替换标签属性值的两种方法:1、使用attr()替换属性值,语法“$("img").attr({属性1:"新值",属性2:"新值"...});”。2、使用prop()替换属性值,语法“$("img").prop({属性1:"新值",属性2:"新值"...});”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
HTML标签的属性
HTML 中的标签就像关键字一样,每个标签都有自己的语义(含义),例如e388a4556c0f65e1904146cc1a846bee标签代表段落,a4b561c25d9afb9ac8dc4d70affff419标签代表加粗。根据标签的不同,浏览器会使用不同的方式展示标签中的内容。
一般情况下,一个 HTML 标签由开始标签、属性、内容和结束标签组成,标签的名称不区分大小写,但大多数属性的值需要区分大小写,如下所示:
属性 ↓ <div class="foo">PHP中文网</div> ↑ ↑ ↑ 开始标签 内容 结束标签
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value"
attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
jquery修改标签属性值的两种方法
方法1:使用attr()修改属性值
attr() 方法可以设置被选元素的属性值。
替换语法:
//单个属性
$("div").attr("属性名","新属性值");
//多个个属性
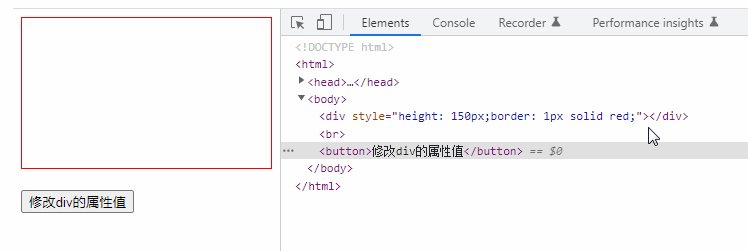
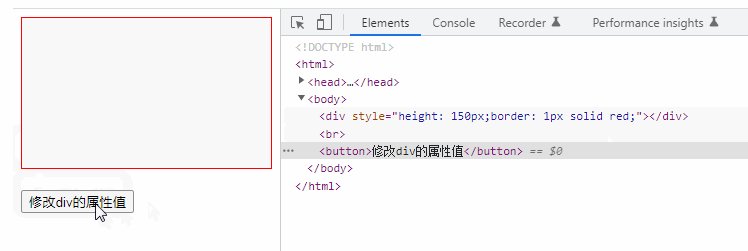
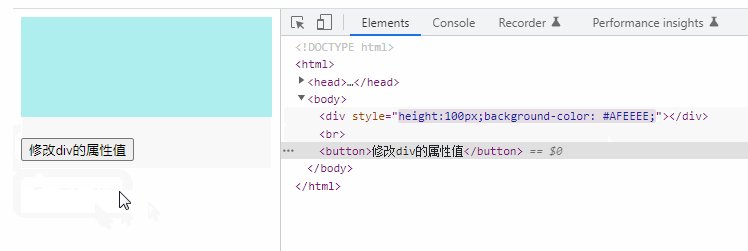
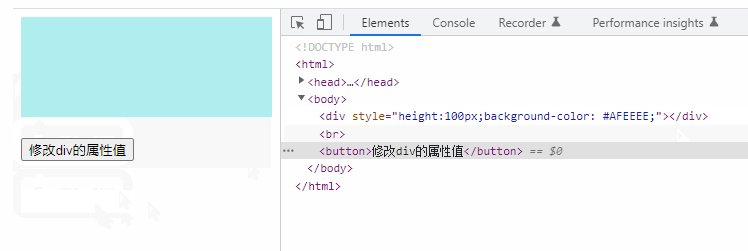
$("div").attr({属性1:"新值",属性2:"新值"....});示例1:修改div标签style属性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
示例2:修改width和height属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="200" height="160"><br><br>
<button>修改width和height属性值</button>
</body>
</html>
方法2:使用prop()修改属性值
和attr() 方法一样,prop()方法也可以设置被选元素的属性值。
修改语法:
//单个属性
$("div").prop("属性名","新值");
//多个个属性
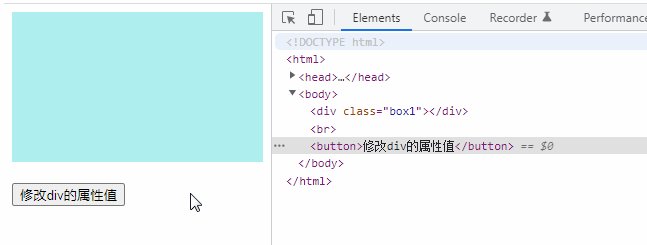
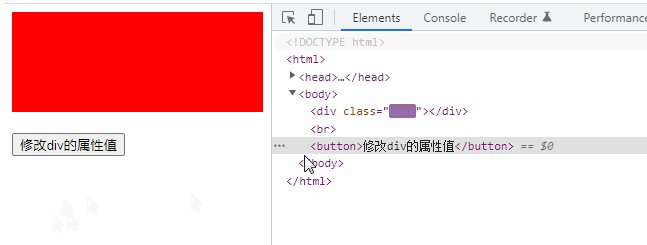
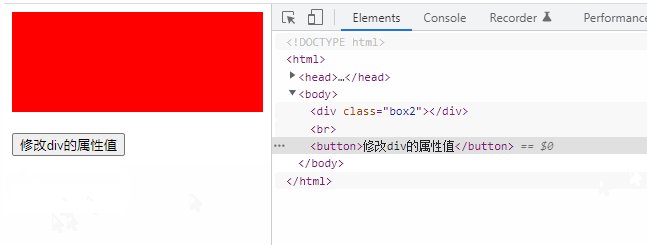
$("div").prop({属性1:"新值",属性2:"新值"....});示例1:修改div标签class属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
示例2:修改src和alt属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="300"><br><br>
<button>修改src和alt属性</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么替换标签属性值的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AM
HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AMHTML与React可以通过JSX无缝整合,构建高效的用户界面。1)使用JSX嵌入HTML元素,2)利用虚拟DOM优化渲染性能,3)通过组件化管理和渲染HTML结构。这种整合方式不仅直观,还能提升应用性能。
 React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AM
React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AMReact通过state和props高效渲染数据,并通过合成事件系统处理用户事件。1)使用useState管理状态,如计数器示例。2)事件处理通过在JSX中添加函数实现,如按钮点击。3)渲染列表需使用key属性,如TodoList组件。4)表单处理需使用useState和e.preventDefault(),如Form组件。
 后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AM
后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AMReact通过HTTP请求与服务器交互,实现数据的获取、发送、更新和删除。1)用户操作触发事件,2)发起HTTP请求,3)处理服务器响应,4)更新组件状态并重新渲染。
 反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AM
反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AMReact是一种用于构建用户界面的JavaScript库,通过组件化开发和虚拟DOM提高效率。1.组件与JSX:使用JSX语法定义组件,增强代码直观性和质量。2.虚拟DOM与渲染:通过虚拟DOM和diff算法优化渲染性能。3.状态管理与Hooks:Hooks如useState和useEffect简化状态管理和副作用处理。4.使用示例:从基本表单到高级的全局状态管理,使用ContextAPI。5.常见错误与调试:避免状态管理不当和组件更新问题,使用ReactDevTools调试。6.性能优化与最佳
 React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AM
React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AMreactisafrontendlibrary,focusedonBuildingUserInterfaces.itmanagesuistateandupdatesefficefited fichifited firstualdom,以及EnternactSwithBackendServensEvesviaApisforDataHandling,butdoesnotprocessorsorstoredordordoredaiteffers。
 在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AM
在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AMReact可以嵌入到HTML中来增强或完全重写传统的HTML页面。1)使用React的基本步骤包括在HTML中添加一个根div,并通过ReactDOM.render()渲染React组件。2)更高级的应用包括使用useState管理状态和实现复杂的UI交互,如计数器和待办事项列表。3)优化和最佳实践包括代码分割、惰性加载和使用React.memo和useMemo来提高性能。通过这些方法,开发者可以利用React的强大功能来构建动态和响应迅速的用户界面。
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





