vscode中怎么导入python库?下面本篇文章带大家了解一下vscode中利用anaconda导入python库的方法,希望对大家有所帮助!

刚开始用vscode学习写python,遇到许多问题。
这次的代码需要导入numpy,pandas等多种库,在网上浏览众多方法后找到了自认为最简便的方法:用anaconda来导入库。
同时也方便以后继续导入其他的库。【推荐学习:vscode教程、编程教学】
已有环境:已装 vs code和运行python所用的插件
安装anaconda
Anacond的介绍
Anaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。 因为包含了大量的科学包,Anaconda 的下载文件比较大(400+MB),如果只需要某些包,或者需要节省带宽或存储空间,也可以使用Miniconda这个较小的发行版(仅包含conda和 Python)。
Conda是一个开源的包、环境管理器,可以用于在同一个机器上安装不同版本的软件包及其依赖,并能够在不同的环境之间切换
Anaconda包括Conda、Python以及一大堆安装好的工具包,比如:numpy、pandas等
Miniconda包括Conda、Python
官网下载地址:link
可以参考这篇文章进行下载和安装,有几个注意点:link
测试
参考文章:link
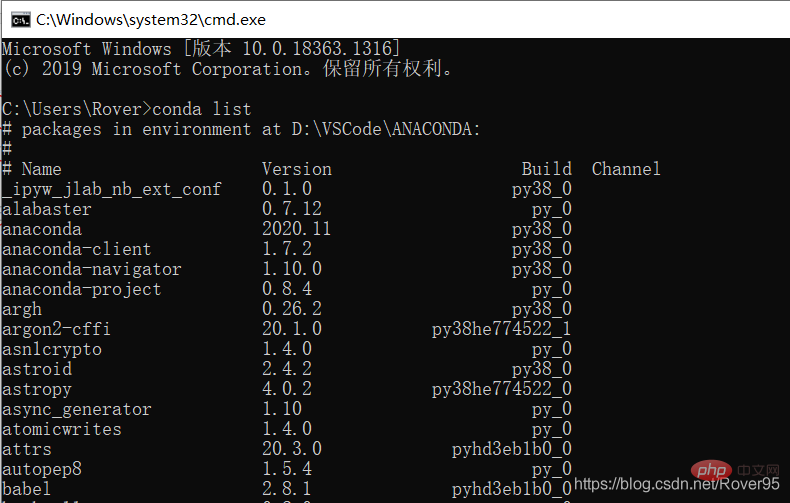
1.打开cmd [WIN+R /cmd]
输入-conda list。
如下图所示,Anaconda安装成功。
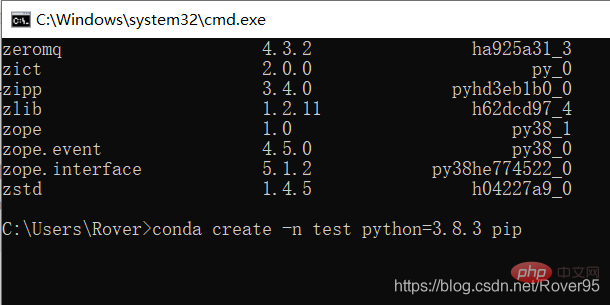
2.创建环境
输入-conda create -n test python=3.8.3 pip
#根据版本号修改Python版本,例如你的python版本是3.7,则改成-conda create -n test python=3.7 pip
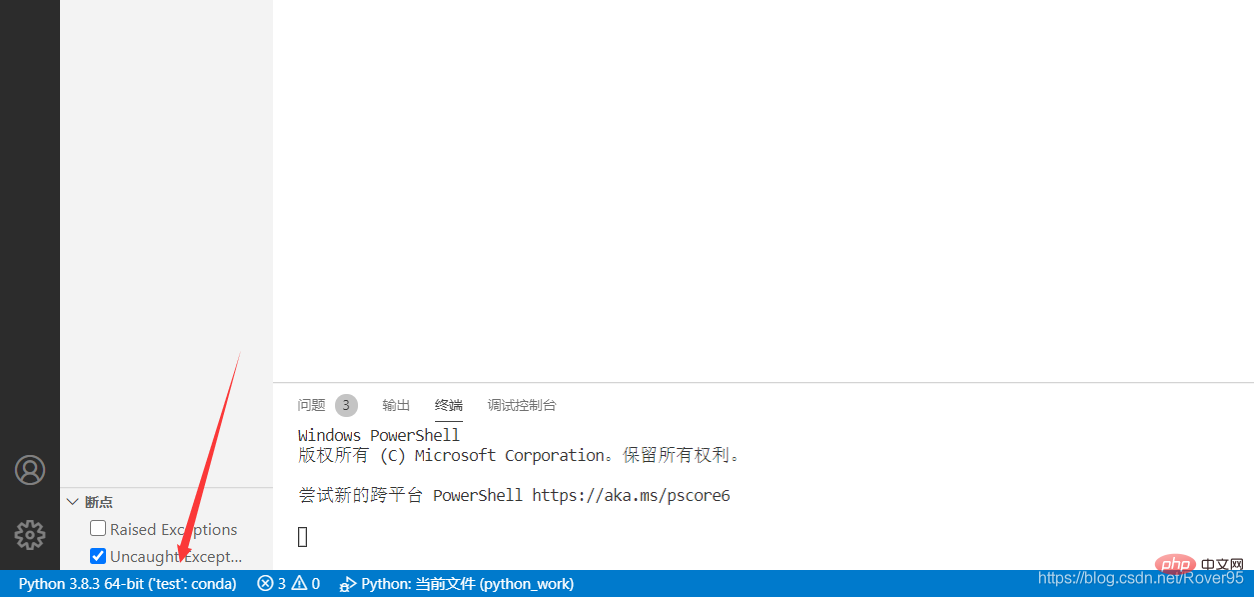
#可以在vs code 页面左下角看到Python版本

会出现Proceed (y/[n])? ,输入y即可
其余的步骤在上面链接的文章里讲的很清楚
vscode配置环境
遇到的问题:当前代码需要导入numpy库
解决方案:
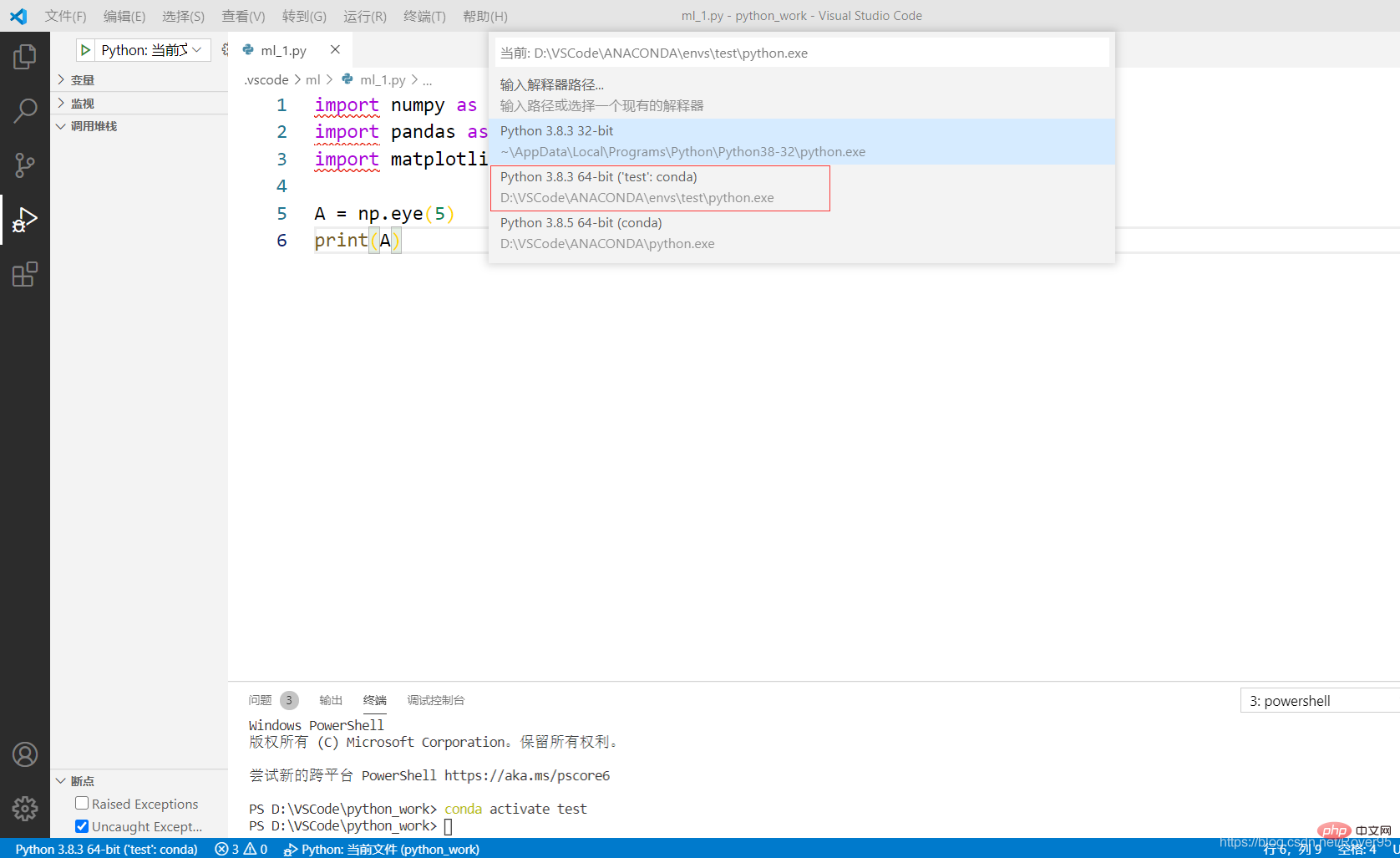
1.还是点击 vs code 左下角版本号的地方,会出现下图的选项,选择解释器为test:conda这个版本
2.此时运行仍然报错,说没有 numpy这个库,我们需要安装这个库
3.打开cmd,输入-conda install numpy,安装numpy库成功后再次运行,问题解决
安装库的过程参考文章:link
结语
1.可以用上述方法安装各种库,简易方便。
2.通过学习别人的方法然后汇总记录,希望能解他人之便
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是浅析vscode中怎么利用anaconda导入python库的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM
使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM使用VisualStudio进行跨平台开发是可行的,通过支持.NETCore和Xamarin等框架,开发者可以编写一次代码并在多个操作系统上运行。1)创建.NETCore项目并使用其跨平台能力,2)使用Xamarin进行移动应用开发,3)利用异步编程和代码重用来优化性能,确保应用的高效运行和可维护性。
 vscode如何格式化jsonApr 16, 2025 am 07:54 AM
vscode如何格式化jsonApr 16, 2025 am 07:54 AM在 VS Code 中格式化 JSON 的方法有:1. 使用快捷键 (Windows/Linux:Ctrl Shift I;macOS:Cmd Shift I);2. 通过菜单(“编辑” > “格式化文档”);3. 安装 JSON 格式化程序扩展(如 Prettier);4. 手动格式化(使用快捷键缩进/缩出块或添加花括号和分号);5. 使用外部工具(如 JSONLint 和 JSON Formatter)。
 vscode如何编译Apr 16, 2025 am 07:51 AM
vscode如何编译Apr 16, 2025 am 07:51 AM在 VSCode 中编译代码分 5 步:安装 C 扩展;在项目文件夹中创建 "main.cpp" 文件;配置编译器(如 MinGW);使用快捷键("Ctrl Shift B")或 "Build" 按钮编译代码;使用快捷键("F5")或 "Run" 按钮运行编译后的程序。
 vscode如何安装Apr 16, 2025 am 07:48 AM
vscode如何安装Apr 16, 2025 am 07:48 AM要安装 Visual Studio Code,请按以下步骤操作:访问官方网站 https://code.visualstudio.com/;根据操作系统下载安装程序;运行安装程序;接受许可协议并选择安装路径;安装完成后,VSCode 将自动启动。
 vscode如何放大字体Apr 16, 2025 am 07:45 AM
vscode如何放大字体Apr 16, 2025 am 07:45 AM在 Visual Studio Code 中放大字体的方法有:打开设置面板(Ctrl , 或 Cmd ,)。搜索并调整“Font Size”。选择具有适合大小的“Font Family”。安装或选择提供合适大小的主题。使用键盘快捷键(Ctrl 或 Cmd )放大字体。
 vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM
vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM如何通过 VSCode 连接远程服务器?安装 Remote - SSH 扩展配置 SSH在 VSCode 中创建连接输入连接信息:主机、用户名、端口、SSH 密钥在 Remote Explorer 中双击已保存的连接
 vscode如何运行vueApr 16, 2025 am 07:39 AM
vscode如何运行vueApr 16, 2025 am 07:39 AM在 VSCode 中运行 Vue 项目需要以下步骤:1. 安装 Vue CLI;2. 创建 Vue 项目;3. 切换到项目目录;4. 安装项目依赖;5. 运行开发服务器;6. 打开浏览器访问 http://localhost:8080。
 vscode如何比较两个文件Apr 16, 2025 am 07:36 AM
vscode如何比较两个文件Apr 16, 2025 am 07:36 AMVSCode 中比较文件的方法:1. 打开两个文件,2. 启用“差异”视图(“视图”菜单),3. 查看差异(新增绿色、删除红色、修改紫色),4. 使用箭头键导航,5. 接受或拒绝更改。附加功能包括合并更改、复制更改、查看详细信息和编辑差异。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





