vue开发工具
1、BootstrapVue
用于为 Vuejs 构建 Bootstrap 接口的开源库。

链接https://bootstrap-vue.org/
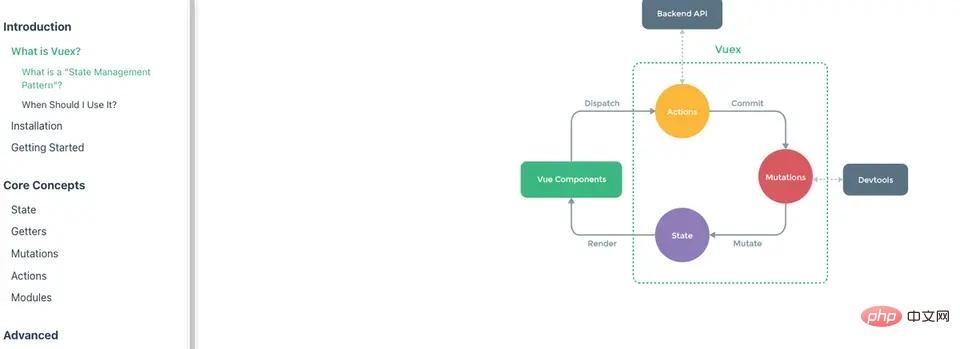
2、VueXVue.js应用程序的状态管理库。

链接 https://vuex.vuejs.org/
该扩展使调试vuejs项目变得快速而简单。

链接https://devtools.vuejs.org/
4、Vue CLI使 Vuejs 开发人员更简单的标准工具。

链接 https://cli.vuejs.org/
使用直观而强大的语法定义静态和动态路由。

链接 https://router.vuejs.org/
6、Vuetifyjs开源库,帮助为 Vuejs 构建材质设计接口。

链接 https://vuetifyjs.com/en/
7、Nuxt Js一个开源框架,使Web开发变得简单而强大。

链接 https://nuxtjs.org/
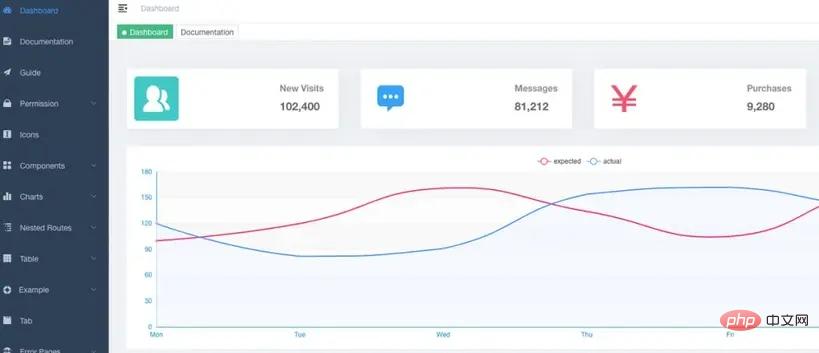
帮助构建一个简单的管理界面,其中包含管理网站所需的许多功能。

链接https://github.com/PanJiaChen/vue-element-admin
9、Vue Apollo使为您的 vuejs 项目设置 GraphQL 变得容易。

链接https://vue-apollo.netlify.app/
10、Element UI用于 Vue 项目界面开发的 UI 库。

链接 https://element.eleme.io/#/en-US
Quasar是一个开源的vuejs框架,可以帮助构建SPA(单页应用程序),SSR(服务器端渲染应用程序),PWA(渐进式Web应用程序)

链接 https://quasar.dev/
支持 Vuejs 开发 Atom 的实用程序。

链接https://atom.io/packages/language-vue
13、VuePressVuePress 是一个Vue 驱动的静态网站生成器

链接https://v2.vuepress.vuejs.org/
14、Vuejs GuideVuejs开发人员最完整,最详细的指南。

链接https://vuejs.org/guide/introduction.html
15、Vue Select帮助您构建组件选择,并为vuejs开发人员提供有用的功能。

链接 https://vue-select.org/
收集 Vue 2 和 Vue 3 组件的必要实用程序。

链接 https://vueuse.org/
用于在 Vuejs 中进行表单验证的工具。

链接https://vee-validate.logaretm.com/v4/
18、Vant移动 UI 的界面生成器库。

链接https://vant-contrib.gitee.io/vant/#/en-US
19、Vue NativeJavascript 框架有助于构建跨平台的原生移动应用程序。

链接 https://vue-native.io/
Vuejs项目的Cmeta标签管理器。

链接https://vue-meta.nuxtjs.org/
21、Vue I18n插件有助于向项目添加国际功能。

链接https://kazupon.github.io/vue-i18n/
22、Vue infinite loading为网站创建无限的滚动功能。

链接https://peachscript.github.io/vue-infinite-loading/
23、Gridsome该工具使构建静态网站和应用程序变得快速而简单。

链接 https://gridsome.org/
Vite 是一个构建工具,旨在为现代 Web 项目提供更快、更精简的开发体验。

链接 https://vitejs.dev/
开源库,帮助为网站构建多选功能。

链接https://vue-multiselect.js.org/
26、Vetur用于在 VS Code 中更好地进行 vuejs 开发和调试的扩展。

链接https://marketplace.visualstudio.com/items?itemName=octref.vetur
27、Vuejs ExamplesVuejs界面开发中的示例集合。

链接https://vuejsexamples.com/
28、Visual Studio Code编辑器
Visual Studio Code(VS Code)是由微软公司推出的一款免费、开源的编辑器,推出之后便很快流行起来,深受开发者的青睐。作为前端开发人员来说,一个强大的编辑器可以让开发变得简单、便捷、高效。本书选择基于VS Code编辑器进行讲解。
VS Code编辑器具有如下特点:
(1)轻巧极速,占用系统资源较少。
(2)具备语法高亮显示、智能代码补全、自定义快捷键和代码匹配等功能。
(3)跨平台。不同的开发人员为了工作需要,会选择不同平台来进行项目开发工作,这样就一定程度上限制了编辑器的使用范围。VSCode编辑器不仅跨平台(支持Mac、Windows以及Linux),使用起来也非常简单。
(4)主题界面的设计比较人性化。例如,可以快速查找文件直接进行开发,可以通过分屏显示代码,主题颜色可以进行自定义设置(默认是黑色),也可以快速查看最近打开的项目文件并查看项目文件结构。
(5)提供了丰富的插件。VSCode提供了插件扩展功能,用户根据需要自行下载安装,只需在安装配置成功之后,重新启动编辑器,就可以使用此插件提供的功能。
29、git-bash命令行工具
在进行Vue开发时,我们经常会使用一些命令,如npm(包管理器)、vue-cli(脚手架),这些命令需要在命令行下使用。git-bash是git(版本管理器)中提供的一个命令行工具,外观类似于Windows系统内置的cmd命令行工具,但用户体验更友好。在实际开发中,经常会使用git-bash工具代替cmd。下面我们就来讲解git-bash的安装步骤。
(1)打开git for windows官网,下载git安装包,如下图

(2)双击下载后的安装程序,进行安装,如下图

(3)单击“Next”按钮,根据提示进行安装,全部使用默认值即可。
(4)安装成功后,启动git-bash。

30、WebStorm
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
31、Node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它可以让JavaScript运行在服务器端。




























