用vue写的页面后缀名是“.vue”。“.vue”文件是一个自定义的文件类型,用类HTML语法描述一个Vue组件;一个vue文件就是一个组件。vue页面有3个组成部分:1、模板(template),即template标签包裹的界面展示代码(HTML代码);2、script标签包裹的业务实现代码(js脚本代码);3、style标签包裹的界面样式代码(css样式代码)。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
用vue写的页面后缀名是“.vue”。
.vue 文件是一个自定义的文件类型,用类 HTML 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 d477f9ce7bf77f53fbcf36bec1b69b7a、3f1c4e4b6b16bbbd69b2ee476dc4f83a 和 c9ccee2e6ea535a969eb3f532ad9fe89,还允许添加可选的自定义块:
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>组件结构讲解
把每个组件都放到一个独立的.vue文件里,
文件的后缀是:
.vue文件此文件三大部分:
template、script、style-
template
写html结构的
注意这里的html部分必须用一个标签全包住
-
script
写逻辑的,data、methods、生命周期钩子、计算属性等等代码都写在这个部分
注意这里的data不再是一个对象,在组件里,data将会是一个函数,return一个对象。
-
style
写样式的
-
如何 导入外部css,
在css中的导入(主体使用):
@import url(./babel.css);
快捷键快速生成:
384186b807d3c3d0e0751412ad312e32-
单文件组件的运行
在cmd窗口该vue文件根目录下输入
vue serve index.vue这里index.vue是需要运行的单文件组件的路径vue serve index.vue
注意点
template里面的html部分必须用一个标签全包住
组件里没有el,组件是无需挂载到哪的,里面已经有template是它的使用的html了
data在组件里面是一个function,return 一个对象
d477f9ce7bf77f53fbcf36bec1b69b7a
22bbc4e27933963de30d922fe45d6610
dc6dce4a544fdca2df29d5ac0ea9906b
bb9345e55eb71822850ff156dfde57c8按钮65281c5ac262bf6d81768915a4a77ac0
bb9345e55eb71822850ff156dfde57c8{{msg}}65281c5ac262bf6d81768915a4a77ac0
16b28748ea4df4d9c2150843fecfba68
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
// 不再需要el去确定使用范围
// 组件 里面的data将是一个函数 return一个对象
//data:function(){return {}}
data() {
return {
msg: "hello"
};
},
methods: {
alertEvent(value) {
alert(value);
}
},
created() {
//这里面语法检测比较严格,直接写console会报错
window.console.log(this);
// this.alertEvent(123);
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
/* 如果需要引入 外部css
在css中的导入:
@import url(./babel.css);
在js中的导入
import "./babel.css"
*/
/* @import url(./babel.css); */
@import "./babel.css";
button {
width: 100px;
}
531ac245ce3e4fe3d50054a55f265927
如何在组件中引入其它组件
如何在一个组件中引入其它组件,实现一个组装。
组件的使用三步
-
1:导入组件
import 自定义的一个组件名 from "组件路径";
注意点,这里组件路径就算是当前同一目录也最好加上"./组件名",不然会报错
-
2:注册组件
-
组件的使用是需要注册的,注册方式为:
export default { components: { 组件名, //注册的组件都写在components对象下。 } }
-
-
3:使用组件(写到相应html位置即可)
42af8a6fc399eb5adb206f9bc88012e960cdbce79a8836d9c15d0cca804cbb68 //该组件名来自于在组件注册时的组件名
d477f9ce7bf77f53fbcf36bec1b69b7a a1151789e2e3a08efc84d2d79aaf73bd 9d37435e88754322787a1cbaa66f8a0f 1395e2b7f984aec7113166d6444e5906 4ffba2ced5a0b0db9dc21d7236095e41 9f43ca36df22477a981e12c69d554f07fb4843a0bd07ad05bf2e38ac0bb2fc53 b114c6716e29d73e17bcff1a1f51f2cd35b85539986c871e11a9a6636e12dde8 1f936ab57d903ce4e3709e40fbd3727427bac4cf0a70d21c5af217d3c1e3a2e7 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 3f1c4e4b6b16bbbd69b2ee476dc4f83a // 导入组件 这里面top,middle,bottom是需要另外创建的vue组件,这里是没创建的 import top from "./top.vue"; import middle from "./middle.vue"; import bottom from "./bottom.vue"; export default { // 组件注册 components: { top, //相当于top:top middle, bottom } }; 2cacc6d41bbb37262a98f745aa00fbf0 c9ccee2e6ea535a969eb3f532ad9fe89 .main { width: 100%; } .main img { width: 100%; } 531ac245ce3e4fe3d50054a55f265927
组件中如何使用外部插件
以axios为例
使用外部插件分为三步
-
装包(安装外部插件)
npm i axios //到相应目录下执行该命令
-
导包(在单文件组件中导入外部插件)
import axios from "axios"
-
用包(在相应代码位置使用)
使用和以前一样,该怎么用还是怎么用
axios({ url:"xxx" }).then(res=>{ })DEMO
d477f9ce7bf77f53fbcf36bec1b69b7a dc6dce4a544fdca2df29d5ac0ea9906b 363d262bbfbd3825a9e91ac157f5914e ad342e49e6e65eb526e55beba642e3c6点我65281c5ac262bf6d81768915a4a77ac0 ff6d136ddc5fdfeffaf53ff6ee95f185 7e0793a7db503aaa9e4357de14d7acd9{{item.name}}bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 3f1c4e4b6b16bbbd69b2ee476dc4f83a // 使用axios 1:安装axios,npm i axios 2:导包 import axios from "axios" 3:使用 // 导包 import axios from "axios"; export default { data() { return { searchValue: "", //input框的值 songs: [] }; }, methods: { getMusic() { // 使用,以前怎么用,现在还怎么用 axios({ url: "https://autumnfish.cn/search?keywords=" + this.searchValue, method: "get" }).then(res => { this.songs = res.data.result.songs; window.console.log(this.songs); }); } } }; 2cacc6d41bbb37262a98f745aa00fbf0 c9ccee2e6ea535a969eb3f532ad9fe89 531ac245ce3e4fe3d50054a55f265927
组件间的传值
如果A组件中引入了B组件 ,这样我们称A组件为父组件,B为子组件
父组件传值给子组件
-
在子组件标签上定义一个ref属性
2932ceb5cab60ad13b3eeaeb9cb41e2160cdbce79a8836d9c15d0cca804cbb68
-
在需要给子组件传值的地方写入:
this.$refs.xxx //这就代表了子组件xxx的vue实例 //这里xxx代码标签中定义的ref属性名这里就可访问到子组件里面的data属性与methods方法 //如要修改子组件里面data里的某个值: this.$refs.xxx.子组件里data属性名 //如果需要调用子组件里面methods里某个方法: this.$refs.xxx.子组件里面methods里方法名
子组件传值给父组件
this.$parent //这就代表父组件的vue实例 //如要修改父组件里面data里的某个值: this.$parent.父组件里data属性名 //如果需要调用父组件里面methods里某个方法: this.$parent.父组件里面methods里方法名
//两个组件,这个是father.vue
d477f9ce7bf77f53fbcf36bec1b69b7a
dc6dce4a544fdca2df29d5ac0ea9906b
54110935537495cbd5a3ea001927fb56点我获取数据65281c5ac262bf6d81768915a4a77ac0
dc6dce4a544fdca2df29d5ac0ea9906b你选中的当前歌曲:{{localSong}}16b28748ea4df4d9c2150843fecfba68
ac69c32d83b65c35eb439c0384b1581298f9e0de16d4632c0e387ffd4bb1294d
16b28748ea4df4d9c2150843fecfba68
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
// 组件使用,导包,注册,使用
//1:导包
import axios from "axios";
import son from "./son.vue";
export default {
data() {
return {
songs: [],
localSong: ""
};
},
//2:注册
components: {
son
},
methods: {
btnClick() {
window.console.log("ref访问:", this.$refs.son.$el);
window.console.log("原生访问:", document.getElementById("son"));
//要调接口,是不是要使用axios
//装包,导包,用包
axios({
url:
"https://autumnfish.cn/search?keywords=神话&_t=" + Math.random() * 100
}).then(res => {
// 父组件传递子组件值,在子组件上定义一个ref,通过this.$refs.名字,我们就能访问子组件的实例,也就是可访问子组件data属性与methods方法
this.$refs.son.songs = res.data.result.songs;
this.$refs.son.alertEvent();
window.console.log(res.data.result.songs);
});
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
//son.vue
d477f9ce7bf77f53fbcf36bec1b69b7a
ff6d136ddc5fdfeffaf53ff6ee95f185
5b34f0fbf5645f21673cc55782bc62a4{{item.name}}bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
// 子组件访问父组件里的data与methods更简单,只需要this.$parent就够了
export default {
data() {
return {
songs: []
};
},
methods: {
liCLick(name) {
this.$parent.localSong = name;
window.console.log("访问父组件:", name, this.$parent);
},
alertEvent() {
alert(123);
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
Vue-cli项目创建
什么是脚手架
脚手架就是个项目模板 , 相当于把整个文件基本目录结构搭好了,把必要的文件也建好 了,让我们省了很多事情。
创建项目:
-
创建时路径不要选错,就是命令的路径要是需要创建项目的文件夹下
完美选择不出错路径方法:在文件夹相应路径下的地址栏输入cmd ---再 回车
-
运行创建命令
vue create 项目名 //这里项目名不要有中文,不要有大写字母,不要搞特殊符号,尽可能有意义 ,像普通变量命名一样
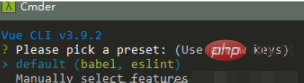
弹出的对话框先选择默认的选项(如下图)

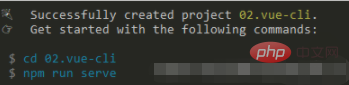
稍等一会,等进度条走完 提示如下画面说明成功了,如下图:

-
进入项目文件夹(就是项目名的文件夹)
cd 项目名 直接根据提示即可
-
运行项目(根目录,readme同级目录)
npm run serve
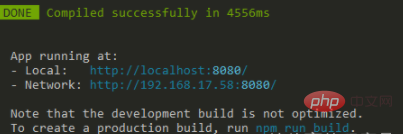
稍等片刻 ,出现如下效果说明成功了

Vue-cli项目结构
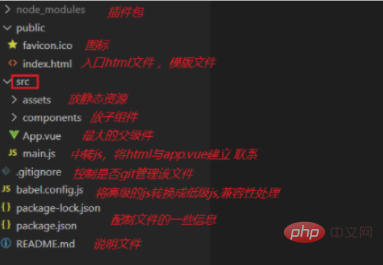
项目结构说明:

node_modules 第三方模块包,也就是项目所需要用到的依赖包
-
public
favicon.ico 运行项目时在网页上显示 的小图标
index.html 项目的页面模板 ,也就是项目运行最开始,是先执行这个模板html的
-
src 项目开发主体就是在这个src目录下面
assets 项目所需要的静态资源,如css,图片等文件
components 项目中的单文件组件都放这里
App.vue 入口组件 ,可以理解为一个项目就是一个app.vue的单文件组件,只不过里面包括了很多小组件
main.js 入口js文件,进入项目会优先执行main.js以此来运行app.vue
.gitignore 让git忽略某些文件,文件夹
babel.config.js js编译的设置,比如把高版本的js转为低版本的js,让项目达到更好兼容性
package-lock.json 项目模块详细信息,包括来源。
package.json 项目基本信息
README.md 项目说明
Vue-cli 入口文件main.js分析
-
main.js中创建了最外层的
Vue实例把
App.vue这个组件,当做Vue实例内部的最顶级组件并渲染到index.html上去
最后我们看到的整个网站其实就是
App.vue
以上是用vue写的页面后缀名是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)
 为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AM
为React中的动态列表生成稳定且独特的键May 02, 2025 am 12:22 AMThecorechallengeingeneratingstableanduniquekeysfordynamiclistsinReactisensuringconsistentidentifiersacrossre-rendersforefficientDOMupdates.1)Usenaturalkeyswhenpossible,astheyarereliableifuniqueandstable.2)Generatesynthetickeysbasedonmultipleattribute
 JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AM
JavaScript疲劳:与React及其工具保持最新May 02, 2025 am 12:19 AMjavascriptfatigueinrectismanagbaiblewithstrategiesLike just just in-timelearninganning and CuratedInformationsources.1)学习whatyouneedwhenyouneedit
 使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AM
使用USESTATE()挂钩的测试组件May 02, 2025 am 12:13 AMtotlecteactComponents通过theusestatehook,使用jestandReaCtteTingLibraryToSigulation Interactions andverifyStatAtaTeChangesInTheUI.1)renderthecomponentAndComponentAndComponentAndCheckInitialState.2)模拟useclicklicksorformsormissionsions.3)
 React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AM
React中的钥匙:深入研究性能优化技术May 01, 2025 am 12:25 AMKeysinreactarecrucialforopTimizingPerformanceByingIneFefitedListupDates.1)useKeyStoIndentifyAndTrackListelements.2)避免使用ArrayIndicesasKeystopreventperformansissues.3)ChooSestableIdentifierslikeIdentifierSlikeItem.idtomaintainAinainCommaintOnconMaintOmentStateAteanDimpperperFermerfermperfermerformperfermerformfermerformfermerformfermerment.ChosestopReventPerformissues.3)
 反应中的键是什么?May 01, 2025 am 12:25 AM
反应中的键是什么?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiers usedwhenrenderingListstoimprovereConciliation效率。1)heelPreactrackChangesInListItems,2)使用StableanDuniqueIdentifiersLikeItifiersLikeItemidSisRecumended,3)避免使用ArrayIndicesaskeyindicesaskeystopreventopReventOpReventSissUseSuseSuseWithReRefers和4)
 反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM
反应中独特键的重要性:避免常见的陷阱May 01, 2025 am 12:19 AM独特的keysarecrucialinreactforoptimizingRendering和MaintainingComponentStateTegrity.1)useanaturalAlaluniqueIdentifierFromyourDataiFabable.2)ifnonaturalalientedifierexistsistsists,generateauniqueKeyniqueKeyKeyLiquekeyperaliqeyAliqueLiqueAlighatiSaliqueLiberaryLlikikeuuId.3)deversearrayIndiceSaskeyseSecialIndiceSeasseAsialIndiceAseAsialIndiceAsiall


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






