可以用react开发vr,其实现方法:1、通过“npm install -g react-360-cli”安装React 360框架;2、使用“react-360 init new-react-360-app”初始化新项目;3、使用“npm start”命令启动项目;4、使用鼠标指针在此框架中进行360度导航即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
能用react开发vr吗?
能。
使用React 360创建虚拟现实(VR)体验
React的虚拟现实(VR)体验?
这真的有可能吗?是的。随着React 360的引入,现在可以使用JavaScript创建虚拟现实体验。
如今在设备中如何使用VR
在介绍什么是React 360之前,让我快速回顾一下当今设备中VR的使用方式。虚拟现实是当前的一个热门话题,大多数游戏和娱乐都专注于虚拟现实,以提供出色的用户体验。
React 360的引入为未来的用户界面带来了广泛应用的希望,从字面上为现代Web应用程序提供了3D和VR体验。
不用再废话了,让我们开始吧。
什么是React 360?
React 360是一个框架,用于创建在网络浏览器中运行的互动360体验。来源:NPM.js
这是一个NPM软件包,可以按以下方式安装。
npm i react-360 // Command line tool npm install -g react-360-cli
它与React和React Native非常相似,但有一些差异有助于构建VR体验。
它使用three.js来促进较低级别的WebVR(用于访问VR设备)和WebGL(渲染3D图像)API,以便在浏览器上创建VR体验。
如果你有过使用React和React Native的经验,那么使用React 360会更容易。此外,如果你使用React 360创建一个新项目,那么你的项目中将有三个重要文件。
- index.js——你的应用程序的主要代码,将包含决定你的应用程序的外观和感觉的代码/文件导入。
- client.js——该文件是将你的浏览器连接到React应用程序的运行时。该文件中的代码将创建一个新的React 360实例,加载你的React代码并将其附加到DOM中的特定位置。
- index.html——你将加载的网页。这将指向加载你的应用程序的JavaScript代码。
此外,static_assets 文件夹用于存储资源,包括图像,全景图,音频文件和其他用于增强Web体验的外部内容。
运行时负责将你的React组件变成屏幕上的3D元素。
在实践中使用React 360
成功安装React 360之后,你可以使用以下命令初始化新项目。
react-360 init new-react-360-app
这将创建一个名为 new-react-360-app 的新项目目录,并将安装所有必需的依赖项。
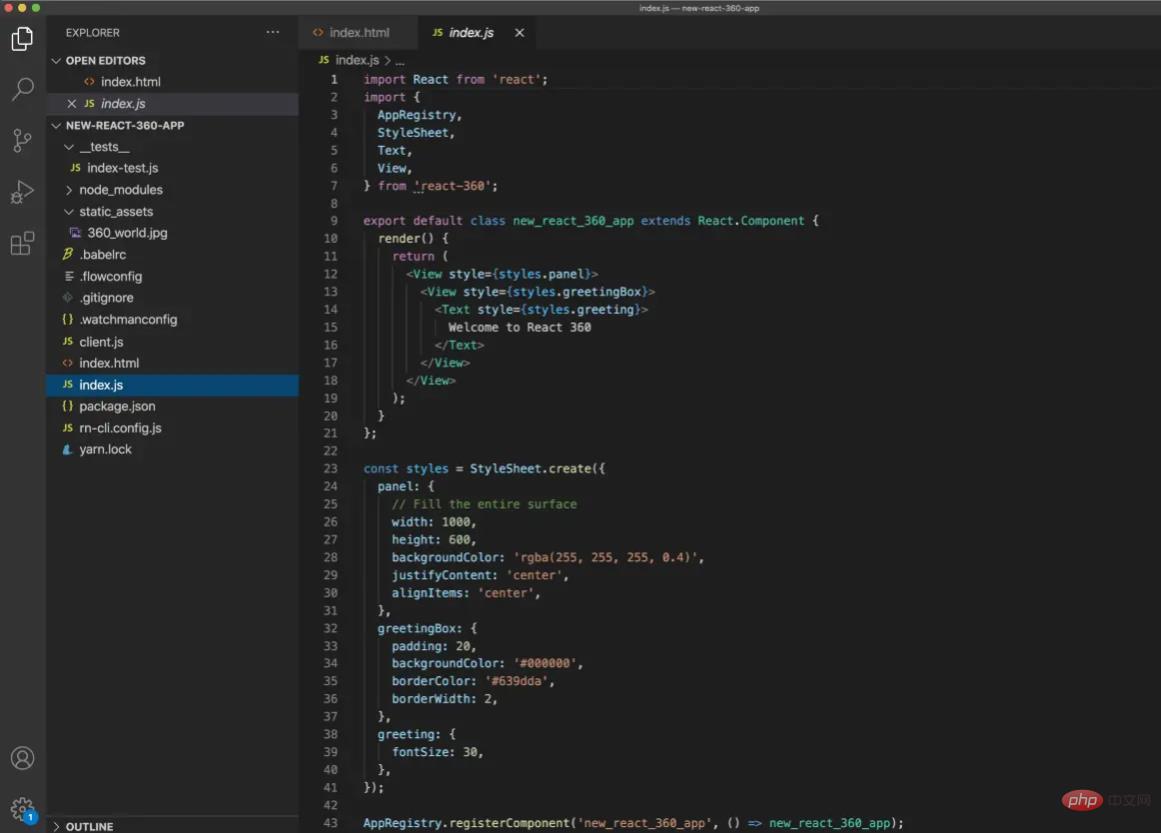
项目结构如下所示。

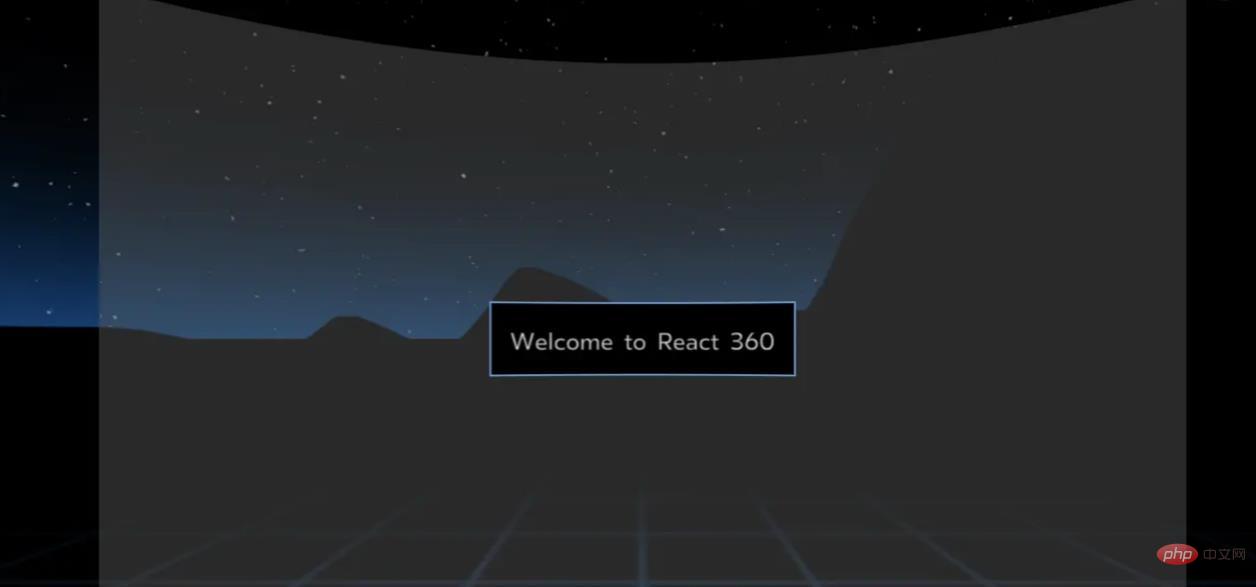
你可以使用 npm start 命令启动项目,你可以在http://localhost:8081/index.html上访问浏览器上的输出。

你可以使用鼠标指针在此框架中进行360度导航。
React 360框架的一个重要特性是它提供了可重用的内置UI组件。例如,其中一些如下。
- View
- Image
- Entity
- VrButton
当你开发React 360应用程序时可以使用它们。
在我前面提到的三个重要文件中,index.js 和 index.html 非常简单。
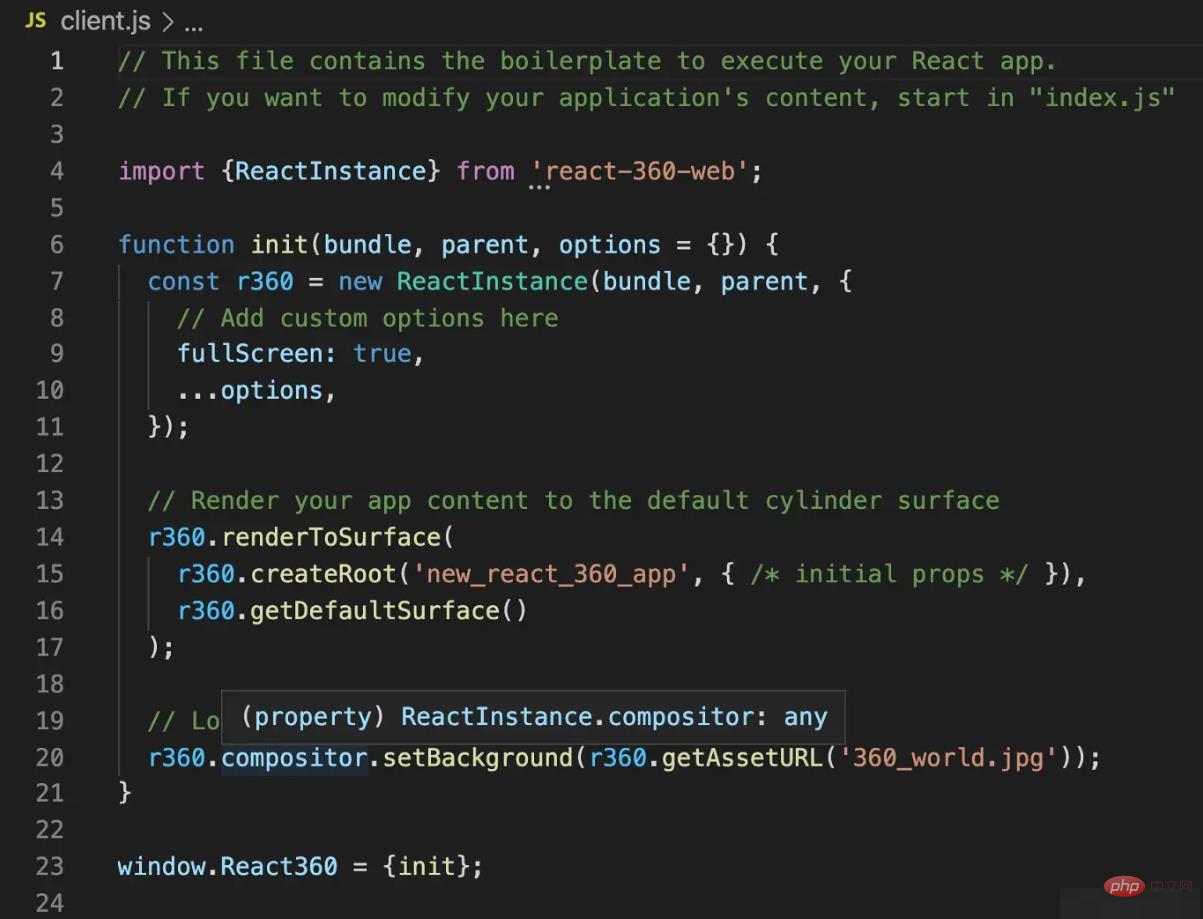
让我们看一下 client.js 文件,以更好地了解其内容。

在这里,根目录使用 r360.createRoot 设置为 index.js 中的 hello_vr React 组件。
React 360的功能
React 360具有许多有用的功能,让我们来看看其中的一些。
- 跨平台开发——借助React 360,单个React开发人员可以创建VR应用程序以在台式机,移动设备和Web上运行,而无需使用不同的语言和技术编写大量代码,从而节省了开发成本和工作量。
- 使用像素——React 360使开发者能够创建嵌入3D空间的2D界面。React 360的Surfaces库允许将UI面板集成到应用程序中。Surfaces将允许开发者用像素而不是其他测量单位来开发环境,并使用常规工具实现所创建的规格。
- 3D媒体支持——React 360拥有更好地处理沉浸式媒体的环境特性。这样,开发人员就可以精确地控制应用程序的外观和感觉。
- 增强的性能——运行时体系结构旨在通过提高帧率和减少垃圾收集来优化整体应用程序性能。
支持的设备
- 桌面网络浏览器(Chrome,Firefox等)
- 移动网络浏览器
- VR设备
总结
React 360是创建3D Web应用程序的有趣方式,可为用户提供VR体验。这是一个开放源代码框架,因此在构建VR应用程序方面具有成本效益。
任何有过React经验的开发者都可以轻松地学习这个框架,并立即开始构建VR应用程序。React VR应用支持广泛使用的设备和平台,包括iOS和Android。
推荐学习:《react视频教程》
以上是能用react开发vr吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






