react后端请求数据的实现方法:1、在package.json中配置“ "proxy":"http://localhost:5000"”;2、在src目录下创建“setupProxy.js”文件;3、调用“setupProxy.js”中配置的功能,代码如“createProxyMiddleware('/api2',{target:...}”。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react后端请求数据怎么实现?
react-ajax请求后台数据方法
react-ajax
axios
方法一:在package.json中配置
"proxy":"http://localhost:5000"
- 这样localhost:5000就是我们要代理到的服务器
getStudentData = () => {
axios.get('/students').then(
(result) => { console.log(result.data); },
(reason) => { console.log(reason); })
}
- 获取localhost:5000中/students的数据
**优点:**配置简单,前端请求资源不需要任何前缀
**缺点:**不能配置多个代理服务器
方法二:在src目录下创建setupProxy.js文件
第一步:webpack配置了调用setupProxy.js中配置的功能
setupProxy.js第二步:配置
//const proxy=require("http-proxy-middleware") :视频中请求的包,引用它出现了无法访问的问题//应该使用以下写法*******const { createProxyMiddleware } = require("http-proxy-middleware");module.exports=function(app){ app.use( createProxyMiddleware('/api1',{//遇见/api1前缀的请求,就会触发该代理配置 target:"http://localhost:5000",//请求转发给谁 changeOrigin:true,//控制服务器收到的请求头中Host字段的值:host就是主机名+端口号 //true:后端接收到的host:localhost:5000 //false:后端接收到的host:localhost:3000 //系统默认为false,一般会设为true pathRewrite:{"^/api1":""}//重写请求路径(必须要写) //不写:后台接收到的请求路径:/api1/student //写了:后台请求的路径:/student }), createProxyMiddleware('/api2',{ target:"http://localhost:5001", changeOrigin:true, pathRewrite:{"^/api2":""} }), )}解决问题链接:https://www.csdn.net/tags/OtTaIg0sNzE3OC1ibG9n.html
跨域请求真实接口案例
App.jsx
import React, { Component } from 'react' import Search from './components/Search' import List from './components/List' import './App.css' export default class App extends Component { state={users:[]} getSearchResult=(result)=>{ this.setState({users:result}) } render() { return ( <div className="container"> <Search getSearchResult={this.getSearchResult}/> <List users={this.state.users}/> </div> ) } }Search.jsx
import React, { Component } from 'react' import axios from 'axios' import './index.css' export default class Search extends Component { search = () => { //获取输入框中的值 const { value } = this.keyWordElement; //发送请求 axios.get(`/api1/search/users?q=${value}`).then( result => { this.props.getSearchResult(result.data.items) }, reason => { console.log(reason); }) } render() { return ( <section className="jumbotron"> <h3 className="jumbotron-heading">搜索github用户</h3> <div> <input ref={c => this.keyWordElement = c} type="text" placeholder="enter the name you search" /> <button onClick={this.search}>搜索</button> </div> </section> ) } }List.jsx
import React, { Component } from 'react'
import './index.css'
export default class List extends Component {
render() {
return (
<div className="row">
{this.props.users.map(item=>{
return <div key={item.id} className="card">
<a href={item.html_url} target="_blank">
<img src={item.avatar_url} style={{ width: "100px" }} />
</a>
<p className="card-text">{item.login}</p>
</div>
})}
</div>
)
}
}
react-任意组件间的通信
消息订阅与发布机制
PubSubJs:
- pub:(publish)发布
- sub:(subscribe)订阅
pubsub-js:就是用来实现发布订阅的,可以把它看过vue中的eventBus,看作是函数的载体
-
订阅方:创建一个函数,并且将这个函数传给pubsub做托管
var token=PubSub.subscribe("myTopic",myFunction[托管的函数])//token,是当前订阅函数的唯一id,可以用来取消订阅
-
发布方:发布的意思就是通过调用订阅方指定的函数,实现传参或执行操作功能
PubSub.publish('myTopic','需要发送给订阅者的内容')
第一步:添加pubsub-js
yarn add pubsub-js
**第二步:**在组件中导入
import PubSub from 'pubsub-js'
**第三步:**调用PubSub订阅函数(一般是在componentDidMount钩子函数中订阅)
componentDidMount(){ this.token=PubSub.subscribe("changeState",this.changeStateObj) }
demo
List.jsx
import React, { Component } from 'react'
import PubSub from 'pubsub-js'
import './index.css'
export default class List extends Component {
state={
users:[],//拿到的用户信息
isFirst:true,//是否第一次访问
isLoading:false,//是否正在加载
err:"",//返回的错误信息
}
changeStateObj=(msg,value)=>{
this.setState(value)
}
componentDidMount(){
this.token=PubSub.subscribe("changeState",this.changeStateObj)
}
componentWillUnmount(){
PubSub.unsubscribe(this.token)
}
render() {
let {users,isFirst,isLoading,err}=this.state
return (
)
}
}
Search.jsx
import React, { Component } from 'react'
import axios from 'axios'
import './index.css'
import PubSub from 'pubsub-js'
export default class Search extends Component {
search = () => {
//获取输入框中的值
const { value } = this.keyWordElement;
PubSub.publish('changeState',{isFirst:false,isLoading:true})
//发送请求
axios.get(`/api1/search/users2?q=${value}`).then(
result => {
PubSub.publish('changeState',{isLoading:false,users:result.data.items})
},
reason => {
PubSub.publish('changeState',{isLoading:false,err:reason.message})
})
}
render() {
return (
<section className="jumbotron">
<h3 className="jumbotron-heading">搜索github用户</h3>
<div>
<input ref={c => this.keyWordElement = c} type="text" placeholder="enter the name you search" /> <button onClick={this.search}>搜索</button>
</div>
</section>
)
}
}
App.jsx
import React, { Component } from 'react'
import Search from './components/Search'
import List from './components/List'
import './App.css'
export default class App extends Component {
render() {
return (
<div className="container">
<Search />
<List/>
</div>
)
}
}
发送ajax请求的方式有哪些?
- xhr:xmlHttpRequest:传统的ajax
- jQuery:封装了xhr
- axios:封装了xhr
- **fetch(取来)?*window内置的,不用借用第三方库,直接使用
- 缺点:目前不是很好用,没有请求发送拦截器
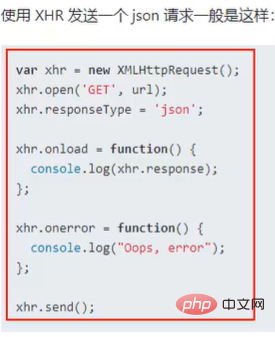
xhr

fetch
- 缺点:兼容性不高
- 优点:没有用xhr,不用安装第三方库,原生

fetch最优写法
let getData=async()=>{
try{
let result=await fetch(url);
let data=await result.json();
}catch(error){
console.log('请求错误',error)
}
}推荐学习:《react视频教程》 以上是react后端请求数据怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





