jquery中常用的事件有:1、window事件;2、鼠标事件,是当用户在文档上面移动或单击鼠标时而产生的事件,包括鼠标单击、移入事件、移出事件等;3、键盘事件,是用户每次按下或者释放键盘上的按键时都会产生事件,包括按下按键事件、释放按键按键等;4、表单事件,例如当元素获得焦点时会触发focus()事件,失去焦点时会触发blur()事件,表单提交时会触发submit()事件。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
一、jQuery事件的分类
jQuery事件是对JavaScript事件的封装,常用事件分类如下:
1、基础事件
window事件。鼠标事件。键盘事件。表单事件。
2、复合事件是多个事件的组合
鼠标光标悬停。鼠标连续点击。
二、鼠标事件
鼠标事件是当用户在文档上面移动或单击鼠标时而产生的事件,常用鼠标事件有:

三、键盘事件
用户每次按下或者释放键盘上的按键时都会产生事件,常用键盘事件如下:

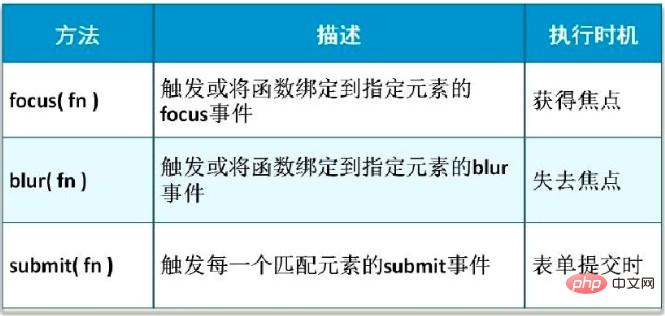
四、表单事件
当元素获得焦点时,会触发focus()事件,失去焦点时,会触发blur()事件。
表单提交时会触发submit()事件。

五、综合示例

需求说明:
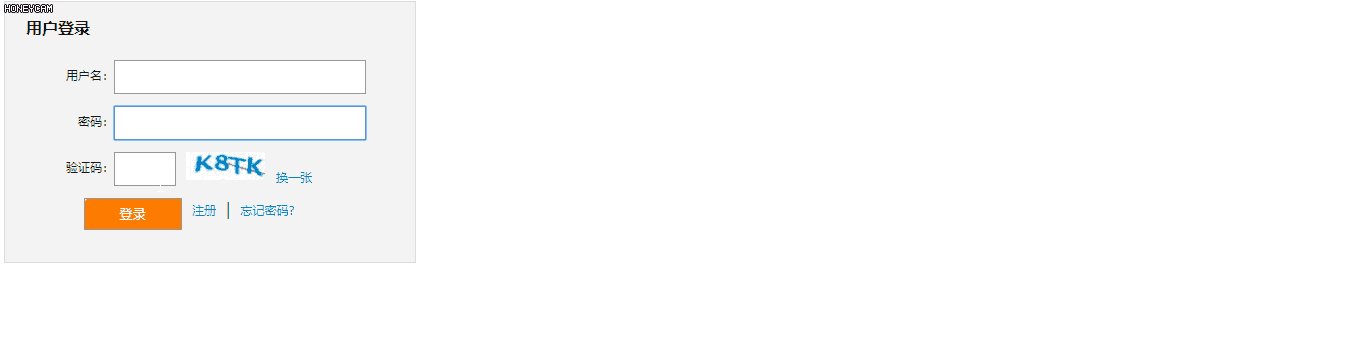
- 1、用户名输入框获得焦点时输入框背景色为浅蓝色,失去焦点时还原为白色背景色。
- 2、鼠标移至登录按钮时字体变粗,移出时整体恢复正常。
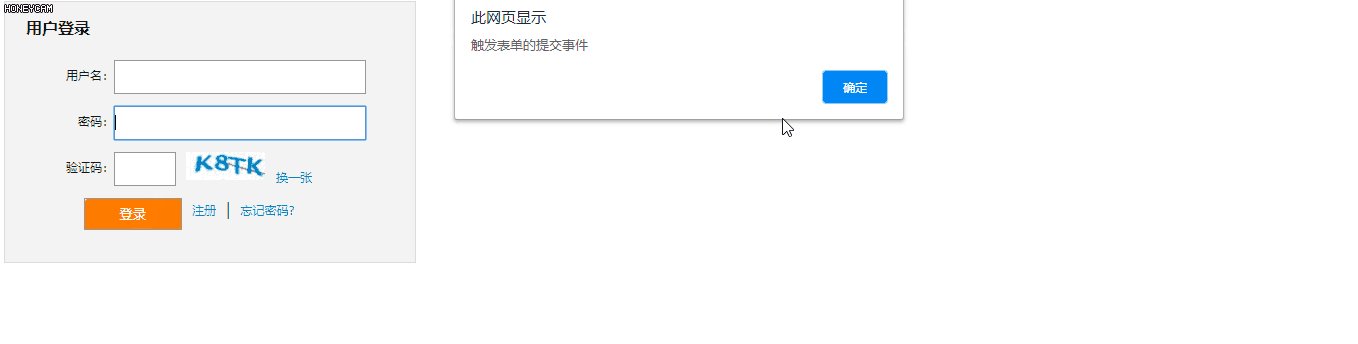
3、敲击键盘的“回车”键时触发表单提交事件。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件演示示例</title>
<style type="text/css">
#login{
width: 400px;
height: 250px;
background-color: #f2f2f2;
border:1px solid #DDDDDD;
padding: 5px;
}
#login fieldset {
border: none;
margin-top: 10px;
}
#login fieldset legend{
font-weight: bold;
}
#login fieldset p{
display: block;
height: 30px;
}
#login fieldset p label {
display: block;
float:left;
text-align: right;
font-size: 12px;
width: 90px;
height: 30px;
line-height: 30px;
}
#login fieldset p input {
display: block;
float:left;
border: 1px solid #999;
width: 250px;
height: 30px;
line-height: 30px;
}
#login fieldset p input.code{
width: 60px;
}
#login fieldset p img{
margin-left: 10px;
}
#login fieldset p a{
color: #057BD2;
font-size: 12px;
text-decoration: none;
margin: 10px;
}
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
cursor: pointer;
}
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 用户名输入框的焦点事件
$("input[name='member']").focus(function(){
$(this).addClass("input_focus");
});
// 用户名失去焦点
$("input[name='member']").blur(function(){
$(this).removeClass("input_focus");
});
// 鼠标移入移出事件
$(".btn").mouseover(function(){
$(this).css("font-weight","bold");
});
$(".btn").mouseout(function(){
$(this).css("font-weight","normal");
});
// 键盘事件,敲击回车键进行表单提交,keyCode的数值代表不同的键盘按键
// js需要区分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which用来考虑兼容性
$(document).keypress(function(e){
if(e.keyCode==13){
//$("#login").submit();
// 模拟表单提交
alert("触发表单的提交事件");
}
});
});
</script>
</head>
<body>
<form id="login">
<fieldset>
<legend>用户登录</legend>
<p>
<label>用户名:</label>
<input name="member" type="text" />
</p>
<p>
<label>密码:</label>
<input name="password" type="text" />
</p>
<p>
<label>验证码:</label>
<input name="code" type="text" class="code" />
<img src="images/code.gif" width="80" height="30" /><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >换一张</a>
</p>
<p>
<input name="" type="button" class="btn" value="登录" />
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >注册</a><span>|</span><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >忘记密码?</a>
</p>
</fieldset>
</form>
</body>
</html>效果:

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery中常用的事件有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PM
usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PMselectUsestate()forsimple,独立的StateVariables; useusereducer()forcomplexstateLogicorWhenStatedIppedsonPreviousState.1)usestate()isidealForsImpleUpdatesLikeTogGlikeTogGlikGlingaBglingAboolAboolAupDatingAcount.2)
 使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PM
使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PMuseState优于类组件和其它状态管理方案,因为它简化了状态管理,使代码更清晰、更易读,并与React的声明性本质一致。1)useState允许在函数组件中直接声明状态变量,2)它通过钩子机制在重新渲染间记住状态,3)使用useState可以利用React的优化如备忘录化,提升性能,4)但需注意只能在组件顶层或自定义钩子中调用,避免在循环、条件或嵌套函数中使用。
 何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PM
何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PMuseUsestate()forlocalComponentStateMangementighatighation; 1)usestate()isidealforsimple,localforsimple.2)useglobalstate.2)useglobalstateSolutionsLikErcontExtforsharedState.3)
 React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PM
React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PMReusableComponentsInrectenHanceCodainainability and效率byallowingDevelostEsteSeTheseTheseThesAmeCompOntionComponcontRossDifferentPartsofanApplicationorprojects.1)heSredunceReDunceNundSimplifyUpdates.2)yessistensistencyInusErexperience.3)
 反应中的虚拟DOM:通过有效更新来提高性能Apr 24, 2025 pm 04:41 PM
反应中的虚拟DOM:通过有效更新来提高性能Apr 24, 2025 pm 04:41 PMTheVirtualDOMisalightweightin-memorycopyoftherealDOMusedbyReacttooptimizeUIupdates.ItboostsperformancebyminimizingdirectDOMmanipulationthroughaprocessofupdatingtheVirtualDOMfirst,thenapplyingonlynecessarychangestotheactualDOM.
 HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AM
HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AMHTML与React可以通过JSX无缝整合,构建高效的用户界面。1)使用JSX嵌入HTML元素,2)利用虚拟DOM优化渲染性能,3)通过组件化管理和渲染HTML结构。这种整合方式不仅直观,还能提升应用性能。
 React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AM
React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AMReact通过state和props高效渲染数据,并通过合成事件系统处理用户事件。1)使用useState管理状态,如计数器示例。2)事件处理通过在JSX中添加函数实现,如按钮点击。3)渲染列表需使用key属性,如TodoList组件。4)表单处理需使用useState和e.preventDefault(),如Form组件。
 后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AM
后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AMReact通过HTTP请求与服务器交互,实现数据的获取、发送、更新和删除。1)用户操作触发事件,2)发起HTTP请求,3)处理服务器响应,4)更新组件状态并重新渲染。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






