react key报错的解决办法:1、在报错的页面搜索“map”或者“forEach”方法,然后添加唯一的key标识符;2、给footer里面自定义的按钮添加“key”属性即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react key 报错怎么办?
react key值报错分析
使用react的时候很容易出现key报错的问题,一般的解决方式就是,再报错的页面搜索 map 或者 forEach 这俩个方法,添加唯一的key标识符
{arr.map(item)=>{
<div value={item.name} key={item.id}>{item.name}</div>
}
}(切记key必须是唯一的,如果没有唯一值,你可以使用index作为key值)
{arr.map(item,index)=>{
<div value={item.name} key={index}>{item.name}</div>
}
}也有特殊情况,你使用了Modal组件,并且自定义了里面的footer属性
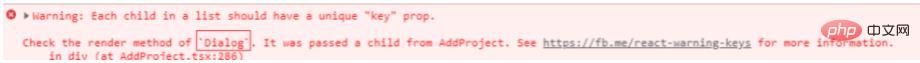
就会报如下图的错误

这是你就需要给footer里面自定义的按钮添加key属性,代码如下
<Model
title:"新建"
visible={visible}
onCancel={()=>this.onCancel}
onOk={()=>this.onOk}
width={500}
footer={[
<div>
<Button key="submit" onClick={this.save}>保存</Button>
<Button key="back" onClick={this.cancelBack}>取消</Button>
</div>
]}
></Modal>推荐学习:《react视频教程》
以上是react key 报错怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)
 HTML5:安全吗?May 14, 2025 am 12:15 AM
HTML5:安全吗?May 14, 2025 am 12:15 AMhtml5isnotinerysecure,butitsfeaturescanleadtosecurityrisksifmissusedorimproperlyimplempled.1)usethesand andboxattributeIniframestoconoconoconoContoContoContoContoContoconToconToconToconToconToconTedContDedContentContentPrevulnerabilityLikeClickLickLickLickLickLickjAckJackJacking.2)
 与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AM
与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

禅工作室 13.0.1
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





