react实现通讯录的方法:1、创建一批通讯录数据;2、准备左右两个dom容器,分别用于承载用户列表和首字母列表;3、生成用户列表和首字母列表;4、将首字母页面的id作为字母列表的值;5、把对应首字母页面的id传到方法里,然后通过h5的scrollIntoView方法跳转到对应的锚点即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么实现通讯录?
react实现通讯录效果
业务描述:通过react实现一个类似通讯录的页面,并可以通过点击侧边首字母跳转到对应的用户
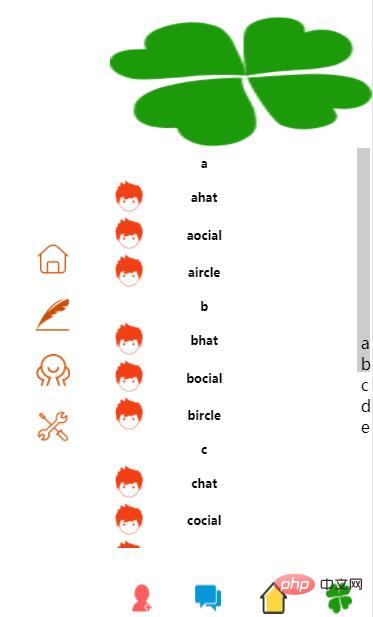
大致效果

步骤
1,先造一批假数据
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
];2生成用户列表页面
1先准备左右两个dom容器,分别用于承载用户列表和首字母列表
return (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
)css
.chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
}2通过数据分别生成用户列表和首字母列表放入上一步生成的容器中
//用户列表
var userLists=new Array();
//侧栏首字母列表
var pointLists=new Array();
//遍历
for(var i=0;i<users.length;i++){
//得到每个首字母对应的用户
var user=users[i];
//map遍历生成用户信息
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//将用户信息放入用户列表
userLists.push(userList);
//生成首字母信息
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//将首字母信息放入首字母列表
pointLists.push(point);
}3 点击首字母滚动到对应用户
注意我们在第二步生成画面的时候,重要的一步:将首字母页面的id作为字母列表的值
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}><div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>这样通过点击首字母时就可以把对应首字母页面的id传到方法里,然后通过h5的scrollIntoView方法跳转到对应的锚点,
scrollToAnchor (e) {
// 找到锚点
var anchorElement = document.getElementById(e.target.innerHTML);
// 如果对应id的锚点存在,就跳转到锚点
anchorElement.scrollIntoView();
}这样就可以啦
推荐学习:《react视频教程》
以上是react怎么实现通讯录的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AM
HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AMHTML与React可以通过JSX无缝整合,构建高效的用户界面。1)使用JSX嵌入HTML元素,2)利用虚拟DOM优化渲染性能,3)通过组件化管理和渲染HTML结构。这种整合方式不仅直观,还能提升应用性能。
 React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AM
React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AMReact通过state和props高效渲染数据,并通过合成事件系统处理用户事件。1)使用useState管理状态,如计数器示例。2)事件处理通过在JSX中添加函数实现,如按钮点击。3)渲染列表需使用key属性,如TodoList组件。4)表单处理需使用useState和e.preventDefault(),如Form组件。
 后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AM
后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AMReact通过HTTP请求与服务器交互,实现数据的获取、发送、更新和删除。1)用户操作触发事件,2)发起HTTP请求,3)处理服务器响应,4)更新组件状态并重新渲染。
 反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AM
反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AMReact是一种用于构建用户界面的JavaScript库,通过组件化开发和虚拟DOM提高效率。1.组件与JSX:使用JSX语法定义组件,增强代码直观性和质量。2.虚拟DOM与渲染:通过虚拟DOM和diff算法优化渲染性能。3.状态管理与Hooks:Hooks如useState和useEffect简化状态管理和副作用处理。4.使用示例:从基本表单到高级的全局状态管理,使用ContextAPI。5.常见错误与调试:避免状态管理不当和组件更新问题,使用ReactDevTools调试。6.性能优化与最佳
 React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AM
React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AMreactisafrontendlibrary,focusedonBuildingUserInterfaces.itmanagesuistateandupdatesefficefited fichifited firstualdom,以及EnternactSwithBackendServensEvesviaApisforDataHandling,butdoesnotprocessorsorstoredordordoredaiteffers。
 在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AM
在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AMReact可以嵌入到HTML中来增强或完全重写传统的HTML页面。1)使用React的基本步骤包括在HTML中添加一个根div,并通过ReactDOM.render()渲染React组件。2)更高级的应用包括使用useState管理状态和实现复杂的UI交互,如计数器和待办事项列表。3)优化和最佳实践包括代码分割、惰性加载和使用React.memo和useMemo来提高性能。通过这些方法,开发者可以利用React的强大功能来构建动态和响应迅速的用户界面。
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具





