VSCode中怎么配置同步?本篇文章给大家分享下VSCode官方的配置同步方案,简简单单同步你的VSCode全部配置,希望对大家有所帮助!

这几天在迁移电脑工作环境,对于VSCode,我实在不想从头做下载插件、配置代码规则这样的事情,于是求助百度,搜索结果靠前的解决方案基本都是使用Setings Sync插件,于是我就从了。【推荐学习:vscode教程、编程教学】
经过好一番折腾,甚至还踩了网上都很难找到解决方案的坑,诚意满满地写了一篇同步的文章。然后就有朋友评论留言告诉我说官方有解决方案。


于是为了让更多的朋友知道这种方案,我查了VSCode的官方文档,决定再写一篇VSCode配置同步的文章。
VSCode Settings Sync和Settings Sync 插件有什么关系?
还是得肯定Settings Sync插件的功能的,虽然我踩了不少坑,但是确实是满足了我的需求。名字都是Settings Sync,两者有啥关系吗?
官方的解释是:一毛钱关系都没有!
两种方式我都体验了,我的体会就是:还是官方的香,方便地不是一点半点,强烈推荐直接本文介绍的官方同步方案!

接下来介绍一下VSCode官方的配置同步方案,正文开始。
开启Settings Sync功能
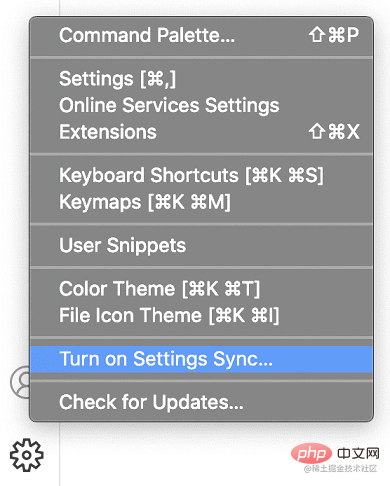
Settings Sync功能默认是关闭的,点击VSCode左下方的齿轮,开启Settings Sync功能

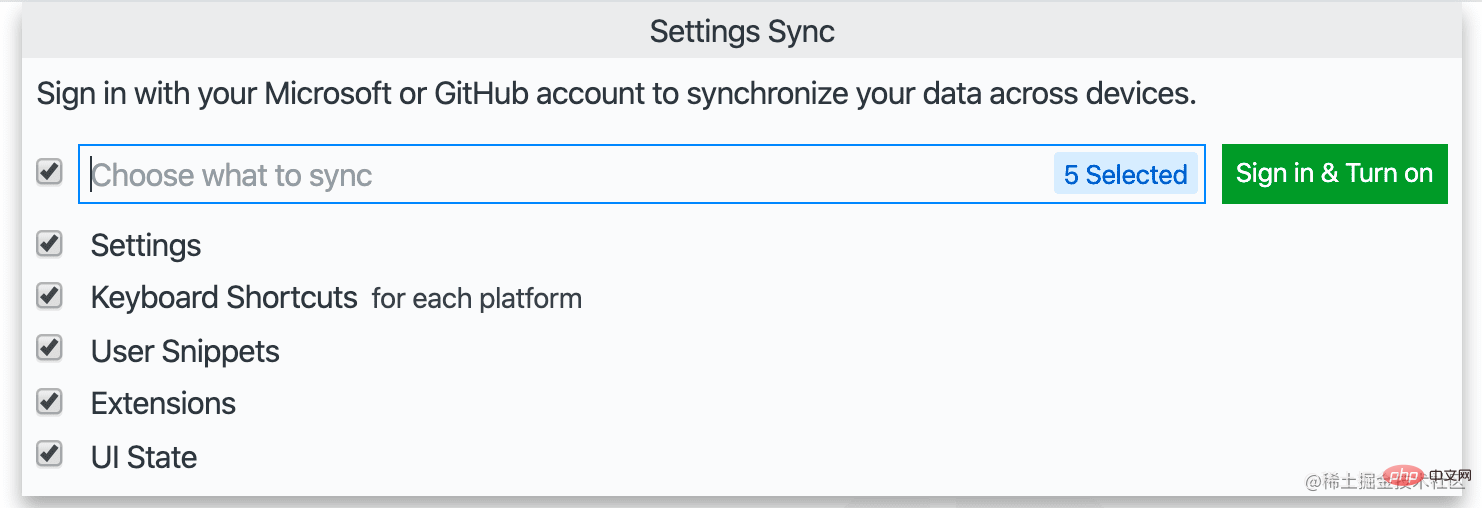
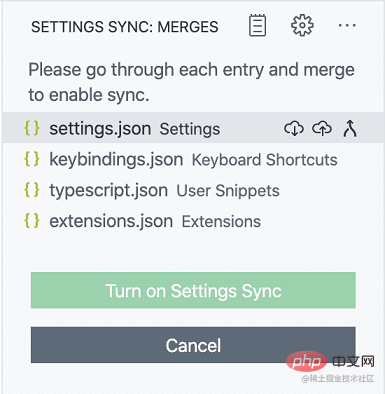
接下来会出现如下界面,让你选择你想同步的内容,包含下列5种(嫌麻烦直接全选就可以了) :
- Settings(配置)
- Keyboard Shortcuts(快捷键)
- Extensions(插件)
- User Snippets(用户代码片段)
- UI State(界面状态)

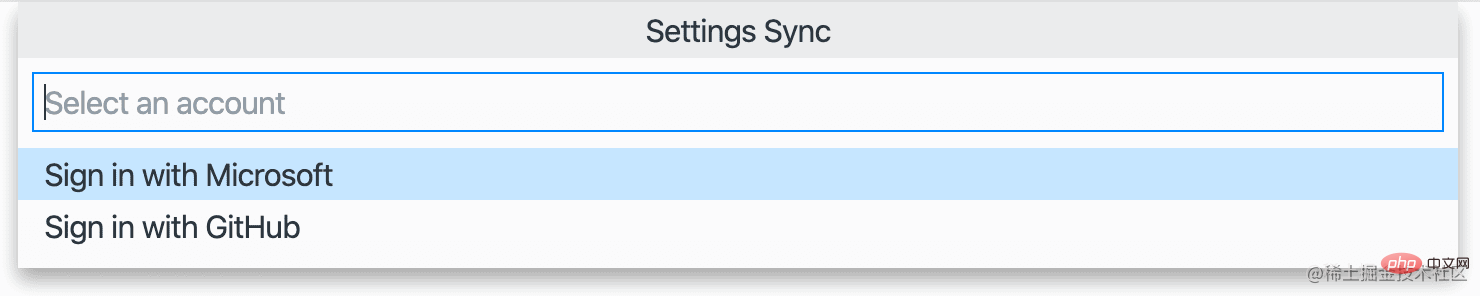
点击Sign in & Turn on 按钮,选择登陆的方式,选择哪种不重要,只要你以后都使用同一个账号登陆就可以。

这里我选择Sign in with your GitHub。
选择登陆方式并登陆成功之后,Settings Sync就是开启状态了,VSCode会在后台自动同步你刚才所选的内容。
Merge 还是 Replace?
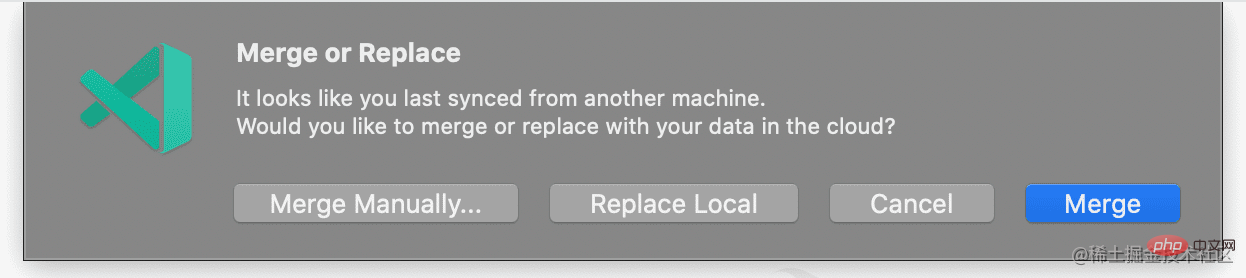
没错,到目前为止已经配置完了,是不是超级简单。现在VSCode就已经默默地在后台给你同步配置了,当你同步其他设备上传的配置的时候,可能会弹出以下对话框,按照自己的需求进行处理即可。

- Merge: 此项会将远程的配置和本地配置合并
- Replace Local: 远程配置会替换本地配置
- Merge Manually...: 手动合并

同步配置的时候冲突了怎么办?
在多台设备之间同步数据的时候,可能会出现冲突的情况。冲突发生的时候,会出现以下几个提示:
- Accept Local: 使用本地配置覆盖远程配置
- Accept Remote: 使用远程配置覆盖本地配置
- Show Conflicts: 手动处理冲突
还是按照自己的需求进行处理即可。
能后期切换账号吗
可以。
你可以在任意时间关闭Settings Sync,然后使用另一个账号开启Settings Sync就可以了。
配置错了能回退吗
VSCode会在同步数据的同时保存你本地和远程的数据备份,当遇到配置错误问题的时候,你可以进行回退。
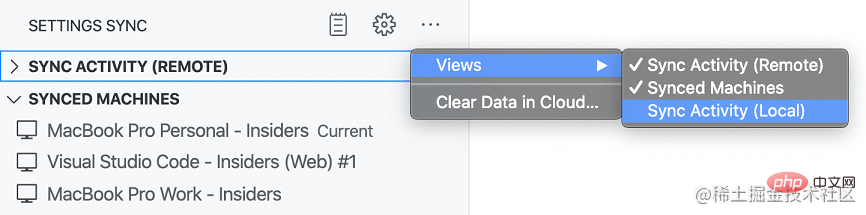
在命令面板中使用 Settings Sync: Show Synced Data 命令,你可以看到3种同步记录的视图
- SYNC ACTIVITY(REMOTE):远程的同步记录
- SYNC ACTIVITY(LOCAL):本地的同步记录
- SYNCED MACHINES:同步过的设备
需要注意的是,**SYNC ACTIVITY(LOCAL)**视图默认是关闭的,可以参照下图的方式进行展示。

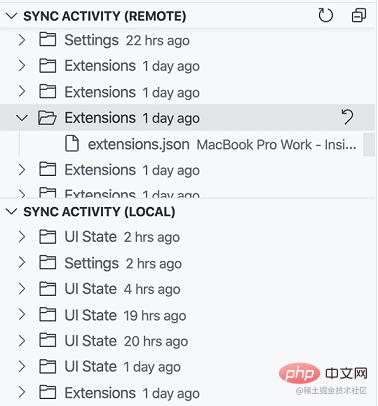
版本回退
在**SYNC ACTIVITY(REMOTE)或SYNC ACTIVITY(LOCAL)**视图中选择你想回退的版本,点击右侧的图标进行回退就可以了。

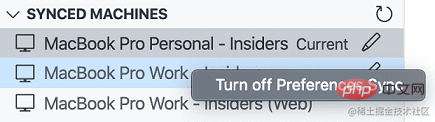
查看历史设备
SYNCED MACHINES视图中展示的是你曾经同步过配置的所有设备,并根据VSCode的版本(内测版/稳定版)以及设备操作系统自动命名。你可以点击「铅笔」按钮修改名字。你还可以在对应的设备上右键选择 Turn off Settings Sync 菜单来停用该设备的同步功能。

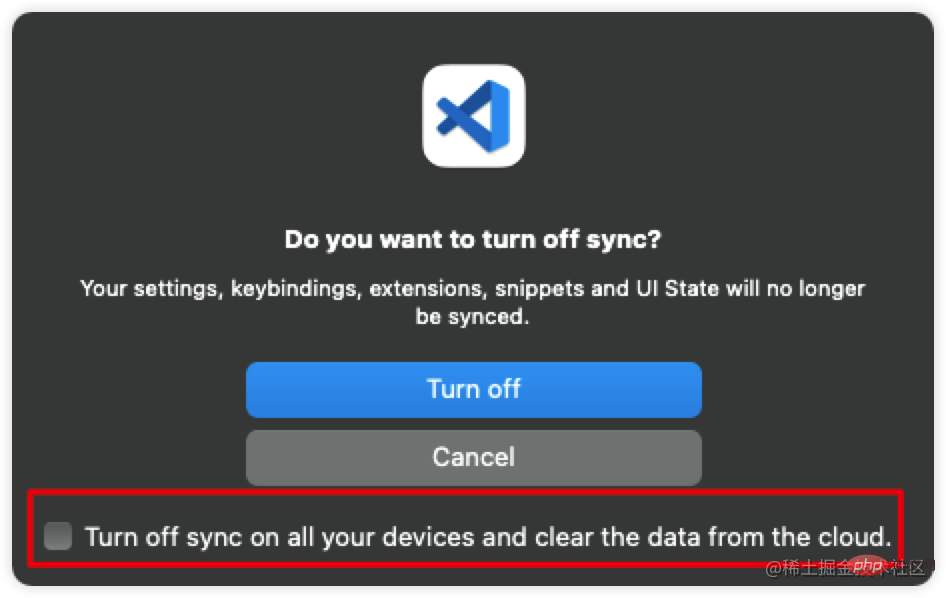
我想删除所有配置怎么办?
点击齿轮按钮,再选择 Settings Sync is On 菜单,记得勾选图中的复选框,就可以删除所有保存的配置。下次再打开Settings Sync配置等于一切重新开始。

VSCode官方同步的方案就简单介绍到这里,足够大部分的小伙伴使用了,如果有更多同步方面的问题,可以参考VSCode官方文档。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是怎么配置同步?VSCode官方的配置同步方案分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM
Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM选择VisualStudio时,免费版适合个人开发者和小型团队,付费版适合大型企业和需要高级功能的用户。1.免费的CommunityEdition提供基础开发工具,适用于个人和小型团队。2.付费的Professional和Enterprise版提供高级功能和支持,适用于商业环境和大型团队。
 Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AM
Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AMVisualStudio提供了多种功能来提高开发效率。1.界面与导航:通过菜单栏、工具栏等组件管理项目。2.代码编辑与智能感知:提供代码补全和格式化工具。3.调试与测试:支持断点设置和变量监视。4.版本控制:与Git等系统集成,方便团队协作。
 Visual Studio与代码:安装,设置和易用性Apr 30, 2025 am 12:05 AM
Visual Studio与代码:安装,设置和易用性Apr 30, 2025 am 12:05 AMVisualStudio和VSCode各有优劣,适合不同开发需求。VisualStudio适合大型项目,提供丰富功能;VSCode则轻量、灵活,跨平台支持。
 Visual Studio的目的:代码编辑,调试等等Apr 29, 2025 am 12:48 AM
Visual Studio的目的:代码编辑,调试等等Apr 29, 2025 am 12:48 AMVisualStudio是一款多功能的集成开发环境,支持多种编程语言和完整的开发流程。1)代码编辑:提供智能代码补全和重构。2)调试:内置强大调试工具,支持断点和变量监视。3)版本控制:集成Git和TFVC,方便团队协作。4)测试:支持多种测试类型,确保代码质量。5)部署:提供多种部署选项,支持从本地到云端的部署需求。
 Visual Studio vs.vs代码:代码编辑器的比较Apr 28, 2025 am 12:15 AM
Visual Studio vs.vs代码:代码编辑器的比较Apr 28, 2025 am 12:15 AMVisualStudio适合大型项目开发,VSCode则适用于轻量级和高度可定制的环境。1.VisualStudio提供强大的智能感知和调试功能,适合大型项目和企业级开发。2.VSCode通过扩展系统提供灵活性和自定义能力,适用于多种编程语言和跨平台开发。
 Visual Studio的定价:了解订阅模型Apr 27, 2025 am 12:15 AM
Visual Studio的定价:了解订阅模型Apr 27, 2025 am 12:15 AMVisualStudio订阅提供多种级别,适合不同开发者需求。1.基础版免费,适用于个人和小型团队。2.高级版如Professional和Enterprise,提供高级工具和团队协作功能,适合企业用户。
 Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AM
Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AMVisualStudio和VSCode在性能和资源使用上的区别主要体现在:1.启动速度:VSCode更快;2.内存占用:VSCode更低;3.CPU使用率:VisualStudio在编译和调试时更高。选择时需根据项目需求和开发环境决定。
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微软开发的一款功能强大的集成开发环境(IDE),支持多种编程语言,如C#、C 、Python等。1)它提供了丰富的功能集,包括代码编辑、调试、版本控制和测试。2)VS通过强大的编辑器和调试器处理代码,并使用Roslyn和Clang/MSVC编译器平台支持高级代码分析和重构。3)基本用法如创建C#控制台应用程序,高级用法如实现多态性。4)常见错误可通过设置断点、查看输出窗口和使用即时窗口调试。5)性能优化建议包括使用异步编程、代码重构和性能分析。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






