使用jquery前需要引入jquery.js文件。两种引入方式:1、在jquery官网下载jquery文件到本地,使用script标签导入本地jquery文件,语法“faba8edf714b98ad50b4868ddfb4b7c22cacc6d41bbb37262a98f745aa00fbf0”;2、使用script标签导入在线jquery文件,语法“e946521cdce763ac95b1f92a345561a32cacc6d41bbb37262a98f745aa00fbf0”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
一、jQuery介绍
jQuery是一个js库,存放的是js代码写的function()。
jQuery的初衷是为了简化JS代码。
能够处理HTML/JSP/XML、CSS、DOM、事件、也能提供异步AJAX功能。
例如:
document.getElementByid()在jQuery中封装了一个方法:
function $("#id"){//函数名是$
return document.getElementById(id);
}二、使用:
jQuery其实就是个js文件,我们使用的时候首先需要将文件引入到HTML文档中。jquery的导入方式有两种,一种是本地导入,一种是从超链接导入。
引入方式一:本地引入
我们可以百度搜索jquery,可以搜到jquery的官方网站:https://jquery.com/
从这里即可下载jquery的最新版本,点击下载图标,会跳转到下载详情页面:

这里的前两个链接是两个版本的jquery下载,一个是压缩版,一个是未压缩版,两个版本在功能上并没有区别,只不过压缩版为了在发布项目的时候jquery占用的空间更小,对压缩版的jquery进行了删减多余的空格和换行操作,以此来达到精简的目的,我们作为开发者,还未到发布项目的环节,因此选择第二个未压缩版(uncompressed)就好。
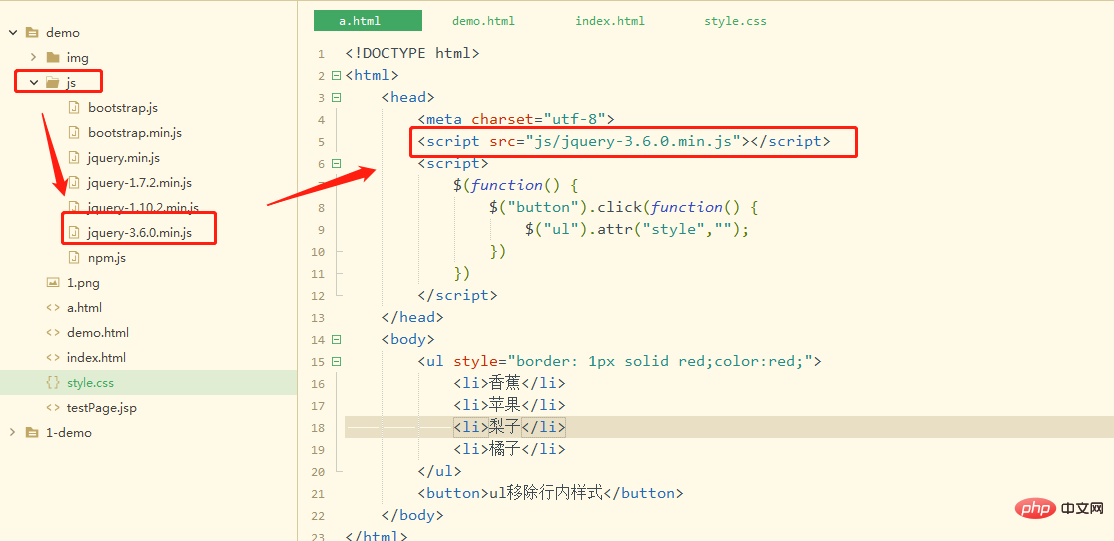
点进链接,可以看到jquery的源码,我们直接ctrl+a,选中所有,新建一个txt文件,将源码拷贝到其中,然后修改后缀名为.js即可。
接着,我们在要使用jquery的页面引入这个.js文件,代码如下:
<script src="本地jquery文件路径"></script> <script> //在此书写你的jquery代码 </script>


注意!一定要先写引入的script再写自己的jquery代码,因为页面的加载顺序是从上到下加载,浏览器会先加载你的jquery代码再加载jquery库,造成你的jquery代码会被认为是错误书写格式,无法实现效果。
引入方式二:引入在线jquery
我们可以通过在script的src属性中写一个网址来导入在线的jquery代码,有人可能要问了,这样做不是会在网页加载的时候有一个下载jquery的时间吗?会不会下载很长时间,导致你的jquery代码一直不能被加载,影响用户体验?
事实上,现在应用jquery的网站非常非常多,浏览器会在加载之前使用jquery的网站时就预先下载过jquery,因此到了我们这里就不用再次下载了,就算我们的jquery版本是一个新的没被浏览器加载过的版本,jquery的代码下载也会进行的很快,不过,如果你还是担心影响加载速度,本地导入jquery文件确实是最好的办法。
例如jquery官网的在线JQ文件:https://code.jquery.com/jquery-3.6.0.min.js

导入在线jquery:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> //在此书写你的jquery代码 </script>
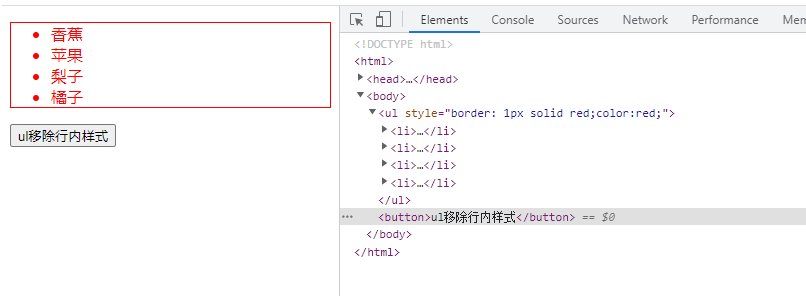
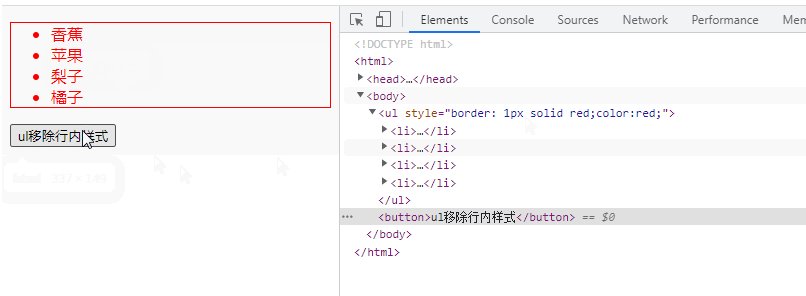
使用:
创建jQuery对象调用库中的函数
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery需要引入哪个文件的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AM
CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AMclassebetterforaccoctibalyinwebdevelopment.1)classCanbeAppliedTomultiplelements,可确保ConsistentStentStyleSandLeSandBehaviors,woaidsuserserswithdisabilities.2)heSfacilitateTatheefariaTheeofariaAttributesCrossCroscrosproupscroscrosproupSoflementsperementsperients.3)
 CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PM
CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PMclassSelectorSareReusable -ableFormultIlts,wheridSelectorSareectorSareEniqueAnduseNceperPage.1)class,deotedByDoperiod(。),areidealforStyealForStylingMultilestIllementsLikeButtons.2)IDS,DENOTEDBYBYAHASH(#),ASEPERFECTFORECTFORECTFORECTFORECTORFECTFOFECTFORUNICELELENSLIEMENTLIEMELLEMELLELEMENLELIKEANAVICEANAVICENU.3)
 CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM
CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM在CSS样式中,应根据项目需求选择类选择器或ID选择器:1)类选择器适合重复使用,适用于多个元素的相同样式;2)ID选择器适用于唯一元素,具有更高优先级,但应谨慎使用以避免维护困难。
 HTML5:限制May 09, 2025 pm 05:57 PM
HTML5:限制May 09, 2025 pm 05:57 PMHTML5hasseverallimitationsincludinglackofsupportforadvancedgraphics,basicformvalidation,cross-browsercompatibilityissues,performanceimpacts,andsecurityconcerns.1)Forcomplexgraphics,HTML5'scanvasisinsufficient,requiringlibrarieslikeWebGLorThree.js.2)I
 CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM
CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM是的,onestylecanhavemoreproritythanananthanincsssduetospecificityandthecascade.1)excascadedEteDeteTerminessTyLeaepplicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationErplicationPlicationErplicationPlicationPlicationErplicationPlicationErplicationPlicatification pressorderorder- platerrulesoverrulesoverresofequearleseareSofealSoficificiiiiiiiiiiiiiiiiiiiiiiiiii
 HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PM
HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PMthtml5 aretoenhancemultimultimeDiasupport,susehumanantability,susehumantability ofhtmllagalsemantability.1)
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用





