node怎么进行读写操作?下面本篇文章给大家介绍一下使用node.js写入读取文件内容的基础方法,希望对大家有所帮助!

Node.js是一个基于Chrome V8引擎的JavaScript运行环境。【相关教程推荐:nodejs视频教程、编程教学】

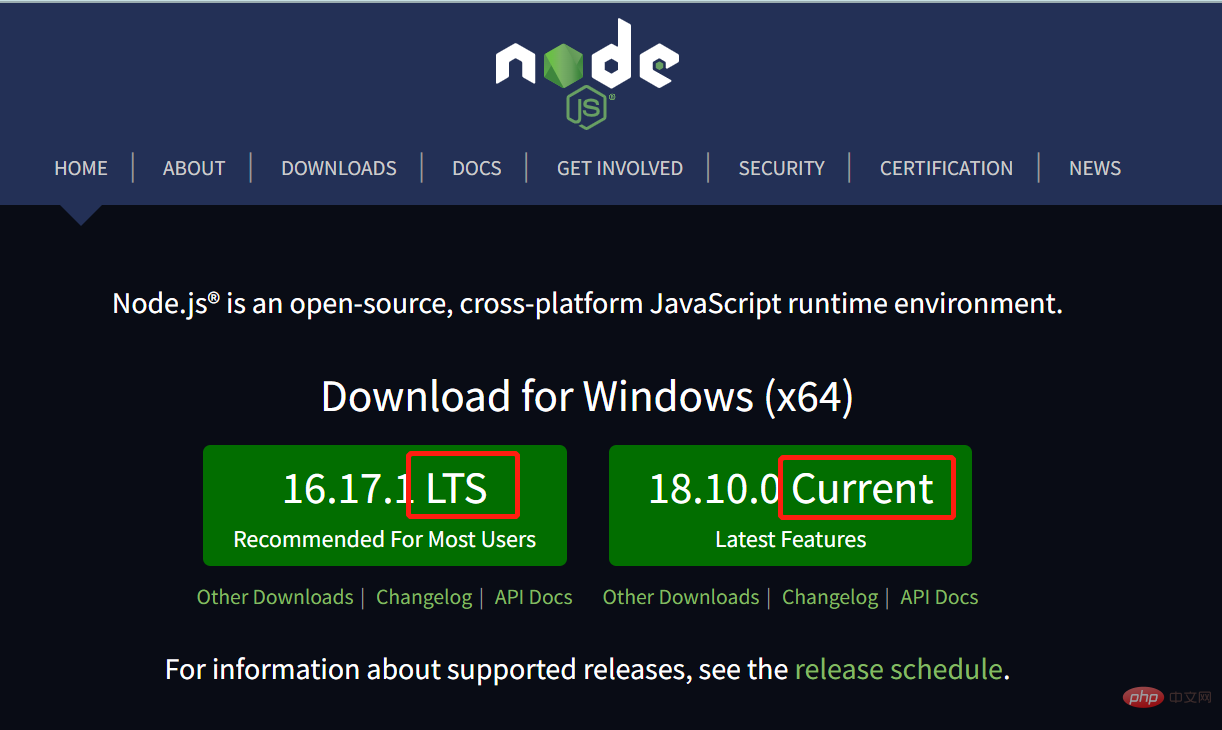
区分版本号
LTS为长期稳定版,推荐安装LTS版本的Node.js. Current为新特性尝鲜版,对热衷于尝试新特性的同学来说,推荐安装Current版本的Node.js。
读取文件内容
使用readFile读取文件内容
读取失败是一个error对象
成功的话就是undefined
// 1.导入fs模块,操作文件
const fs = require('fs');
// 2.调用readFile() 方法 来读取文件
// 第一个参数是被读取文件的路径
// 第二个参数是编码格式
// 第三个参数是回调函数,拿到读取成功(dataStr)或者是失败的结果 (err)
fs.readFile('./file/01.text', 'utf8', function (err, dataStr) {
console.log(err);// 打印失败的结果
console.log("---------------------");
console.log(dataStr);// 打印成功的结果
})
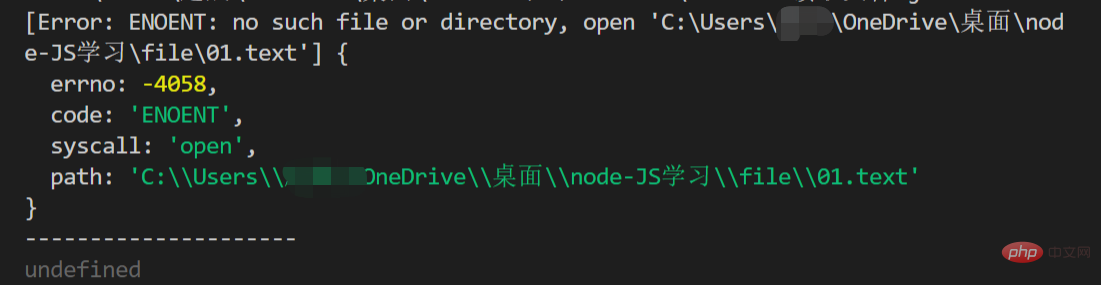
判断文件是否读取成功
const fs = require('fs');
fs.readFile('./file/01.txt', 'utf8', function (err, dataStr) {
if (err) {
return console.log('读取失败!' + err.message);
}
console.log('读取成功!' + dataStr);
})成功

失败

使用writeFile写入文件内容
const fs = require('fs');
// 三个参数
// 参数1表示文件存放路径
// 参数2表示要写入文件的内容
// 参数3回调函数
fs.writeFile('./file/02.text', 'Aic大山鱼', function (err) {
// 写入成功后err的值就是null,且在该文件夹下生成一个02文件
if (err) {
return console.log('文件写入失败!' + err.message);
}
console.log('文件写入成功!');
})
整理数据
思维梳理
要求:把一个文件的内容整理起来,放到另一个文件名字和分数用冒号分隔开
1.导入需要的fs文件系统模块
2.使用fs.readFile0方法,读取素材目录下的report-card.txt文件
3.判断文件是否读取失败
4.文件读取成功后,处理成绩数据
5.将处理完成的成绩数据,调用fs.writeFile0 方法,写入到新文件report-card(1).txt中
// 导入fs模块
const fs = require('fs');
// 调用resdFile()方法 读取文件
fs.readFile('./file/report-card.txt', 'utf8', function (err, dataStr) {
toString(dataStr);
// 判断是否读取成功
if (err) {
return console.log('读取失败!' + err.message);
}
// 把获取到的成绩用逗号分隔开保存
const arrOld = dataStr.split(',');
// 循环分割后的每一个数组,进行字符串的替换操作
const arrNew = [];
// item代表要遍历那个数组里的每一项
arrOld.forEach(item => {
// 把=替换成:
arrNew.push(item.replace('=', ':'))
});
// 把新数组的每一项进行合并得到新的字符串
const newStr = arrNew.join('\n');
// 使用writeFile()方法,把处理完毕的数据写入到新文件中
fs.writeFile('./file/report-card(1).txt', newStr, function (err) {
if (err) {
return console.log('写入失败!' + err.message);
}
console.log('写入成功!');
})
})路径动态拼接处理问题
在使用fs模块操作文件时,如果提供的操作路径是以/或./开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径。
// __dirname 表示当前文件所处的目录
const fs = require('fs');
// 使用方法
fs.readFile(__dirname + '/file/01.txt', 'utf8', function (err, dataStr) {
if (err) {
return console.log('读取失败!' + err.messages);
}
console.log('读取成功!' + dataStr);
})path模块是Node.js官方提供的、用来处理路径的模块。它提供了一系列的方法和属性, 用来满足用户对路径的处理需求。
●path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串
●path.basename()方法,用来从路径字符串中,将文件名解析出来
const path = require('path');
// ../会抵消一层路径
const pathStr = path.join('/a', '/v', '../', '/d', 'c');
console.log(pathStr);const path = require('path');
const fs = require('fs');
fs.readFile(path.join(__dirname, +'/file/01.txt'), 'utf8', function (err, dataStr
) {
if (err) {
return console.log(err.message);
}
console.log(dataStr);
})path.basename使用
const path = require('path');
const fpath = '/a/d/c/index.html'
const fullName = path.basename(fpath);
console.log(fullName);
// 移除后缀名
const nameWithoutExt = path.basename(fpath, '.html');
console.log(nameWithoutExt);获取路径中扩展名文件
path.extname()方法
const path = require('paht');
const fpath = '/a/s/d/f/index.html'// 路径字符串
const fext = path.extname('fpath');
console.log(fext);// 输出.html写在最后
我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞?:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼?社区:山鱼社区??
更多node相关知识,请访问:nodejs 教程!
以上是聊聊怎么用node写入读取文件内容的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






