php批量删除代码思想:1、设置数据库查询的类文件;2、在表格中加入选择复选框;3、用js控制复选框的全选和取消全选;4、在表格外侧追加form表单和提交按钮,并且用js控制点击删除时显示详细的提示信息;5、新建删除处理的php文件即可。

本教程操作环境:Windows7系统、PHP8.1版、Dell G3电脑。
php 批量删除代码思想是什么?
php批量删除可以实现多条或者全部数据一起删除

新建php文件 显示数据库中内容:
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td><input type="checkbox" id="qx" onclick="xuanzhong()" />全选</td>
<td>代号</td>
<td>名称</td>
</tr>
<?php
include("DBDA.class.php");
$db = new DBDA();
$sql = "select areacode,areaname from nation";
$attr = $db->Query($sql);
foreach($attr as $v)
{
echo "<tr>
<td><input type='checkbox' name='ck[]' class='ck' value='{$v[0]}' /></td>
<td>{$v[0]}</td>
<td>{$v[1]}</td>
</tr>";
}
?>
</table>DBDA.class.php文件为数据库查询的类文件:
<?php
class DBDA
{
public $host="localhost";
public $uid = "root";
public $pwd = "";
public $dbname = "12345";
//成员方法
public function Query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$r = $db->query($sql);
if($type==1)
{
return $r->fetch_all();
}
else
{
return $r;
}
}
}
在表格 中加入选择复选框:
<td><input type="checkbox" id="qx" onclick="xuanzhong()" />全选</td>
<td><input type='checkbox' name='ck[]' class='ck' value='{$v[0]}' /></td>显示:

用js控制复选框的全选和取消全选:
<script type="text/javascript">
function xuanzhong()
{
//取全选按钮的选中状态
var zt = document.getElementById("qx").checked;
//让下面所有的checkbox选中状态改变
var ck = document.getElementsByClassName("ck");
for(var i=0;i<ck.length;i++)
{
if(zt)
{
ck[i].setAttribute("checked","checked");
}
else
{
ck[i].removeAttribute("checked");
}
}
}
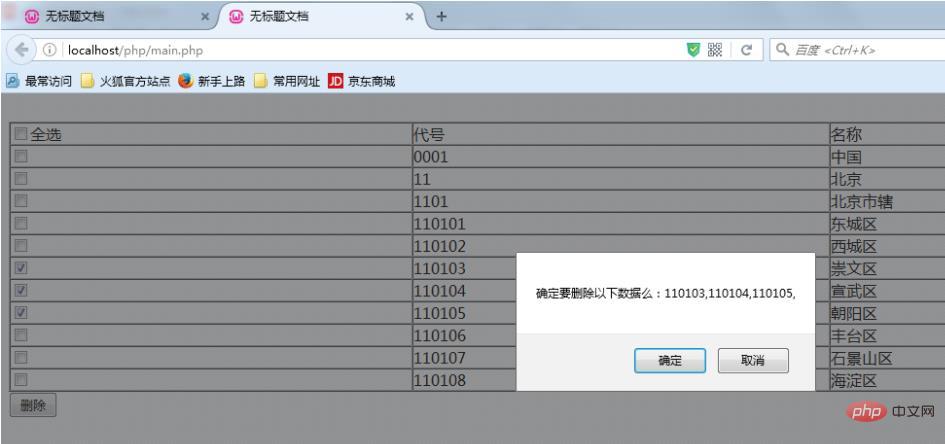
</script>表格外侧追加form表单和提交按钮,并且用js控制点击删除时显示详细的提示信息完整php代码:
无标题文档

最后新建删除处理的php文件;
<?php
$ck = $_POST["ck"];
include("DBDA.class.php");
$db = new DBDA();
//第一种方式
/*foreach($ck as $v)
{
$sql = "delete from nation where code='{$v}'";
$db->Query($sql,0);
}*/
//第二种方式
//in ('','','','','')
$str = implode("','",$ck);
$str = "('{$str}')";
$sql = "delete from nation where code in {$str}";
$db->Query($sql,0);
header("location:main.php");
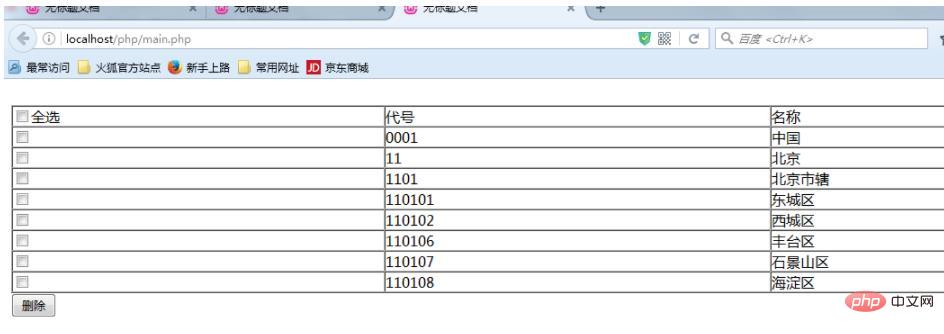
点击确定:

批量删除成功!
推荐学习:《PHP视频教程》
以上是php 批量删除代码思想是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。




