react实现手机验证码的方法:1、下载antd button和input组件;2、通过“40e45e81a53ee4e50733648b5df554dc”获取客户的手机号;3、通过“await this.props.sendCode({...})”实现获取验证码即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么实现手机验证码?
React结合 antd 实现手机或者邮箱获取验证码60秒倒计时
我这边是使用了antd button 和input 组件,若大家需要 提前下载
import { Input, Button } from ‘antd’
<div>
<p className={`littleTitle`}>手机号</p>
<Input className={`apiMobileInput`} disabled value={this.props.phoneNumber} />//这个value是客户手机号,是我在客户信息里面获取到的
<p className={`littleTitle`}>获取验证码</p>
<Input
className={`apiInput`}
addonAfter={
<button
//判断如果点击了获取验证码,就让button按钮上显示 *秒后重发送 并且button设置为disabled
disabled={this.props.liked ? false : true}
onClick={() => this.getCode(theme)}//点击此按钮获取验证码
className={`verificationCode`}>{this.state.liked ? 获取验证码:(60)秒后重发}
</button>} />
</div>
//获取验证码
getCode = async theme => {
//我这边是获取了客户信息,从中取到客户的手机号和邮箱,若客户绑定了手机号,就通过手机号验证,若没有绑定手机号,就通过邮箱验证码验证
const { data } = this.props.information.data
//这个是获取当前语言
let lang = getLocalStorage('defaultLanguage')
//得到语言Id
let langId = lang === 'Chinese' ? 'zh' : lang === 'English' ? 'en' : lang === 'Japanese' ? 'ja' : ''
//把手机号和语言id传入后台,获取验证码
const status = await this.props.sendCode({ mobileOrEmail: data.mobile ? data.mobile : data.email, langId: langId })
//调用下面查看验证码发送的状态方法
this.getSendCodeStatus(status,theme)
}
//倒计时
countDown() {
const { count } = this.state
if (count === 1) {//当为0的时候,liked设置为true,button按钮显示内容为 获取验证码
this.setState({
count: 60,
liked: true,
})
} else {
this.setState({
count: count - 1,
liked: false,
})
setTimeout(() => this.countDown(), 1000)//每一秒调用一次
}
}
//发送验证码是否成功
getSendCodeStatus = async (status,theme) => {
if (status.success === false) {//若发送失败,提示客户信息发送失败,不进行倒计时
sendCodeError(theme)
} else {
sendCodeSuccess(theme)//若发送成功,liked设为false,意味着发送验证码的按钮将被会禁用
this.setState({
authCode: '',
email: '',
liked: false,
})
this.countDown()//调用倒计时
}
}思路:
客户点击获取验证码的时候,需要先有客户的手机号,把手机号传入后台,获取验证码,我这边做的时候,是判断了是否发送验证码成功,成功以后才执行60秒倒计时,到倒计时为0的时候,把liked设置为true,button的内容恢复为 获取验证码
//效果图

推荐学习:《react视频教程》
以上是react怎么实现手机验证码的详细内容。更多信息请关注PHP中文网其他相关文章!
 手机为什么收不到验证码Aug 17, 2023 pm 02:49 PM
手机为什么收不到验证码Aug 17, 2023 pm 02:49 PM手机收不到验证码是网络问题、手机设置问题、手机运营商问题和个人设置问题导致的。详情介绍:1、网络问题,手机所处的网络环境不稳定或者信号弱,就有可能导致验证码无法及时送达;2、手机设置问题,不小心将手机的短信或语音功能关闭,或者将验证码的发送号码加入到黑名单中,从而导致验证码无法正常收到;3、手机运营商问题,手机运营商可能会出现故障或者维护,导致验证码无法及时送达等等。
 PHP图片处理案例:如何实现图片的验证码功能Aug 17, 2023 pm 12:09 PM
PHP图片处理案例:如何实现图片的验证码功能Aug 17, 2023 pm 12:09 PMPHP图片处理案例:如何实现图片的验证码功能随着互联网的快速发展,验证码成为了保护网站安全的重要手段之一。验证码是一种通过图像识别技术来确定用户是否为真实用户的验证方式。本文将介绍如何使用PHP来实现图片的验证码功能,并附带代码示例。简介验证码是一张包含随机字符的图片,用户需要输入图片中的字符才能通过验证。实现验证码的主要过程包括生成随机字符、绘制字符到图片
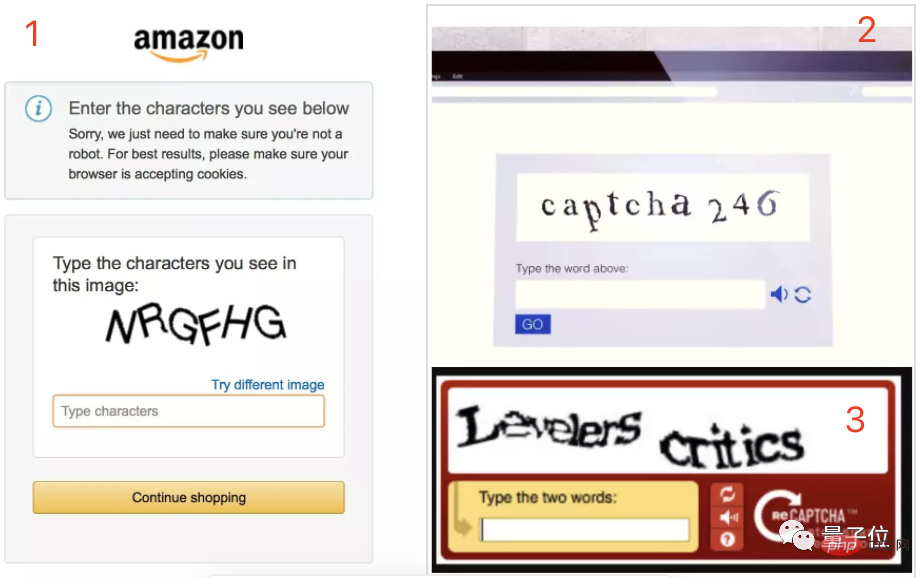
 验证码拦不住机器人了!谷歌AI已能精准识别模糊文字,GPT-4则装瞎求人帮忙Apr 12, 2023 am 09:46 AM
验证码拦不住机器人了!谷歌AI已能精准识别模糊文字,GPT-4则装瞎求人帮忙Apr 12, 2023 am 09:46 AM“最烦登网站时各种奇奇怪怪(甚至变态)的验证码了。”现在,有一个好消息和一个坏消息。好消息就是:AI可以帮你代劳这件事了。不信你瞧,以下是三张识别难度依次递增的真实案例:而这些是一个名为“Pix2Struct”的模型给出的答案:全部准确无误、一字不差有没有?有网友感叹:确定,准确性比我强。所以可不可以做成浏览器插件??不错,有人表示:别看这几个案例相比还算简单,但凡微调一下,我都不敢想象其效果有多厉害了。所以,坏消息就是——验证码马上就要拦不住机器人了!(危险危险危险……)如何做到?Pix2St
 PHP开发指南:实现验证码登录Jul 01, 2023 am 09:27 AM
PHP开发指南:实现验证码登录Jul 01, 2023 am 09:27 AM随着互联网的发展和智能手机的普及,验证码登录功能被越来越多的网站和应用程序采用。验证码登录是一种通过输入正确的验证码来验证用户身份的登录方式,以提高安全性和防止恶意攻击。在PHP开发中,实现简单的验证码登录功能并不复杂,可以通过以下步骤来完成。创建数据库表首先,我们需要在数据库中创建一个用于存储验证码信息的表。表结构可以包含以下字段:id:自增主键phon
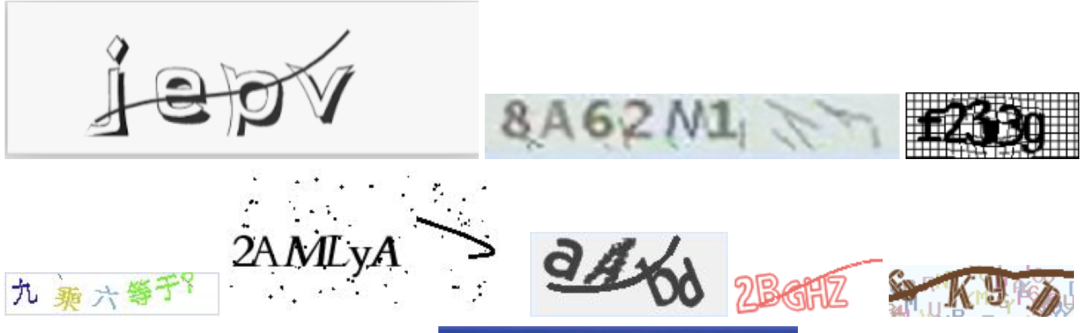
 用OCR技术,自动识别各种验证码,工具已开源May 25, 2023 am 10:07 AM
用OCR技术,自动识别各种验证码,工具已开源May 25, 2023 am 10:07 AM今天我在给大家分享一个OCR应用——ddddocr自动识别验证码。前面4个d是“带带弟弟”的首拼音。[/笑哭]。项目地址:https://github.com/sml2h3/ddddocr。使用的时候用pip命令直接安装即可pipinstallddddocr。OCR的核心技术包含两方面,一是目标检测模型检测图片中的文字,二是文字识别模型,将图片中的文字转成文本文字。第一类验证码最简单,它们没有复杂的背景图片,所以目标检测模型可以省略,直接将图片送入文字识别模型即可。识别代码如下:impor
 如何使用PHP创建验证码图片?Sep 13, 2023 am 11:40 AM
如何使用PHP创建验证码图片?Sep 13, 2023 am 11:40 AM如何使用PHP创建验证码图片?验证码(CAPTCHA)是一种常用的验证用户是否为人而不是机器的方法。在网站上,我们经常会看到验证码图片,要求用户输入图片上显示的随机字符或数字,以完成登录、注册、评论等操作。本文将介绍如何使用PHP创建验证码图片,并提供具体的代码示例。一、PHPGD库要创建验证码图片,我们需要使用PHP的GD库。GD库是一个用于处理图像的扩
 手机收到各种平台验证码怎么回事Sep 21, 2023 pm 03:31 PM
手机收到各种平台验证码怎么回事Sep 21, 2023 pm 03:31 PM手机收到各种平台验证码可能是因为个人信息被盗用、手机号码被滥用或者手机号码被误填或误用。详细介绍:1、个人信息被盗用,黑客或者不法分子可能通过各种渠道获取到你的个人信息,然后利用这些信息在各种平台上注册账号;2、手机号码被滥用,有些不法分子会通过各种手段获取到大量的手机号码,然后利用这些手机号码进行各种欺诈活动;3、手机号码被误填或误用等等。
 react怎么实现手机验证码Jan 04, 2023 am 10:17 AM
react怎么实现手机验证码Jan 04, 2023 am 10:17 AMreact实现手机验证码的方法:1、下载antd button和input组件;2、通过“<Input className={`apiMobileInput`} disabled value={this.props.phoneNumber} />”获取客户的手机号;3、通过“await this.props.sendCode({...})”实现获取验证码即可。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





