react引入css没有效果怎么办
- 藏色散人原创
- 2023-01-03 14:58:063195浏览
react引入css没有效果是因为webpack配置“css/less”文件的loader时,默认不开启模块化,这种模块化方式引入需要更改下webpack的loader配置,修改内容为“modules:true”即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react引入css没有效果怎么办?
react 模块化引入外部css文件不生效问题处理
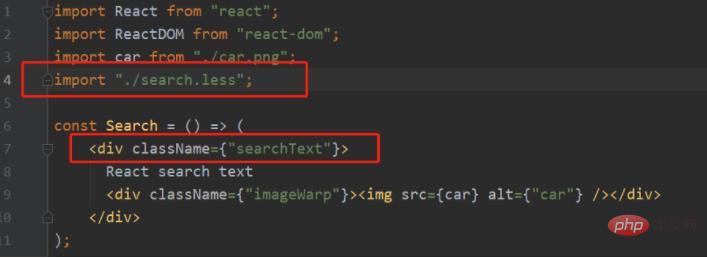
react 中引入外部css/less文件时,如果直接引入 =》 import “./search.less”;
在使用时直接使用className即可, 如下图:

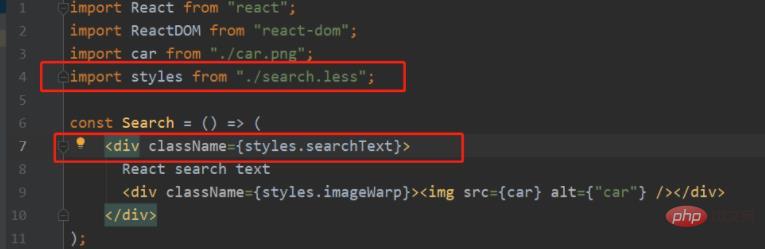
但是如果采用这种方式引入=》import styles from “./search.less”;
则会发现样式并不生效,如下图:

原因是,webpack配置css/less文件的loader时,默认不开启模块化,这种模块化方式引入需要更改下webpack的loader配置, 如下图:

推荐学习:《react视频教程》
以上是react引入css没有效果怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:react路由有哪些下一篇:es6怎么删除数组中的相同元素

