vue实现交错过渡的方法:1、打开相应的vue文件;2、使用ransition-group组件对包裹的列表中每一个元素批量进行transtion组件的操作;3、给每个列表项加上不同延时即可。

本教程操作环境:Windows10系统、Vue 3版、Dell G3电脑。
vue的交错过渡怎么实现?
Vue 的列表交错过渡

基于vue的,需要你对 vue 的 transition 和 transition-group有过使用和了解。
transition
vue的文档对 transtion 组件已经有了很详细的 分析 了。
这里说一下我的理解:
transtion 是vue提供的一个抽象组件,会在 合适的时机 帮我们操作其包裹的子元素。
这个合适的时机是:
-
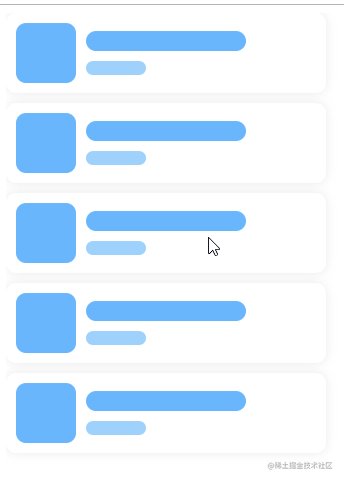
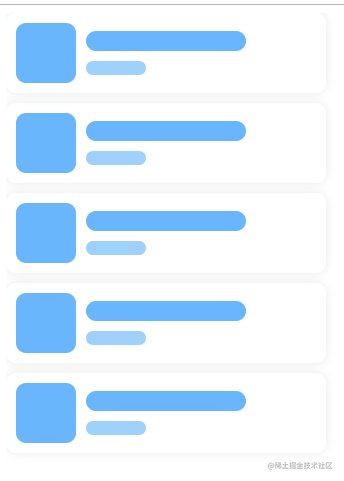
beforeEnterdom 从 js 生成,并刚插入页面的 那一帧(对应下图的动画开始) -
enterdom 插入页面之后的 下一帧(对应下图的动画中) -
afterEnterdom 动画完成之后的 下一帧(对应下图的动画结束)

transition-group
ransition-group组件 会对包裹的列表中每一个元素批量进行 transtion组件 的操作。
html <div id="app" @click="num === 0 ? num++ : num = 5"> <transition-group name="list"> <item v-for="n in num" :key=n /> </transition-group> </div>
css.list-enter { opacity: 0; transform: translateY(100%);
}.list-enter-active { transition: .3s;
}/* enter-to其实可以不用写, 没有显性写明,就是默认的opacity: 1;transform: none; */.list-enter-to { opacity: 1; transform: translateY(0);
}

接下来给 每个列表项 加上不同 延时 即可。
transition-delay
css.list-enter-active:nth-child(5n+2) { transition-delay: .3s;
}.list-enter-active:nth-child(5n+3) { transition-delay: .5s;
}.list-enter-active:nth-child(5n+4) { transition-delay: .7s;
}.list-enter-active:nth-child(5n+5) { transition-delay: .9s;
}复制代码

用 transition-delay 配合 css选择器,确实可以实现交错过渡,
但是缺点也很明显,要写大量的 css ,修改起来也不灵活。
接下来我们用vue的 JavaScript钩子 来实现。
setTimeout
html<div id="app" @click="num === 0 ? num++ : num = 5">
<!-- 这里加上 v-bind:css="false" 让vue跳过对css的检测,让我们更好控制 动画完成的时机 -->
<transition-group
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter">
<item v-for="(n,index) in num" :key=n :data-delay=index*100 />
</transition-group></div>复制代码
当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
new Vue({ el: "#app", data: () => ({ num: 0
}), methods: { //让我们在 beforeEnter enter afterEnter 钩子里,把 vue 帮我们做的事,自己做一遍:
//添加移除 class 类名,监听 transitionend 事件。
beforeEnter(dom) {
dom.classList.add('list-enter', 'list-enter-active');
}, enter(dom,done) { let delay = dom.dataset.delay; setTimeout(function () {
dom.classList.remove('list-enter');
dom.classList.add('list-enter-to'); //监听 transitionend 事件
var transitionend = window.ontransitionend ? "transitionend" : "webkitTransitionEnd";
dom.addEventListener(transitionend, function onEnd() {
dom.removeEventListener(transitionend, onEnd); done(); //调用done() 告诉vue动画已完成,以触发 afterEnter 钩子
});
}, delay)
}, afterEnter(dom) {
dom.classList.remove('list-enter-to', 'list-enter-active');
}
}
})复制代码

目前来说,运行良好,实现了交错过渡的效果,也不用写大量的 css。
回头看看我们一共做了2件事,用 .list-enter .list-enter-to 和 setTimeout
告诉浏览器,在不同的时间把列表项,从opacity 0 translateY(100%) 过渡到,opacity 1 translateY(0)。
告诉浏览器元素的不同状态,除了类名之外,
我们可以直接操作dom,把样式写到内联,
除了完全不用写css类名之外,
还可以有更多的编程性。
style
html
<div id="app" @click="num ? num++ : num=5">
<transition-group
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter">
<item v-for="(n,index) in num"
:key=n
:data-delay=index*100
data-y="100%"
/>
</transition-group>
</div>
new Vue({
el: "#app",
data: () => ({
num: 0
}),
methods: { beforeEnter(dom) {
let { x = 0, y = 0, s = 1, opacity = 0 } = dom.dataset;
dom.style.cssText = `transition: .3s;opacity: ${opacity};transform: scale(${s}) translateX(${x}) translateY(${y});`;
}, enter(dom,done) {
let delay = dom.dataset.delay; setTimeout(function () {
dom.style.cssText = `transition: .3s;opacity: 1;transform: scale(1) translateX(0) translateY(0);`; //监听 transitionend 事件
var transitionend = window.ontransitionend ? "transitionend" : "webkitTransitionEnd";
dom.addEventListener(transitionend, function onEnd() {
dom.removeEventListener(transitionend, onEnd); done(); //调用done() 告诉vue动画已完成,以触发 afterEnter 钩子
});
}, delay)
}, afterEnter(dom) {
dom.style.cssText = "";
}
}
})

嗯 不错,不过既然都上 js 了,能限制的就只有你的想象力了。
html
<item v-for="(n,index) in num"
:key=n
:data-delay=index*100
:data-x="index%2 === 0 ? '-50%' : '50%'"
:data-y="getRandom()+'%'"
:data-s="Math.random()"
/>
getRandom() { var rate = Math.floor(Math.random() * 90 + 10); return Math.random() > 0.5 ? rate : -1 * rate;
}

以上是vue的交错过渡怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!
 当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AM
当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AMwhenthevue.jsvirtualdomdetectschange,itupdatesthevirlualdom,diffsit和appliesminimalchangeStothereAldom.thisprocessensuresrocessensureshighhighpperformance byformance byavoidingunnnnnnnnnnneclastory dommaniplastions。
 将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PM
将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PMVue.js的VirtualDOM既是真实DOM的镜像,又不完全是。1.创建和更新:Vue.js基于组件定义创建VirtualDOM树,状态变化时先更新VirtualDOM。2.差异和修补:通过diff操作比较新旧VirtualDOM,仅将最小变化应用到真实DOM。3.效率:VirtualDOM允许批量更新,减少直接DOM操作,优化渲染过程。VirtualDOM是Vue.js优化UI更新的战略工具。
 vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AM
vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AMVue.js和React在可扩展性和可维护性上的表现各有优势。1)Vue.js易于上手,适合小型项目,CompositionAPI提升了大型项目可维护性。2)React适用于大型复杂项目,Hooks和虚拟DOM提高了性能和可维护性,但学习曲线较陡峭。
 vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AMVue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AM
Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AMNetflix的前端技术栈主要基于React和Redux。1.React用于构建高性能的单页面应用,通过组件化开发提升代码重用性和维护性。2.Redux用于状态管理,确保状态变化可预测和可追踪。3.工具链包括Webpack、Babel、Jest和Enzyme,确保代码质量和性能。4.性能优化通过代码分割、懒加载和服务端渲染实现,提升用户体验。
 vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AM
vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AMVue.js是一种渐进式框架,适用于构建交互性强的用户界面。其核心功能包括响应式系统、组件化开发和路由管理。1)响应式系统通过Object.defineProperty或Proxy实现数据监听,自动更新界面。2)组件化开发允许将界面拆分为可复用的模块。3)VueRouter支持单页面应用,提升用户体验。
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。
 Netflix:揭开其前端框架May 04, 2025 am 12:16 AM
Netflix:揭开其前端框架May 04, 2025 am 12:16 AMNetflix使用React作为其前端框架。1.React的组件化开发和虚拟DOM机制提高了性能和开发效率。2.使用Webpack和Babel优化代码构建和部署。3.采用代码分割、服务端渲染和缓存策略进行性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具






