react 卡住动不了怎么办
- 藏色散人原创
- 2022-12-27 10:07:162806浏览
react卡住动不了的解决办法:1、查看3000端口是否被占用,若是被占用则杀掉进程;2、直接改下“package.json”文件的start配置为“"scripts": {19791207a4e0a22c816ac020ecd8cae0"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}”。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 卡住动不了怎么办?
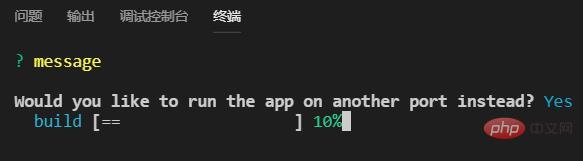
react项目运行出现进度卡住,Would you like to run the app on another port instead?
在运行dva项目时可能出现端口被占用的情况,然后会出现如下提示:

然后输入y后,项目启动的进度会卡住,这种情况一般除了查看3000端口的占用情况然后杀掉进程,前端最常用的处理的办法是直接改下package.json文件的start的配置:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},然后重启下就行了。
推荐学习:《react视频教程》
以上是react 卡住动不了怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

