react页面传值刷新后值消失的解决办法:1、刷新页面,查看state里面的数据是否会清空;2、通过“const name = location.query.name;const id = location.query.id;”方法在跳转链接中增加参数,即可在实现传参的同时刷新页面后数据不会丢失。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react页面传值刷新后值消失怎么办?
解决react路由跳转传参刷新页面后参数丢失问题
import { useHistory } from 'react-router-dom';
const history = useHistory();
history.push({
pathname: '/details',
state: {
name: name,
id: id,
},
});在history中使用state确实可以传参数,在进入页面时可以正常显示,但是在刷新页面后state里面的数据会清空,页面就无法正常显示。
import { useHistory } from 'react-router-dom';
const history = useHistory();
history.push({
pathname: '/details',
query: {
name: name,
id: id,
},
});使用query是在跳转链接中增加参数,可以在实现传参的同时刷新页面后数据不会丢失,但是如果传的参数过多链接会很长。
import { useLocation } from 'react-router-dom';
const location = useLocation();
const name = location.query.name;
const id = location.query.id;
// 获取state参数的写法
const name = location.state.name;
const id = location.state.id;这是在跳转页面获取参数的方式
(亲测有效,但是会有类型报错)
推荐学习:《react视频教程》
以上是react页面传值刷新后值消失怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 在 iPhone 上刷新网页的 6 种方法Feb 05, 2024 pm 02:00 PM
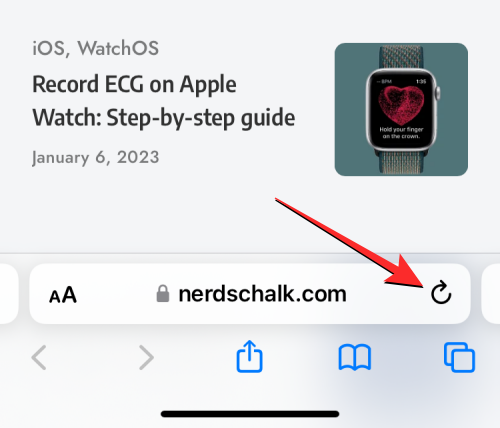
在 iPhone 上刷新网页的 6 种方法Feb 05, 2024 pm 02:00 PM当您在iPhone上浏览网页时,加载的内容会暂时存储,只要浏览器应用保持打开状态。然而,网站会定期更新内容,因此刷新页面是清除旧数据并查看最新发布内容的有效方式。这样,您可以始终获得最新的信息和体验。如果您想在iPhone上刷新页面,以下帖子将向您解释所有方法。如何在Safari上刷新网页[4种方法]有几种方法可以刷新您在iPhone上的Safari浏览器App上查看的页面。方法1:使用“刷新”按钮刷新您在Safari浏览器上打开的页面的最简单方法是使用浏览器标签栏上的“刷新”选项。如果Safa
 F5刷新密钥在Windows 11中不起作用Mar 14, 2024 pm 01:01 PM
F5刷新密钥在Windows 11中不起作用Mar 14, 2024 pm 01:01 PM您的Windows11/10PC上的F5键是否无法正常工作?F5键通常用于刷新桌面或资源管理器或重新加载网页。然而,我们的一些读者报告说,F5键正在刷新他们的计算机,并且无法正常工作。如何在Windows11中启用F5刷新?要刷新您的WindowsPC,只需按下F5键即可。在某些笔记本电脑或台式机上,您可能需要按下Fn+F5组合键才能完成刷新操作。为什么F5刷新不起作用?如果按下F5键无法刷新您的电脑或在Windows11/10上遇到问题,可能是由于功能键被锁定所致。其他潜在原因包括键盘或F5键
 react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM
react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM在react中,antd是基于Ant Design的React UI组件库,主要用于研发企业级中后台产品;dva是一个基于redux和“redux-saga”的数据流方案,内置了“react-router”和fetch,可理解为应用框架。
 React是双向数据流吗Apr 21, 2022 am 11:18 AM
React是双向数据流吗Apr 21, 2022 am 11:18 AMReact不是双向数据流,而是单向数据流。单向数据流是指数据在某个节点被改动后,只会影响一个方向上的其他节点;React中的表现就是数据主要通过props从父节点传递到子节点,若父级的某个props改变了,React会重渲染所有子节点。
 react中为什么使用nodeApr 21, 2022 am 10:34 AM
react中为什么使用nodeApr 21, 2022 am 10:34 AM因为在react中需要利用到webpack,而webpack依赖nodejs;webpack是一个模块打包机,在执行打包压缩的时候是依赖nodejs的,没有nodejs就不能使用webpack,所以react需要使用nodejs。
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM
react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM在react中,forceupdate()用于强制使组件跳过shouldComponentUpdate(),直接调用render(),可以触发组件的正常生命周期方法,语法为“component.forceUpdate(callback)”。
 VSCode插件分享:一个实时预览Vue/React组件的插件Mar 17, 2022 pm 08:07 PM
VSCode插件分享:一个实时预览Vue/React组件的插件Mar 17, 2022 pm 08:07 PM在VSCode中开发Vue/React组件时,怎么实时预览组件?本篇文章就给大家分享一个VSCode 中实时预览Vue/React组件的插件,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具





