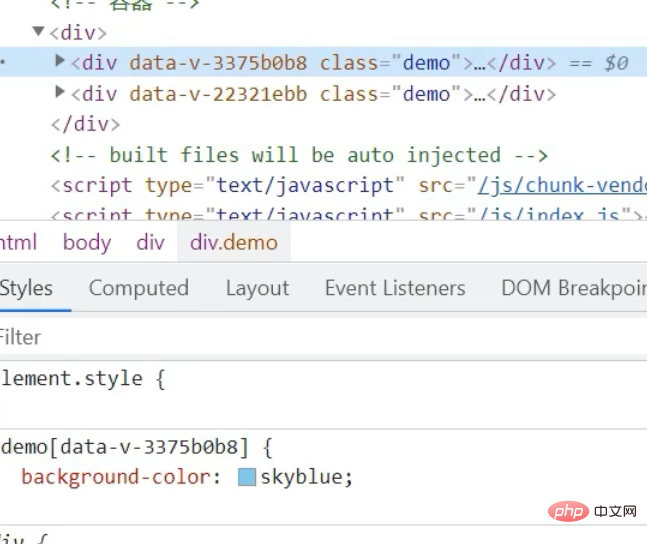
仅需要在我们style标签 加一个属性scoped即课解决,它的原理就是会给你这个组件标签动态生成一个随机生成的属性,然后配合你这个css类名加上属性选择器达成只属于你的样式


-
特殊:
当我们在App这个组件的style写了一个类选择器字体颜色为红色,意思就是他的子组件,只要class为这个类选择器,都可以用到这个属性,但是如果你给App的style加了一个scoped那么,这个时候就只有App自身的组件标签可以用这个了,子组件都用不到了
-
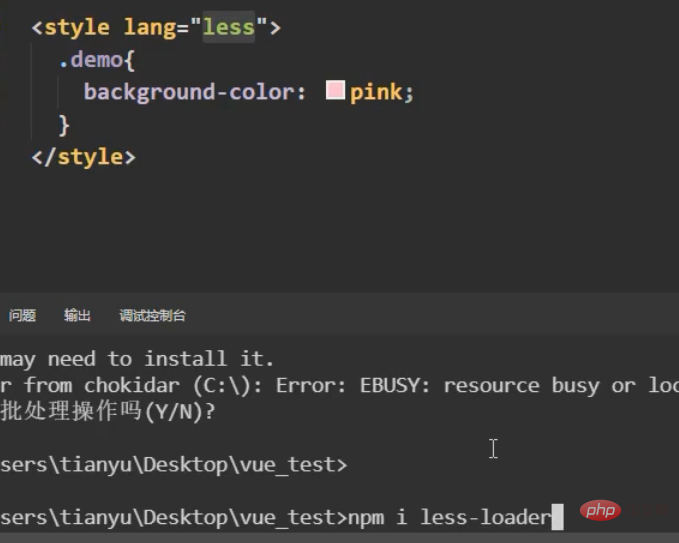
我们的style是可以指定使用语言的,可以指定预编译语言,比如less,但是直接使用是不行的,需要安装对应的解析器
注意:如果脚手架的webpack为最新版本5及以上可以安装最新版less,否则安装less8以下的(6.7左右),npm view webpack versions可以查看这个包目前有哪些版本
上面的注意当我没说,最新的脚手架已经使用了最新的webpack了

安装了less-loader后即可使用less来写css
以上是一文带你详细了解Vue脚手架的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。
 vue.js比反应好吗?Apr 20, 2025 am 12:05 AM
vue.js比反应好吗?Apr 20, 2025 am 12:05 AMVue.js和React各有优劣,选择取决于项目需求和团队情况。1)Vue.js适合小型项目和初学者,因其简洁和易上手;2)React适用于大型项目和复杂UI,因其丰富的生态系统和组件化设计。
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年发布的渐进式JavaScript框架,用于构建用户界面。它的核心优势包括:1.响应式数据绑定,数据变化自动更新视图;2.组件化开发,UI可拆分为独立、可复用的组件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3汉化版
中文版,非常好用

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。